一、el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
1-1、写法一

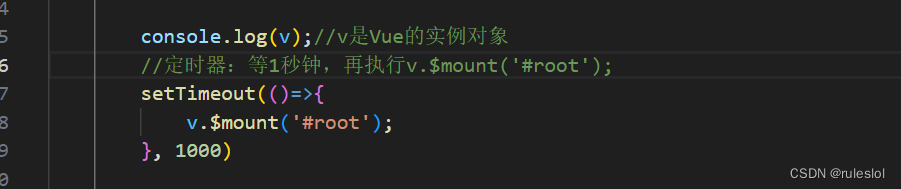
1-2、写法二
当不使用el属性的时候:



两种写法都可以。
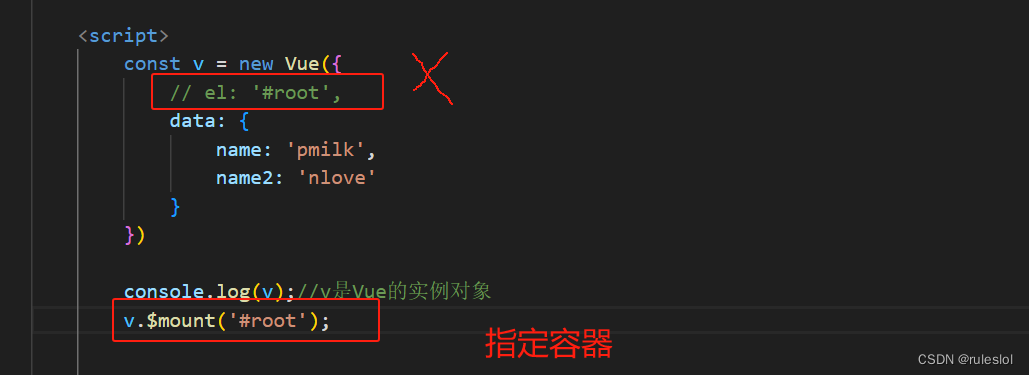
v.$mount('#root');写法的好处:比较灵活:
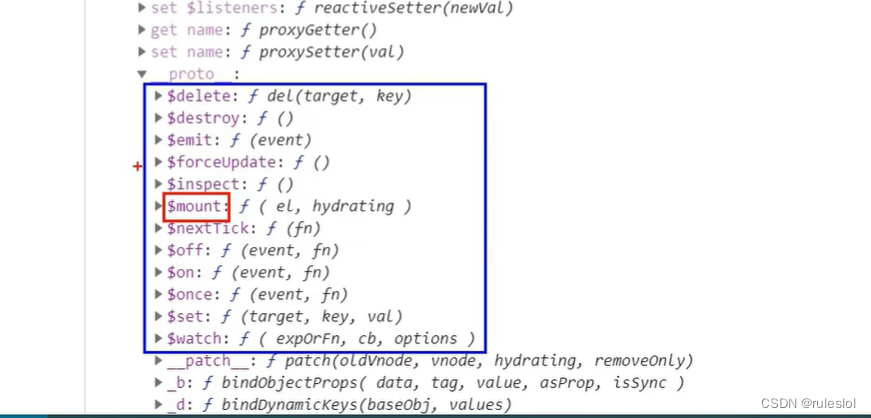
1-3、$mount实例方法
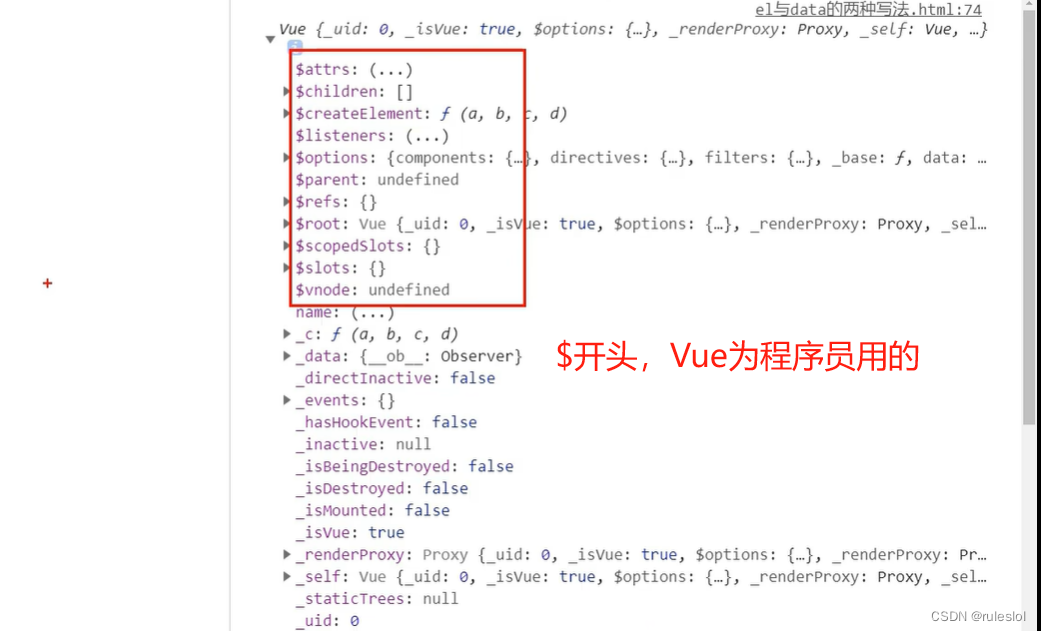
在 Vue.js 中,$mount 是一个实例方法,它用于将 Vue 实例挂载到一个 DOM 元素上。
