移动端适配
1 布局视口和视觉视口

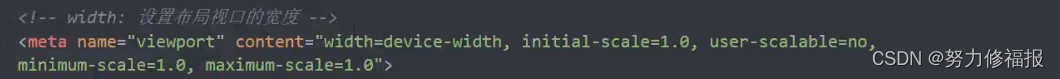
1.1 设置移动端布局视口宽度
避免布局视口宽度默认980px带了的缩放问题,并且禁止用户缩放页面

2 移动端适配方案
2.1 rem单位+动态html的font-size;
rem 是 CSS3 中的一个相对长度单位,它表示相对于根元素(html 元素)的字体大小来计算长度。rem 的值不会受到父元素字体大小的影响,而始终是相对于根元素字体大小计算的。
可以直接使用lib-flexible库

html {
font-size: 16px; /* 将根元素字体大小设置为16px */
}
body {
font-size: 1rem; /* 1rem 等于根元素字体大小,即16px */
}
h1 {
font-size: 2rem; /* 2rem 等于根元素字体大小的两倍,即32px */
}
p {
font-size: 0.875rem; /* 0.875rem 等于根元素字体大小的0.875倍,即14px */
}
2.2 vw单位
vw 是 CSS3 中的一个相对长度单位,它表示相对于视口宽度(viewport width)的百分比来计算长度。1vw 等于视口宽度的 1%。与其他相对长度单位(如 em 和 %)不同,vw 的值是基于视口宽度计算的,而不是基于父元素的宽度。
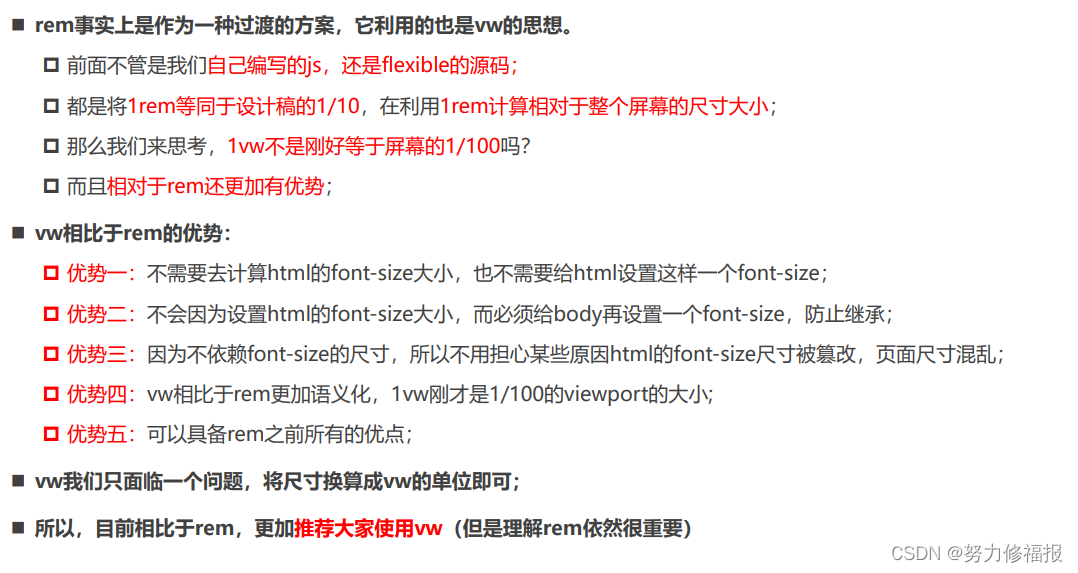
2.3 rem和vw对比
一般来说,如果要设置元素的宽度、高度等属性,应该优先考虑使用 vw 单位;如果要设置元素的字体大小、行高等属性,可以优先考虑使用 rem 单位。建议都使用vw.























 4021
4021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










