1 vue全家桶

2 路由
路由(Routing)是指确定应用程序如何响应特定URL路径的过程。在Web开发中,路由用于将不同的URL路径映射到不同的处理程序或页面上。
前端路由的核心:改变URL,但是页面不进行整体的刷新。
3 URL的hash

4 HTML5的History

5 认识vue-router

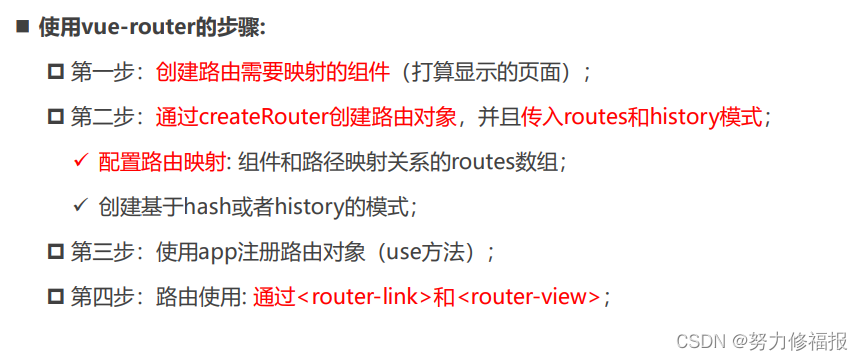
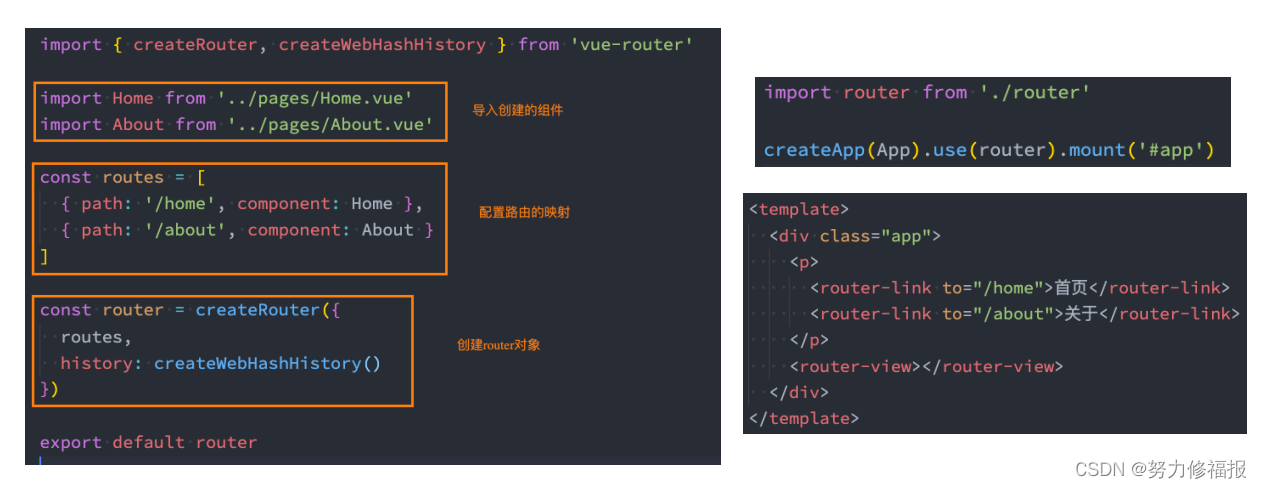
6 路由的使用步骤


