CSS样式目录
1.CSS文档
CSS属性的官方文档:https://www.w3.org/TR/?tag=css
CSS推荐中文文档地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference#%E5%85%B3%E9%94%AE%E5%AD%97%E7%B4%A2%E5%BC%95
由于浏览器版本、CSS版本等问题,查询某些CSS是否可用:https://caniuse.com/
2.CSS属性-文本
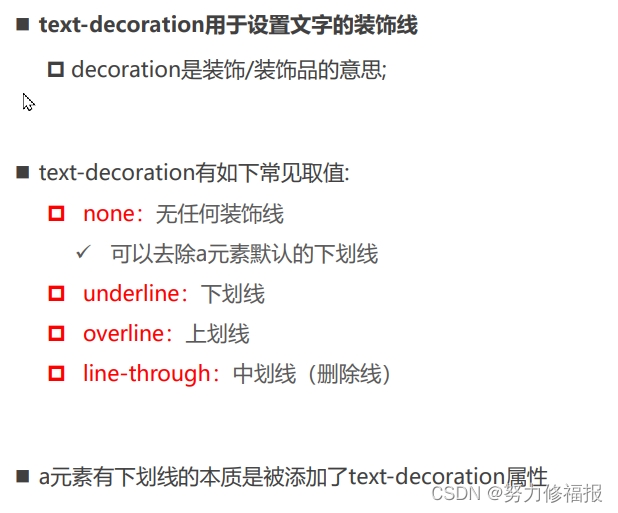
2.1 text-decoration(常用)

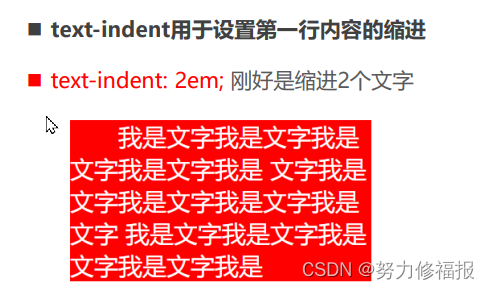
2.2 text-indent

2.3 text-align(重要)

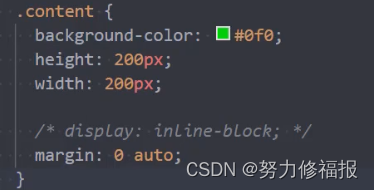
将块级元素(div)设置为居中
修改为行级元素,或者设置margin: 0 auto

3 CSS属性-字体
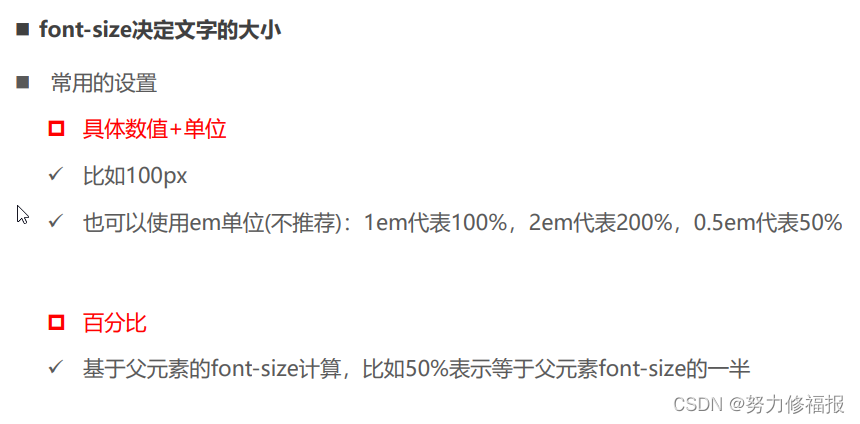
3.1 font-size(重要)

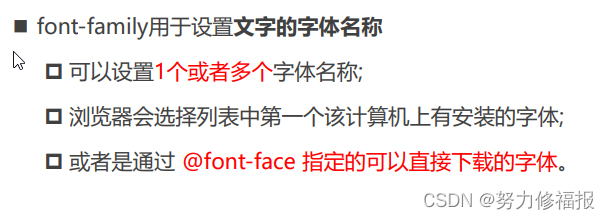
3.2 font-family (重要, 不过一般仅在body中设置一次)
会依次使用前面的字体,都没有就会使用默认字体

