Xamarin.Android 百度地图SDK
前言:
图片如果看不清,请右键保存,或者直接对网页进行缩放,这些都是直接在电脑上截的图,不存在看不清这种情况.
首先我要表示,我是站在巨人(
原博文1 原博文2 )的肩膀上写的这篇文章.
我的内容会更详细一点,如果你有一定的基础,请直接去看上面这两篇博文.
我这篇文章可能会比较啰嗦……..总之,有图有真相,手把手教学.
文章里的所有步骤,都已经过验证.
做个标记: 本文所使用的百度地图android sdk是2017年10月3日下载的百度android sdk, 往后sdk的内容可能会有变化.
如有变化,你按照这篇文章按步骤操作,如未成功,请在文章下面留言,我会及时更新文章,与时俱进.
效果图: 北京市的卫星图:
正文:
准备工作
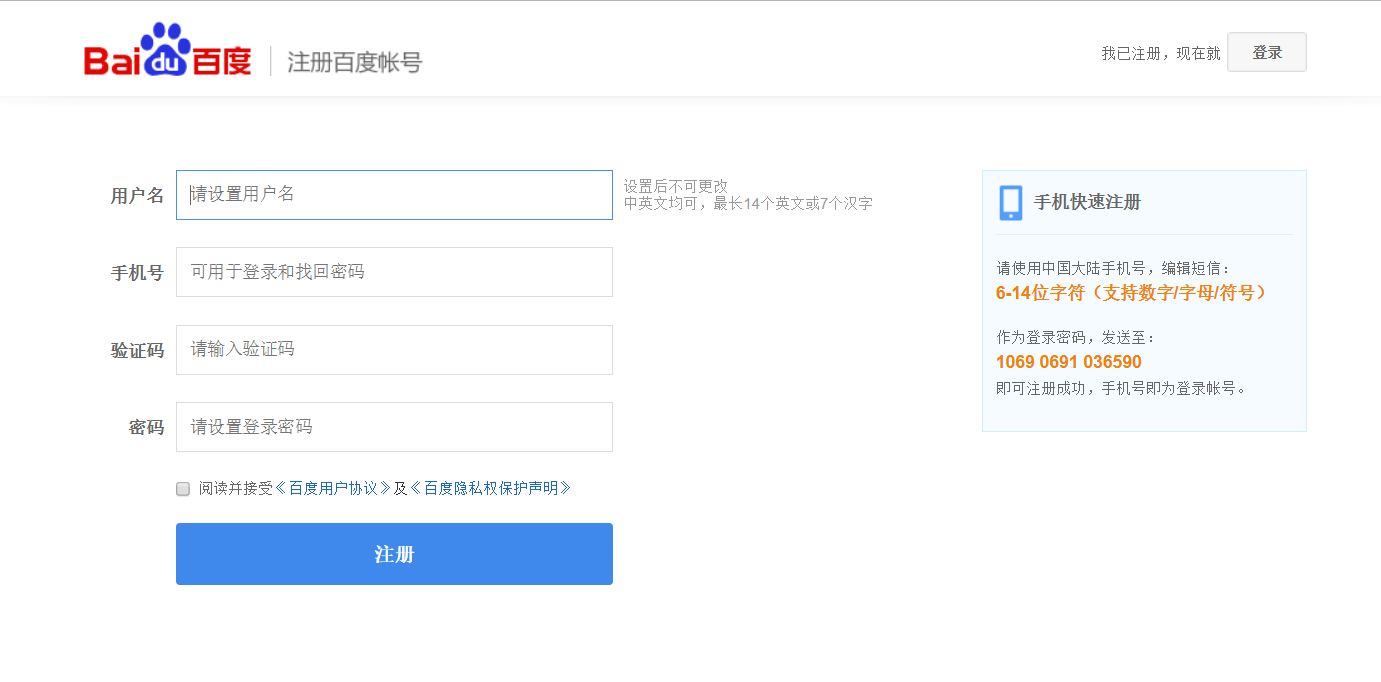
一 : 打开网址:http://lbsyun.baidu.com/ 页面右上角注册百度账号


二. 打开网址:http://lbsyun.baidu.com/ 页面右上角登陆百度账号.
三. 登陆成功后,点击页面右上角的API控制台.

