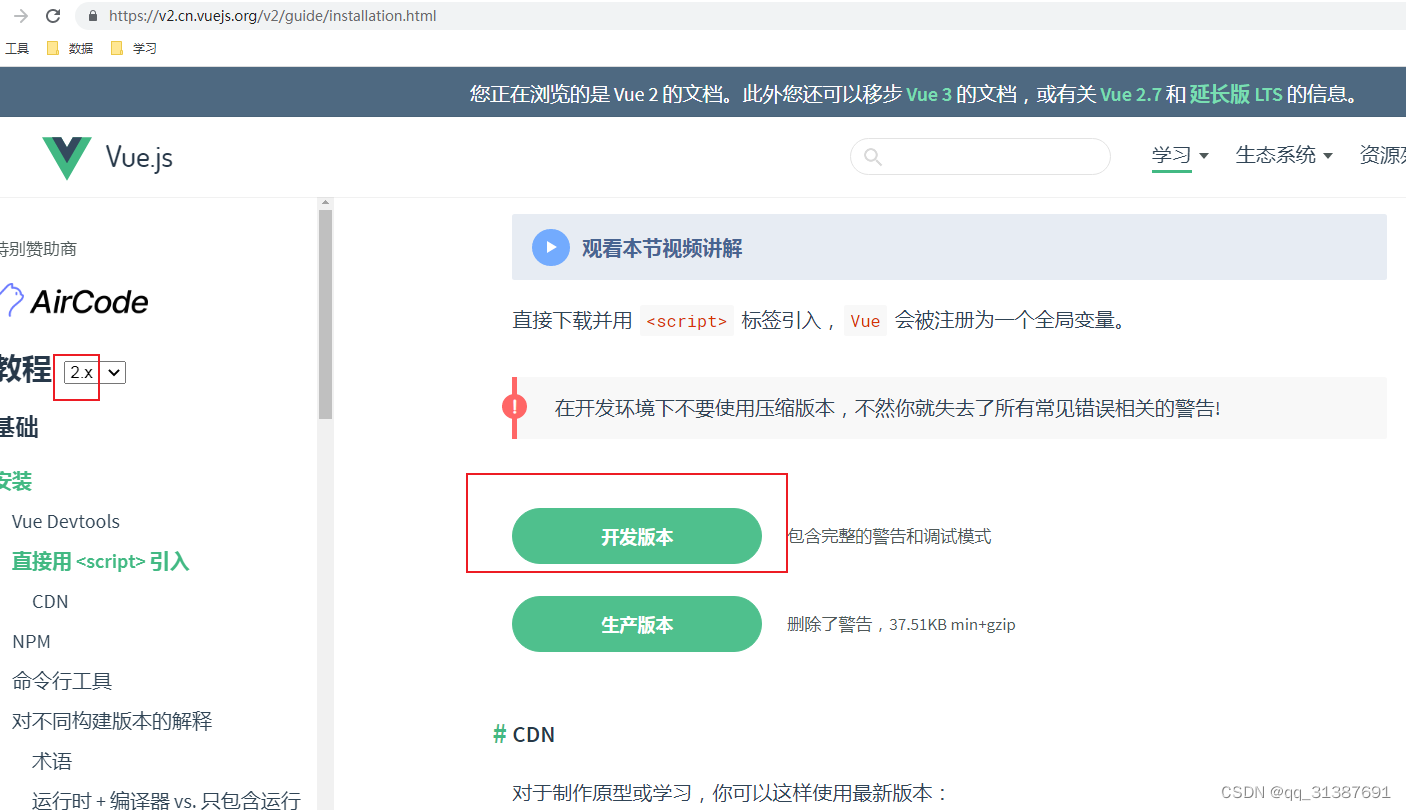
访问https://v2.cn.vuejs.org/v2/guide/installation.html

出现原因:项目中引用的vue.js版本不对
解决办法:替换官网下载的vue.js后解决
示例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>自定义指令</title>
<script type="text/javascript" src="vue.js"></script>
</head>
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
-->
<body>
<div id="root">
<h2>当前的n值是:<span v-text="n"></span> </h2>
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
new Vue({
el:'#root',
data:{
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时
big(element,binding){
console.log('big',this) //注意此处的this是window
console.log('element',element) //注意此处的this是window
console.log('element.innerText',element.innerText) //注意此处的this是window
console.log('binding',binding) //注意此处的this是window
element.innerText = binding.value * 10
}//, 局部
// fbind:{
// //指令与元素成功绑定时(一上来)
// bind(element,binding){
// element.value = binding.value
// },
// //指令所在元素被插入页面时
// inserted(element,binding){
// element.focus()
// },
// //指令所在的模板被重新解析时
// update(element,binding){
// element.value = binding.value
// }
// }
}
})
</script>
</html>
页面效果 






















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








