一.WorkSpace是什么
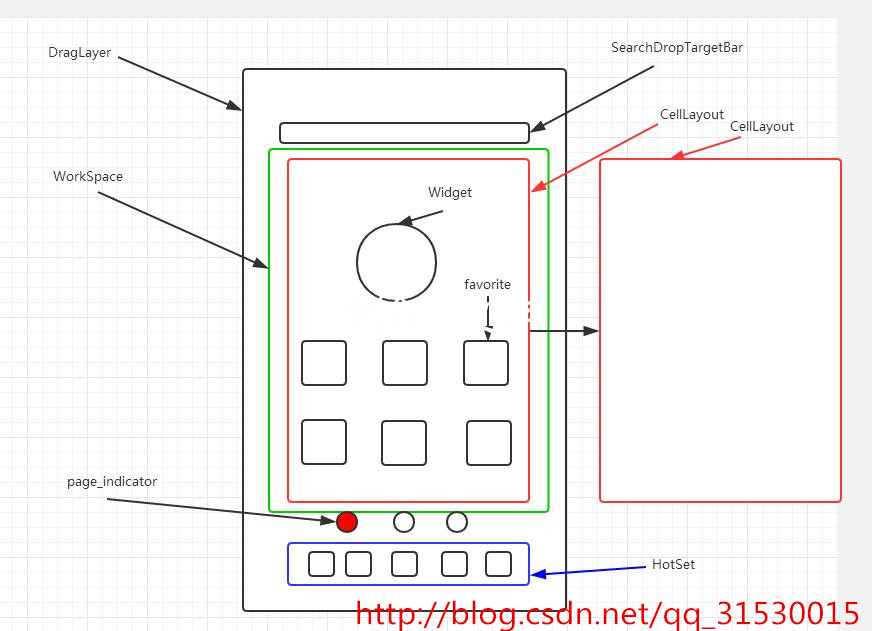
前面已经介绍了一个WorkSpace包含了多个CellLayout,再回忆下之前画过的图
WorkSpace是一个ViewGroup,它的布局如下
<com.android.launcher3.Workspace
android:id="@+id/workspace"
android:layout_width="match_parent"
android:layout_height="match_parent"
launcher:defaultScreen="@integer/config_workspaceDefaultScreen"
launcher:pageIndicator="@id/page_indicator"
launcher:pageSpacing="@dimen/workspace_page_spacing" >pageIndicator是滑动指示器
pageSpacing是页面之间的距离
二.WorkSpace代码分析
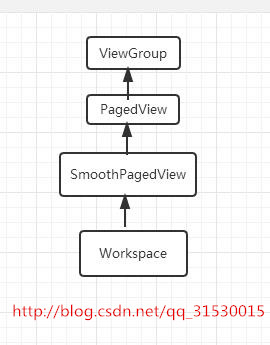
WorkSpace的继承关系如下
实现了DropTarget、DragSource等多个接口
public class Workspace extends SmoothPagedView implements DropTarget, DragSource, DragScroller, View.OnTouchListener,
DragController.DragListener, LauncherTransitionable, ViewGroup.OnHierarchyChangeListener,
Insettable {
<pre name="code" class="java"> public Workspace(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContentIsRefreshable = false;
//获取绘制轮廓的辅助类对象
mOutlineHelper = HolographicOutlineHelper.obtain(context);
//获取拖动的监听对象
mDragEnforcer = new DropTarget.DragEnforcer(context);
// With workspace, data is available straight from the get-go
setDataIsReady();
mLauncher = (Launcher) context;
final Resources res = getResources();
mWorkspaceFadeInAdjacentScreens = res.getBoolean(R.bool.config_workspaceFadeAdjacentScreens);
mFadeInAdjacentScreens = false;
//获取壁纸管理者
mWallpaperManager = WallpaperManager.getInstance(context);
//获取自定义属性
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.Workspace, defStyle, 0);
//在all app列表里拖动app时workspace的缩放比例
mSpringLoadedShrinkFactor =res.getInteger(R.integer.config_workspaceSpringLoadShrinkPercentage) / 100.0f;
//可以滑动的区域
