目录
CSS简介
HTML的局限性
HTML只关注标签的语义,虽然可以做简单的样式,但会带来臃肿和繁琐,并且页面显示很丑。
CSS-网页的美容师
CSS是层叠样式表(Cascading Style Sheets)的简称,也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等),图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
由HTML做结构呈现,CSS对样式进行修饰
CSS语法规范
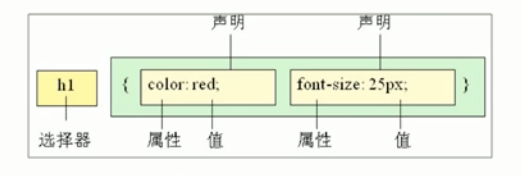
CSS规则主要由两个主要的部分构成:选择器以及一条或多条声明

- 选择器用于指定CSS样式对应的HTML标签,花括号内是设置的具体样式属性,例如字体大小、文本颜色等
- 属性与属性值之间用":"分开,多个属性“键值对”之间用";"分开
- CSS规则写在<style></style>标签内,<style></style>标签包含在HTML页面的<head></head>
CSS基础选择器
CSS选择器的作用
选择器就是根据不同需求把不同的标签选出来就是选择器的作用,即选择标签用
CSS做了两件事:1⃣️选到需要的标签2⃣️设置标签的样式
选择器分类
选择器分为基础选择器和复合选择器两大类
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器
标签选择器是指用 HTML标签名称作为选择器,按标签名称分类,为页面中某一标签指定统一的CSS样式,如
p {
color: red;
}
div {
color: green;
}- 作用:把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签
- 优点:快速为页面中同类型的标签统一设置样式
- 缺点:不能设计差异化样式,只能选择全部的所有标签
类选择器
如果想要差异化选择不同的标签,单独选择一个或者几个标签,可以使用类选择器,如
.red {
color: red;
}<ul>
<li class="red">1111</li>
<li class="red">2222</li>
<li>3333</li>
</ul>- 语法:类选择器在HTML中以class属性表示,在CSS中以一个点"."紧跟类名(自定义)表示
- 命名规范:长名称或词组使用中横线;不使用纯数字、中文命名,尽量使用英文字母;命名要有意义;Web前端开发规范手册中有许多常见命名
多类名
给一个标签指定多个类名,为这个标签指定这些类中的所有样式
- 使用方式:在标签class属性中写多个类名,类名之间必须以空格隔开
<div class="red font35">内容</div>- 使用场景:可以把一些标签元素相同的样式(共同的部分)放到一个类里面,标签可以调用这个公共的类,然后再调用自己独有的类,从而节省CSS代码,方便统一修改
id选择器
为标有特点id的HTML元素指定特定的样式,只能选择一个标签,如
#red{
color: red;
}<ul>
<li id="red">1111</li>
<li>2222</li>
</ul>- 语法:HTML元素以id属性设置id选择器,CSS中以"#"紧跟id名定义id选择器
- ⚠️注意:每个id属性只能在HTML中调用一次,id选择器一般用于页面唯一性的元素上,经常和javascript搭配使用
类选择器好比人的名字,id选择器好比人的身份证号码
通配符选择器
CSS中以"*"定义通配符选择器,HTML中通配符选择器不需要特地调用,自动选取页面中所有的元素/标签(包括html、head、body等标签),如
* {
color: red:
}- 特殊情况才会使用通配符选择器
CSS字体属性
CSS font(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
字体系列
CSS使用font-family属性定义文本的字体系列
p { font-family: "Microsoft yahei"; }
div { font-family: Arial,"Microsoft Yahei",Times; }- 各字体之间使用英文逗号隔开,多个单词组成的字体加引号
- 尽量使用系统默认自带字体,最常用字体:body { font-family: "Microsoft YaHei",tahoma,arial,"Hiragino Sans GB"; }
- 属性值中可放多个字体,浏览器依次寻找可用字体,若都没有,使用默认字体
- 在body中可对整个页面的字体系列进行修改
字体大小
CSS使用font-size属性定义字体大小
p { font-size: 20px; }- px(像素)大小是网页最常用的单位,谷歌浏览器默认文字大小为16px
- 不同浏览器默认显示字体大小可能不一致,所以在设计时尽量给一个明确的大小(具体大小按效果图测量得到)
- 可以给body指定整个页面的大小,但标题标签比较特殊,需要单独指定字体大小
字体粗细
CSS使用font-weight属性设置字体粗细
p { font-weight: bold; }
div { font-weight: 700; }
h4 { font-weight: normal/400;- 让加粗标签不加粗,或其他标签加粗
- 实际开发中更喜欢用数字表示粗细
文字样式
CSS使用font-style属性设置文本的风格,主要指是否斜体
p { font-style: italic/normal; }- 平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
字体复合属性
字体font属性可以把以上属性综合起来写,如
body {
font: font-style font-weight font-size/line-height font-family;
}
body { font: italic 700 20px/20px "Microsoft yahei"; }- 使用font属性时,必须按上面格式中的顺序书写,不能更换顺序,每个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和font- family属性
CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
文本颜色
color属性用于定义文本的颜色
div {
color: red;
}- 颜色表示
| 表示方法 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
写demo时常用预定义的颜色值,开发中最常用十六进制
对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式(如何实现垂直对齐?)
h1 {
text-align: center;
}- 属性值:left(左对齐,默认),center(居中对齐),right(右对齐)
- 上述代码本质是让h1盒子里面的文字水平居中对齐
装饰文本
text- decoration属性规定添加到文本的装饰,可以给文本添加下划线、删除线、上划线等
div {
text-decoration: underline;
}- 属性值:none(默认,没有装饰线),underline(下划线,链接a自带下划线),overline(上划线),line-through(删除线)
- 可用 text-decoration:none 取消链接a自带的下划线
文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
div {
text-indent: 10px;
}- 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
- em是一个相对单位,就是当前元素(font-size)1个文字的大小,如(如果当前元素没有设置大小,则会按父元素的1个文字大小,CSS继承)
p {
text-indent: 2em;
}行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
p {
line-height: 26px;
}- 行高 = 上间距 + 文本高度 + 下间距,其中上下间距相等,如

CSS的引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:行内样式表(行内式),内部样式表(嵌入式),外部样式表(链接式)
内部样式表
内部样式表(内嵌样式表)是写到HTML页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中,如
<style>
div {
color: red;
font-size: 12px;
}
</style>- <style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置,代码结构清晰,但没有实现结构与样式完全分离
行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合于修改简单的样式
<div style="color: red; font-size: 12px;">内容</div>- style其实就是标签的属性,可以控制当前的标签设置样式
- 样式写在style属性值的双引号中间,写法要符合CSS规范
- 没有体现结构与样式相分离,只有对当前元素添加简单样式时可以考虑使用
外部样式表
外部样式表将样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。引入外部样式表分为两步:
- 新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中(CSS文件中只有样式没有标签)
- 在HTML页面中,使用<link>标签引入这个文件
<link rel="stylesheet" href="css文件路径">| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,这里指定为"stylesheet"表示被链接文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的url,可以是相对路径或绝对路径 |
案例⚠️:
水平线有<hr>标签,但一般不使用,后面用盒子模型画出水平线
要为整个页面设置总体的字号/行高、字体,以防各个浏览器的差别,通常写在<body>中






















 3952
3952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