四.点击创建应用

五.填写信息:

应用名称: 你自己随便写,找个记事本记下来.(我的是:XamarinBaiDuMapSDK)
应用类型: Android SDK
*发布版SHA1: 接下来重点讲这个.
*包名: XamarinBaiDuMapSDK.XamarinBaiDuMapSDK (中间有个点)
这个是百度官方给的如何获取SHA1的教程: http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key
六.接下来,本文的重点要出现了:获取SHA1
我们是Xamarin,所以获取的方式略有不同,其实也差不多,看你自己了,接下来,我会详细介绍一下如何取SHA1,用我自己的方式,也是xamarin的方式.
Xamarin官方参考文章在这里: https://developer.xamarin.com/guides/android/deployment,_testing,_and_metrics/MD5_SHA1/
1.找到你java jdk的 位置:
一般来说,在你安装vs2017 xamarin的时候,vs2017会帮你把jdk 安装在:C:\Program Files\Java或C:\Program Files (x86)\Java (我的是在C:\Program Files\Java)

我的vs2017现在使用的jdk版本是jdk1.8.0_112.
所以,直接点进去,进到这个文件夹:C:\Program Files\Java\jdk1.8.0_112\bin (找个记事本,保存一下这个地址,一会儿会用到)
查看一下里面有没有keytool这个exe 文件,如果有就没任何问题了
2. 找到debug.keystore这个文件(Xamarin的debug.keystore)
我的debug.keystore是在 C:\Users\ ****\AppData\Local\Xamarin\Mono for Android (保存这个地址到你的记事本) (这个地址,如果你找不到,请在文章下面留言)

3.打开 命令提示符(cmd) (你可以在 小娜那里搜索cmd, 或者直接在附件的windows系统里找到命令提示符)

输入: cd C:\Program Files\Java\jdk1.8.0_112\bin (打开你刚才你保存的记事本,找到这个地址,前面有加 cd), 回车.

找到SHA1 这一行: 复制下来,妥善保存到记事本,千万不要弄丢了,不然你还要再操作一遍,好麻烦的……
关闭命令提示符 窗口(cmd),ok,我们来做下一步.
七. 还记得刚才的网页页面吗?
填写 发布版SHA1 (到你的记事本里找一下,就是我们刚才复制的那行) 
点击,提交按钮
八.保存 应用AK (妥善保存到记事本,一会儿会用到)

九. 下载BaiduMap sdk
打开网页:http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download ,点击自定义下载

我是百度地图sdk 默认的那几个,图片在这里,我们一会要做的xamarin.android binding也只是针对 勾选的这几个 所生成的sdk。所以如果你乱勾选,后面可能会成功不了.

点击下载 开发包.
十. 打开这个压缩包.



十一.
分析一下这个sdk文件, 只用两种类型的文件,一种是.so 类型的,一种是.jar类型的.
jar类型,对应vs2017的生成操作是:EmbeddedJar
so类型,对应vs2017的生成操作是:EmbeddedNativeLibrary
十二
打开vs2017—文件–新建—项目–Android—绑定库(Android)—名称: BaiDuMapBindingProject
把BaiduLBS_AndroidSDK_Lib\libs 文件夹里的所有文件都复制放到BaiDuMapBindingProject的jars 文件夹下面(全选,复制,粘贴)

然后你把so 和jar文件的生成操作给修改成,刚才我们所写的那样子.
jar类型,对应vs2017的生成操作是:EmbeddedJar
so类型,对应vs2017的生成操作是:EmbeddedNativeLibrary
请注意,每一个.so文件 ,jar文件都要做 修改 生成操作,千万要注意,一个都不能少!!!!

十三 重新生成解决方案.