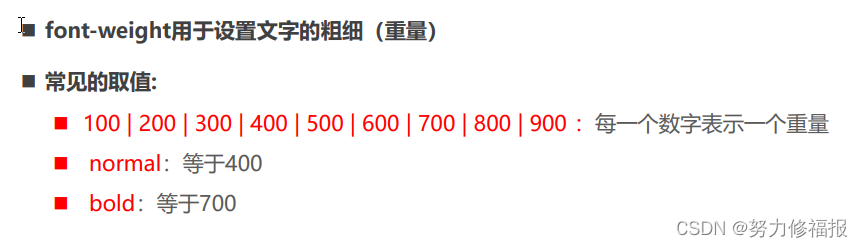
3.3 font-weight(重要)

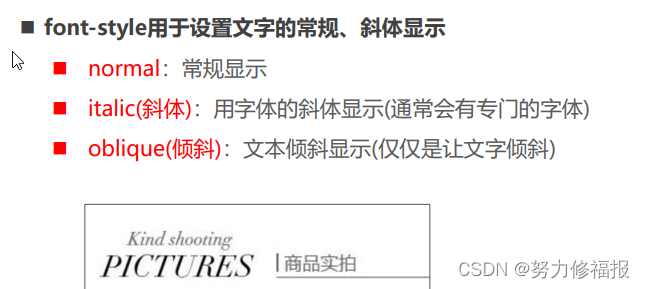
3.4 font-style(一般)

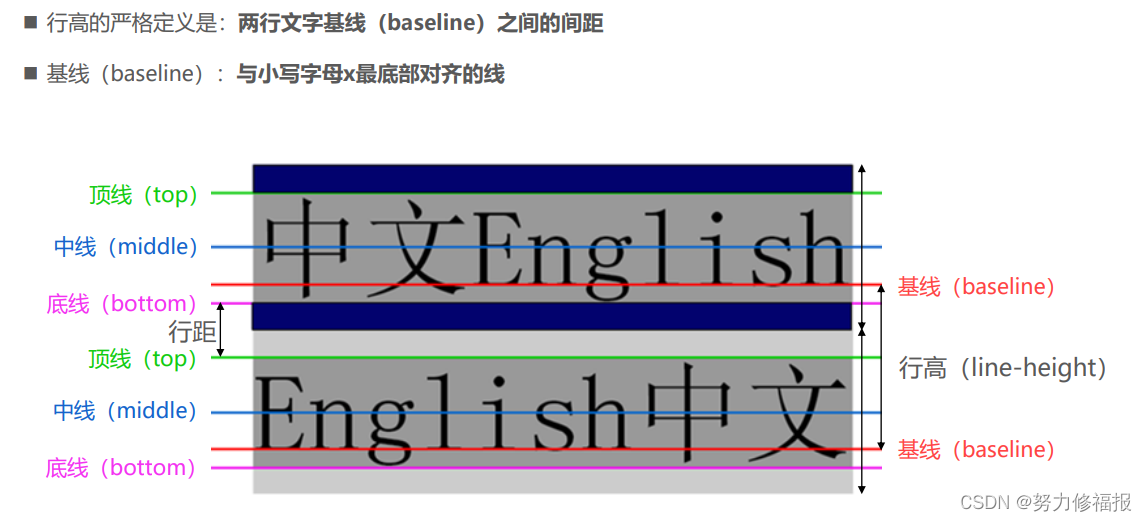
3.5 line-height(常用)

行距:底线个顶线的距离

























 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