当你使用 Vue 的构造函数(new Vue())创建一个新的 Vue 实例时,Vue 并不会自动将其挂载到任何 DOM 元素上。你需要显式地调用 $mount 方法,或者,el属性,来完成这个过程。
$mount 方法可以接受一个 DOM 元素作为参数。
如果你在 Vue 实例的选项中指定了
el,那么$mount方法在实例创建时会被自动调用,你不需要(也不应该)再手动调用它。
$mount 方法在 Vue 实例化之后只能被调用一次。如果你尝试多次调用 $mount,Vue 会发出一个警告。
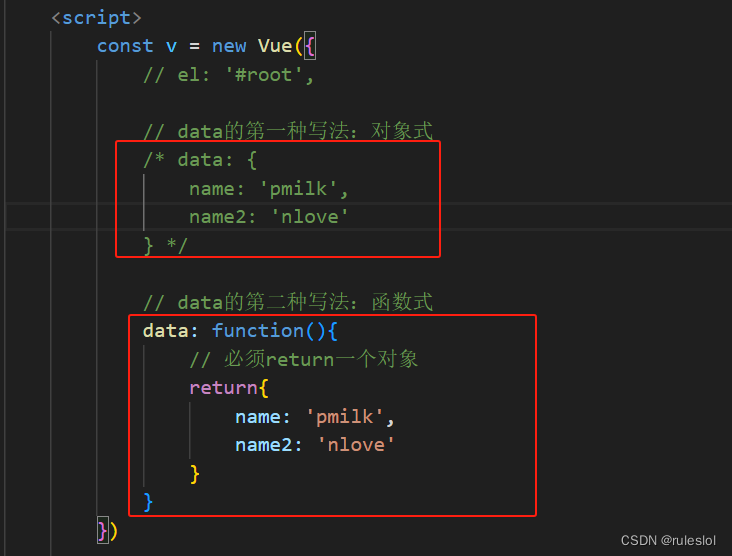
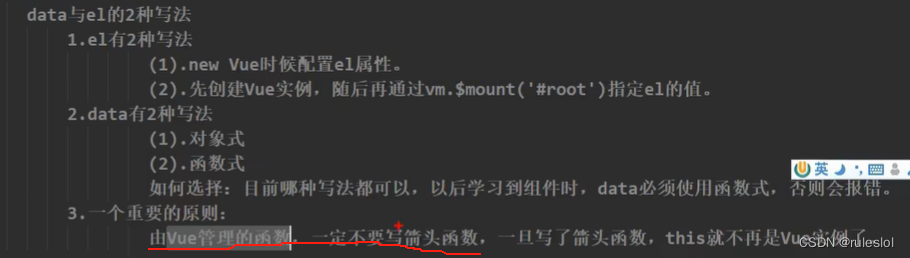
二、data的两种写法
2-1、对象式
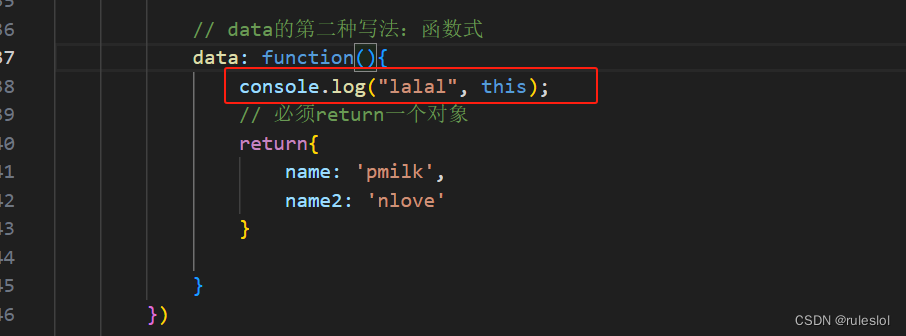
2-2、函数式