十四.安装 jar反编译软件 JD-GUI

十五.让我们来解决第一个error:
错误 CS0542 “VersionInfo”: 成员名不能与它们的封闭类型相同 Com.Baidu.Mapapi.VersionInfo.cs
运行 JD-GUI 打开BaiduLBS_Android.jar (地址:BaiduLBS_AndroidSDK_Lib\libs) 文件

查看生成后的C#文件

错误很明显了,类名和类里面的常量名在 编译后, 出现了名字相同这个错误.
解决方案如下: 打开Metadata.xml
<attr path="/api/package[@name='com.baidu.mapapi']/class[@name='VersionInfo']/field[@name='VERSION_INFO']" name="name">VersionInformation</attr>
改一下常量名即可
VERSION_INFO —-> VersionInformation
重新生成解决方案.
十六.
让我们来解决掉剩下的四个error.



方法的重载导致的问题,方法名相同,导致编译后生成了相同名字的类.
4个error一起解决.
解决方案如下: 打开Metadata.xml
<attr path="/api/package[@name='com.baidu.mapapi.map']/interface[@name='BaiduMap.OnMapStatusChangeListener']/method[@name='onMapStatusChangeStart' and count(parameter)=2 and parameter[1][@type='com.baidu.mapapi.map.MapStatus'] and parameter[2][@type='int']]" name="managedName">OnMapStatusChangeStart2</attr>

重新生成解决方案.


0 error 95个warning(警告,今天就不管了)
十七
取走 BaiDuMapBindingProject\bin\Debug BaiDuMapBindingProject.dll文件(复制,找个地方保存好)
十八. 新建一个项目
vs2017—-新建—项目—Android—-单一视图应用(Android)—-名称:BaiDuSDKDemoProject

引用,右键,浏览,添加 BaiDuMapBindingProject.dll

十九
参考百度的java文档 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/hellobaidumap
在AndroidManifest.xml (项目Properties里面寻找这个文件) 中添加开发密钥、所需权限等信息;
(1)在application中添加开发密钥
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>
还记得刚才我们保存的 访问应用(AK) 吗?
开发者 key就是那个.
如果你忘记保存,请自行寻找http://lbsyun.baidu.com/apiconsole/key
(2)添加所需权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="BaiDuSDKDemoProject.BaiDuSDKDemoProject" android:versionCode="1" android:versionName="1.0">
<uses-sdk android:minSdkVersion="16" />
<application android:label="BaiDuSDKDemoProject">
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" />
</application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
</manifest>
二十.
第三步,在布局Main.axml文件中添加地图控件;
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
第四步,在应用程序创建时初始化 SDK引用的Context 全局变量:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
}
}
注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
打开MainActivity.cs文件,添加一行代码即可
using Com.Baidu.Mapapi;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SDKInitializer.Initialize(ApplicationContext);
SetContentView(Resource.Layout.Main);
}
注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
第五步,创建地图Activity,管理地图生命周期;
public class MainActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Com.Baidu.Mapapi;
using Com.Baidu.Mapapi.Map;
namespace BaiDuSDKDemoProject
{
[Activity(Label = "BaiDuSDKDemoProject", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
MapView mMapView = null;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SDKInitializer.Initialize(ApplicationContext);
SetContentView(Resource.Layout.Main);
mMapView = FindViewById<MapView>(Resource.Id.bmapView);
var s = mMapView.Map;
s.MapType = BaiduMap.MapTypeSatellite;
}
protected override void OnDestroy()
{
base.OnDestroy();
mMapView.OnDestroy();
}
protected override void OnResume()
{
base.OnResume();
mMapView.OnResume();
}
protected override void OnPause()
{
base.OnPause();
mMapView.OnPause();
}
}
}
二十一.
修改程序包名: 你还记得我们在api 控制台那里填写的信息吗?

注意图上的”包名”,和我们刚才新建的android项目的名字是不一样,所以我们要手动修改.
项目,右键,属性


修改程序包名称: BaiDuSDKDemoProject.BaiDuSDKDemoProject—————–>>>>XamarinBaiDuMapSDK.XamarinBaiDuMapSDK
顺便检查一下应用程序图标有没有选上。
## 二十二 ##
一切ok,开始调试.
成功了,效果图在这里
效果图: 北京市的卫星图

剩下的有关百度地图sdk的使用,就需要你自己去看百度地图的文档了,今天我们的教学就到这里了.
百度地图的文档:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/hellobaidumap
没想到转载也这么累,给这篇博客转成MD格式了,地址:http://www.cnblogs.com/ThenDog/p/7623720.html#3887490






















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