7 路由的默认路径

8 history模式

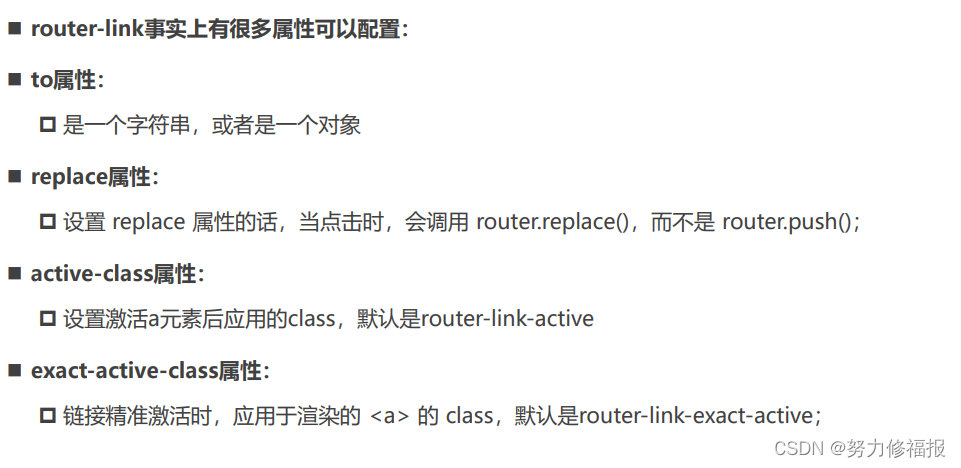
9 router-link

10 路由懒加载(分包)


11 路由的其他属性

12 动态路由基本匹配

获取动态路由的值

<template>
<div class="user">
<!-- 在模板中获取到id -->
<h2>User: {{ $route.params.id }}</h2>
</div>
</template>
<script setup>
import { useRoute, onBeforeRouteUpdate } from 'vue-router'
const route = useRoute()
console.log(route.params.id)
// 同一个组件,不同url参数的跳转,获取route跳转id
onBeforeRouteUpdate((to, from) => {
console.log("from:", from.params.id)
console.log("to:", to.params.id)
})
</script>
<style scoped>
</style>
13 路由不存在的处理


显示错误路径
<h2>NotFound: 您当前的路径{{ $route.params.pathMatch }}不正确, 请输入正确的路径!</h2>
14 路由的嵌套
使用children来进行嵌套
父组件都需要router-link点击和router-view占位


15 通过代码进行页面跳转(元素的点击事件等)
需要useRouter函数进行跳转
<!-- 其他元素跳转 -->
<span @click="homeSpanClick">首页</span>
<button @click="aboutBtnClick">关于</button>
</div>
<router-view></router-view>
</div>
</template>
<script setup>
import { useRouter } from 'vue-router'
const router = useRouter()
// 监听元素的点击
function homeSpanClick() {
// 跳转到首页
// router.push("/home")
router.push({
// name: "home"
path: "/home"
})
}
function aboutBtnClick() {
// 跳转到关于
router.push({
path: "/about",
query: {
name: "why",
age: 18
}
})
}
</script>
query 获取参数
<h2>About: {{ $route.query }}</h2>
16 页面的前进后退

17 动态添加路由

// 1.动态管理路由
let isAdmin = true
if (isAdmin) {
// 一级路由
router.addRoute({
path: "/admin",
component: () => import("../Views/Admin.vue")
})
// 添加vip页面,父路由的name是home,添加子路由
router.addRoute("home", {
path: "vip",
component: () => import("../Views/HomeVip.vue")
})
}
18 路由导航守卫

代码写在路由处
// 2.路由导航守卫
// 进行任何的路由跳转之前, 传入的beforeEach中的函数都会被回调
// 需求: 进入到订单(order)页面时, 判断用户是否登录(isLogin -> localStorage保存token)
// 情况一: 用户没有登录, 那么跳转到登录页面, 进行登录的操作
// 情况二: 用户已经登录, 那么直接进入到订单页面
router.beforeEach((to, from) => {
// 1.进入到任何别的页面时, 都跳转到login页面
// if (to.path !== "/login") {
// return "/login"
// }
// 2.进入到订单页面时, 判断用户是否登录
const token = localStorage.getItem("token")
if (to.path === "/order" && !token) {
return "/login"
}
})
export default router























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