学到组件的时候,data必须使用函数式写法!!!
data函数式中this的值
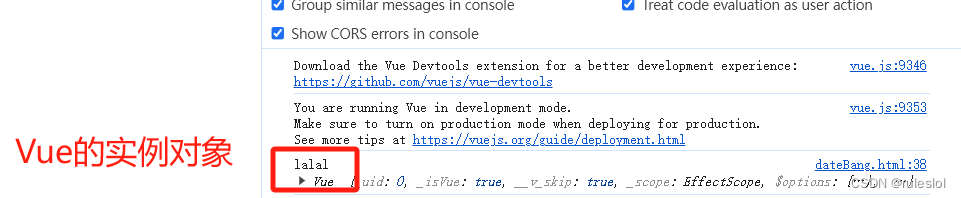
1、普通函数形式:


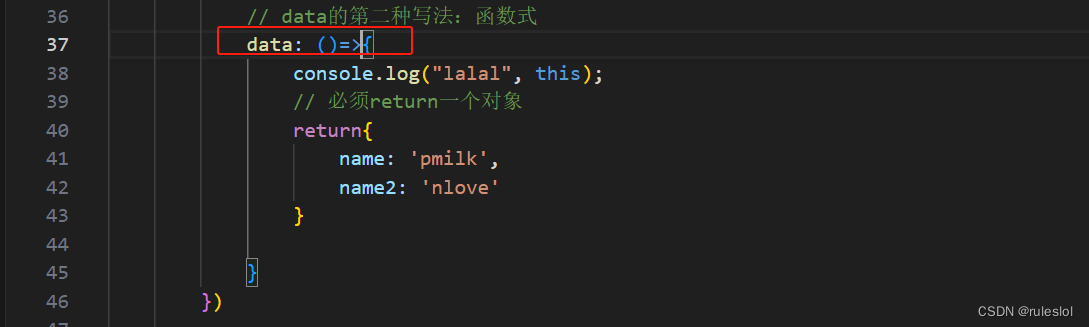
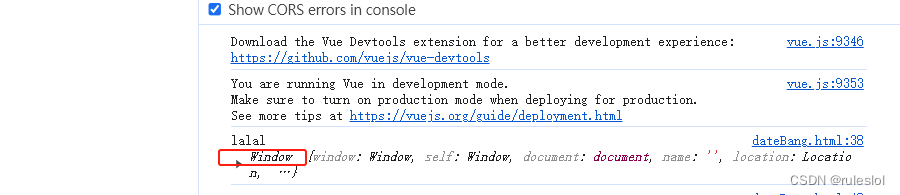
2、箭头函数形式:


因为,箭头函数没有自己的this,会往外找!
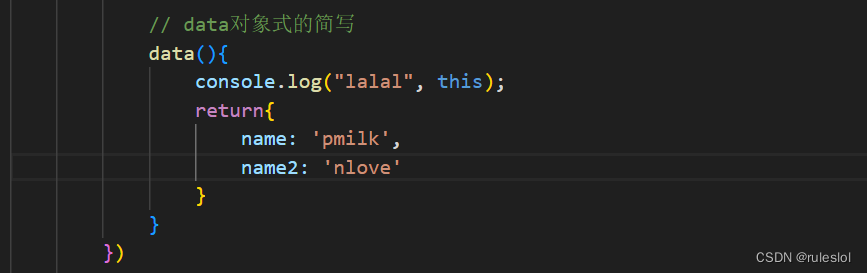
2-3、普通函数形式的简写


三、小结

























 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