mOverviewModeShrinkFactor =res.getInteger(R.integer.config_workspaceOverviewShrinkPercentage) / 100.0f;
mOverviewModePageOffset = res.getDimensionPixelSize(R.dimen.overview_mode_page_offset);
//滑动屏幕到边缘不能再滑动时拖动的Z轴距离
mCameraDistance = res.getInteger(R.integer.config_cameraDistance);
//开机时的屏幕
mOriginalDefaultPage = mDefaultPage = a.getInt(R.styleable.Workspace_defaultScreen, 1);
a.recycle();
//监听view层次的变化
setOnHierarchyChangeListener(this);
//打开触摸反馈
setHapticFeedbackEnabled(false);
//初始化WorkSpace
initWorkspace();
// Disable multitouch across the workspace/all apps/customize tray
setMotionEventSplittingEnabled(true);
setImportantForAccessibility(View.IMPORTANT_FOR_ACCESSIBILITY_YES);
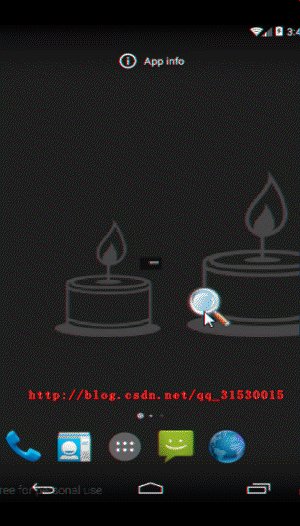
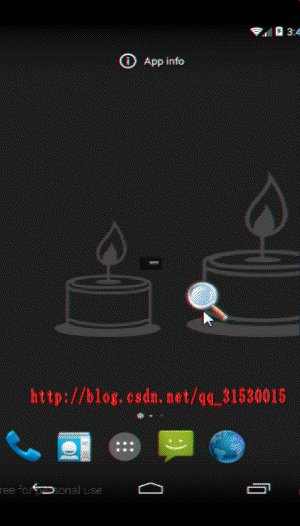
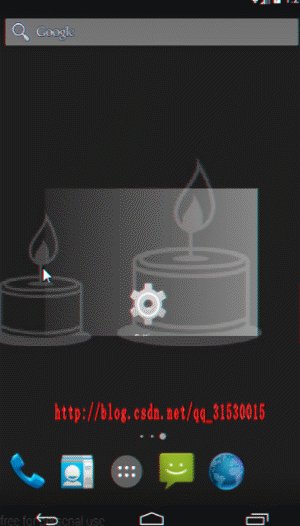
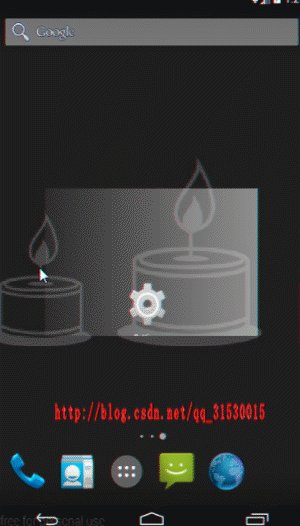
}mOverviewModeShrinkFactor是可以滑动的区域缩放比例, 如果你把item拖出这个区域,那么删除框就会出现, 我把它改为4,默认的是0.58,看下效果
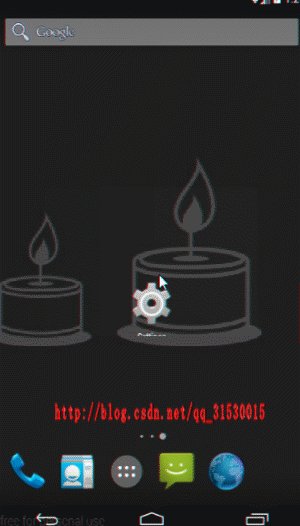
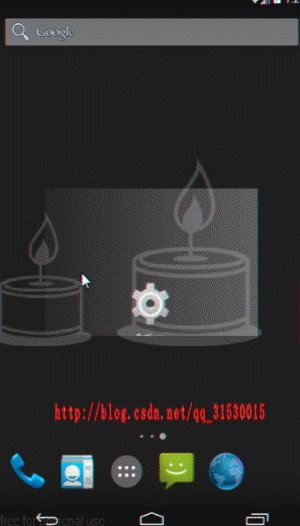
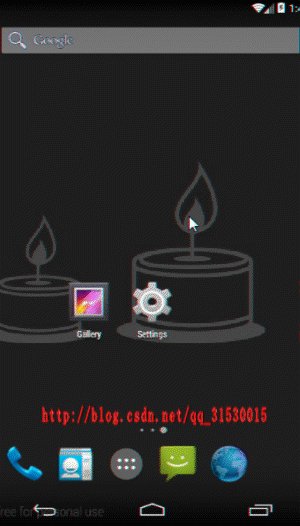
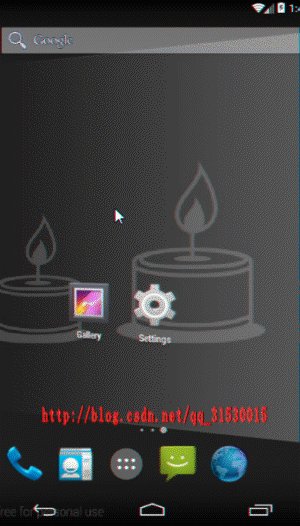
mCameraDistance是滑动屏幕到边缘不能再滑动时拖动的Z轴距离,就是那种3D效果,默认的是8000,我把它改为1000,3D效果更明显了
mOriginalDefaultPage是开机时默认的屏幕序号.
往下看initWorkspace()方法








 本文深入探讨了Android 4.4 Launcher中的WorkSpace组件,揭示了其包含的CellLayout结构,并分析了WorkSpace的布局特点,如滑动指示器、页面间距等。通过分析WorkSpace的继承关系和实现的接口,展示了其在拖放操作中的作用。此外,文章详细解释了滑动屏幕的关键代码,包括触摸事件处理和3D滑动效果的实现,为理解Launcher的工作原理提供了宝贵资料。
本文深入探讨了Android 4.4 Launcher中的WorkSpace组件,揭示了其包含的CellLayout结构,并分析了WorkSpace的布局特点,如滑动指示器、页面间距等。通过分析WorkSpace的继承关系和实现的接口,展示了其在拖放操作中的作用。此外,文章详细解释了滑动屏幕的关键代码,包括触摸事件处理和3D滑动效果的实现,为理解Launcher的工作原理提供了宝贵资料。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








