目录
精灵图
1. 为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
精灵技术目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
核心原理:将网页中的一些小背景图片整合到一张大图中,这样服务器只需要一次请求就可以了
2. 精灵图的使用
使用精灵图片核心:
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用background-position
- 移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
字体图标
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图时有诸多优点的,但是缺点很明显:
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕,想要更换非常复杂
字体图标iconfont技术很好的解决了以上问题,字体图标可以为网页提供一种方便高效的图标使用方法,展示的是图标,本质属于字体
1. 字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质是文字,可以随意地改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
2. 字体图标的下载
推荐下载网站:
- Icomoon字库 http://icomoon.io
- 阿里Iconfont字库 http://www.iconfont.cn/
3. 字体图标的引入
下载完后,注意原先的文件不要删,后面会用到
- 把下载包里面的 fonts 文件夹放入页面根目录下
- 在CSS样式中全局声明字体:简单地把这些字体文件通过css引入到页面中,注意字体文件路径的问题
- html标签内添加小图标
- 对标签添加属性 font-family: “icomoon”;
字体文件格式
- TureType(.ttf)格式:.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- Web Open Font Format(.woff)格式:支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- Embedded Open Type(.eot)格式:.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
- SVG(.svg)格式:.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Moblie Safari3.2+;
4. 字体图标的追加和加载原理
字体图标的追加
如果原来的字体图标不够用了,需要添加新的字体图标到原来的字体文件中:
把压缩包里面的selection.json重新上传到网站中,然后选中自己想要新的图标,重新下载压缩包并替换原来的文件即可
字体图标的加载原理
类似精灵图,向服务器请求一次
CSS三角
网页中常见的一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
做法如下:
div {
width: 0;
height: 0;
/* 为照顾兼容性 */
line-height: 0;
font-size: 0;
/* 为照顾兼容性 */
border: 50px solid transparent;
border-left-color: pink;
}
CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
1. 鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
语法:
li { cursor: pointer; }
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not- allowed | 禁止 |
- 经常和js配合使用
2. 表单轮廓线 outline
给表单添加 outline: 0/none; 样式之后,就可以去掉默认的蓝色边框
语法:
input { outline: 0/none; }
3. 防止拖拽文本域 resize
文本域默认右下角是可以拖拽改变大小的,这样会影响布局,所以需要resize属性防止拖拽文本域
语法:
textarea { resize: none; }
- 文本域写在一行上,不然会显示空白区域
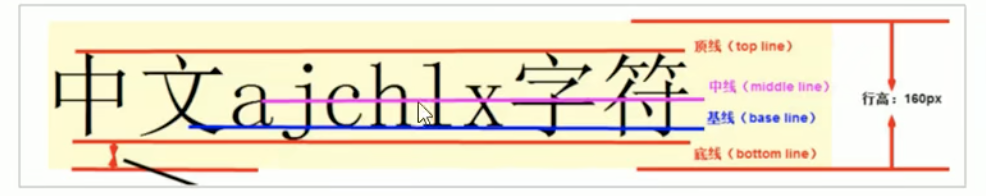
vertical-align属性应用
CSS的vertical- align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是只针对于行内元素或者行内块元素
语法:
vertical-align: baseline | top | middle | bottom;
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

- 图片、表单都属于行内块元素,默认的vertical-align是基线对齐
- 可以给图片、表单这些行内块元素的vertical- align属性设置为middle就可以让文字和图片垂直居中对齐了
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐,留出了到底线的一部分距离
主要解决方法有两种:
- 给图片添加vertical-align: middle | top | bottom等 (提倡使用)
- 把图片转换为块级元素 display: block; 块级元素没有vertical-align属性,所有不会有对齐问题
溢出的文字省略号显示
1. 单行文字溢出省略号显示
必须满足三个条件:
- 先强制一行内显示文本 white-space: nowrap; (默认normal自动换行)
- 超出的部分隐藏 overflow: hidden;
- 文字用省略号替代超出的部分 text-overflow: ellipsis;
2. 多行文字溢出省略号显示
多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
- 更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
常见布局技巧
1. margin负值的运用
- 让每个盒子margin往左移动-1px,正好压住相邻盒子边框,实现边框1+1=1效果
- 浏览器渲染时按html标签顺序去找其样式,按样式显示
- 鼠标经过某个盒子的时候,将边框改为其他颜色:
- 如果盒子没有定位,在:hover中加相对定位(保留位置)
- 如果盒子有定位,则加z-index提高当前盒子的层级
2. 文字围绕浮动元素
运用浮动元素不会压住文字的特性,用一个大盒子和一个图片盒子左浮动实现以下效果:

3. 行内块的巧妙运用
- 行内块元素可以设置宽高,且在一行上显示,中间有缝隙
- 对行内块元素的父元素添加text-align: center;实现内容居中

4. CSS三角强化

代码:
div {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
}
CSS初始化
不同浏览器对有些标签的默认值时不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,需要对CSS初始化,即指重设浏览器的样式(也称为CSS reset)
每个网页都必须首先进行CSS初始化,以京东为例:
/* 所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
}
/* em和i 斜体文字不倾斜 */
em,
i {
font-style: normal;
}
/* 去掉li的小圆点 */
li {
list-style: none;
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle;
}
button {
/* 当鼠标经过butto按钮时,鼠标变成小手 */
cursor: pointer;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #c81623;
}
button, input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* */
}
body {
/* CSS3 抗锯齿形,让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
/* "\5B8B\4F53"是宋体的意思,为了浏览器兼容 */
}
.hide, .none {
display: none;
}
/* 清楚浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height:0
}
.clearfix {
*zoom:1
}






















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








