CSS常见选择器目录
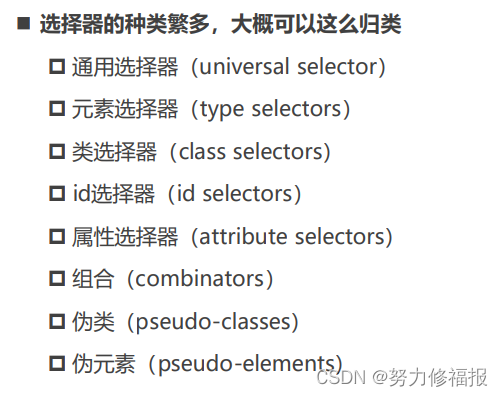
1 选择器
开发中经常需要找到特定的网页元素进行设置样式,按照一定的规则选出符合条件的元素,为之添加CSS样式,这就是css选择器.

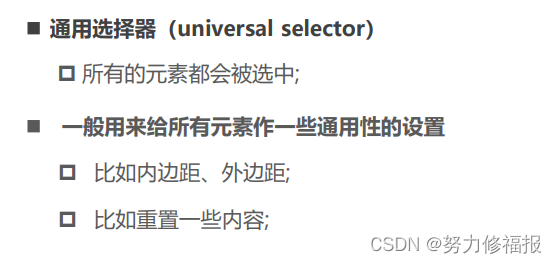
2 通用选择器

直接使用*表示

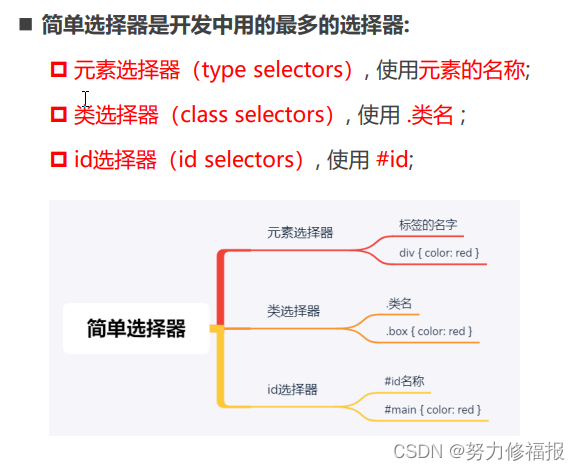
3 简单选择器

id注意事项
◼ 一个HTML文档里面的id值是唯一的,不能重复
3.2 后代选择器(掌握)

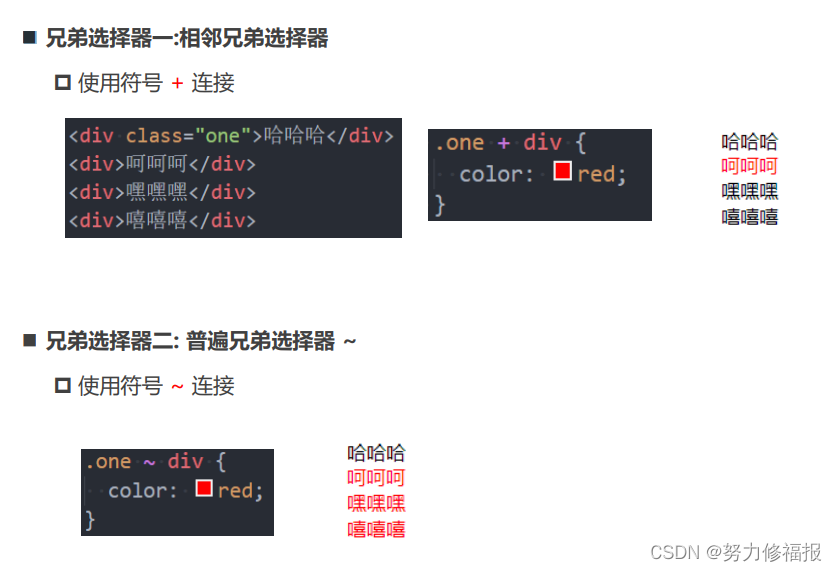
3.3 兄弟选择器(了解)

3.4 选择器组 – 交集选择器
交集选择器.两个选择器之间没有符号
并集选择器.两个选择器之间有`,'连接

4.伪类
◼ 什么是伪类呢?
Pseudo-classes: 翻译过来是伪类;
伪类是选择器的一种,它用于选择处于特定状态的元素;
◼ 比如我们经常会实现的: 当手指放在一个元素上时, 显示另外一个颜色
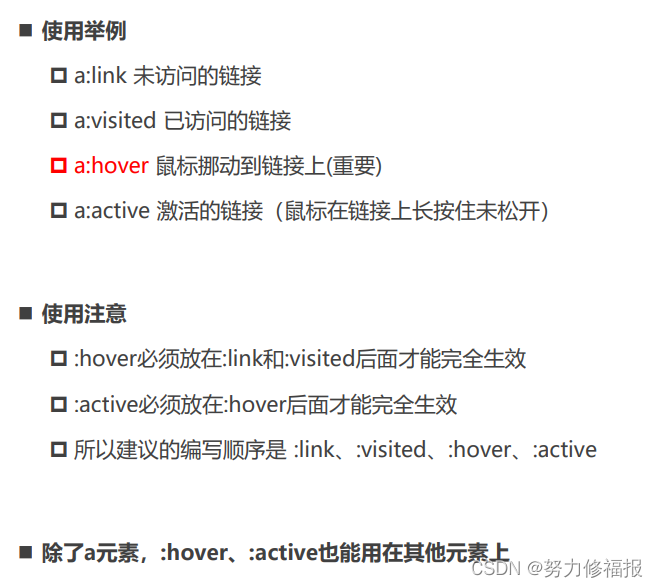
4.1动态伪类
:hover

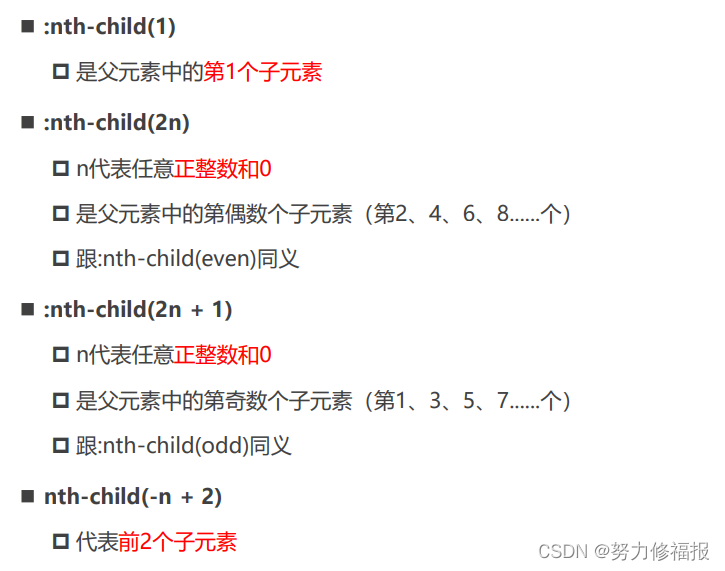
结构伪类


4.2 其他
◼ :focus指当前拥有输入焦点的元素(能接收键盘输入)
◼ 动态伪类编写顺序建议为
:link、:visited、:focus、:hover、:active
直接给a元素设置样式,相当于给a元素的所有动态伪类都设置了
相当于a:link、a:visited、a:hover、a:active、a:focus的color都是red
5 伪元素
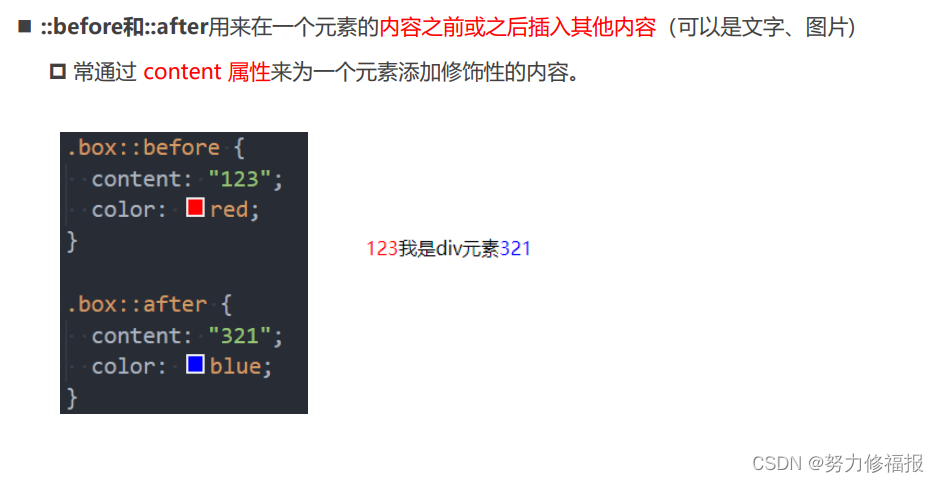
5.1 伪元素 - ::before和::after(常用)
通过选择器,对指定元素的前面或者后面,添加元素
























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










