一、自定义函数的陷阱
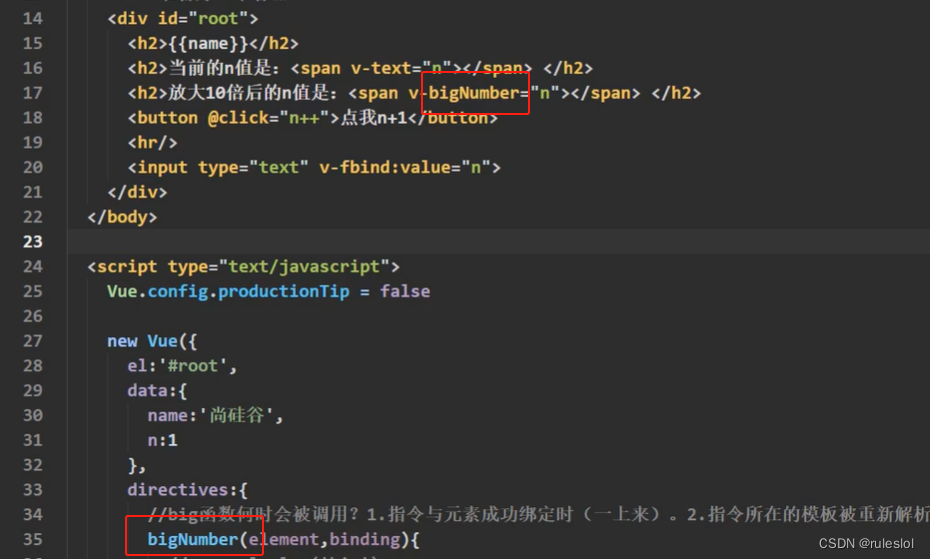
1-1、自定义函数名
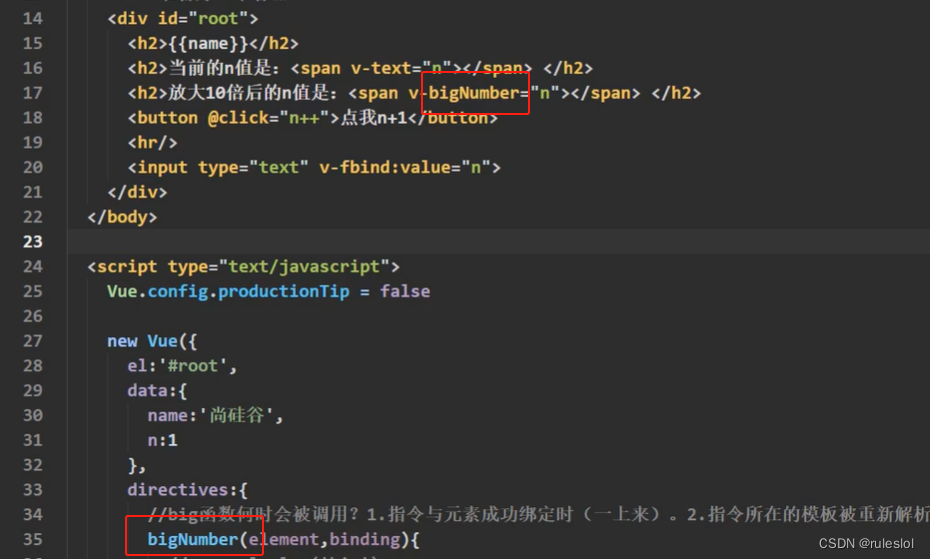
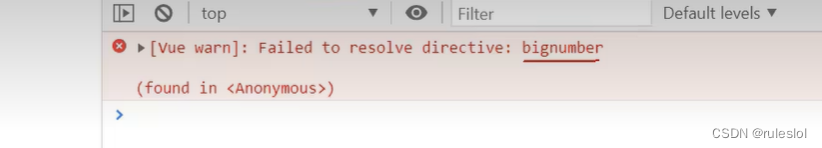
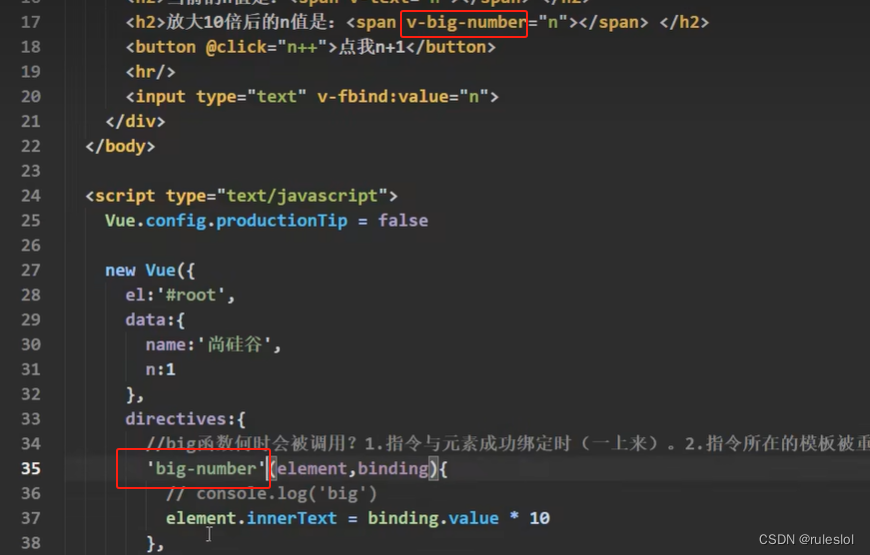
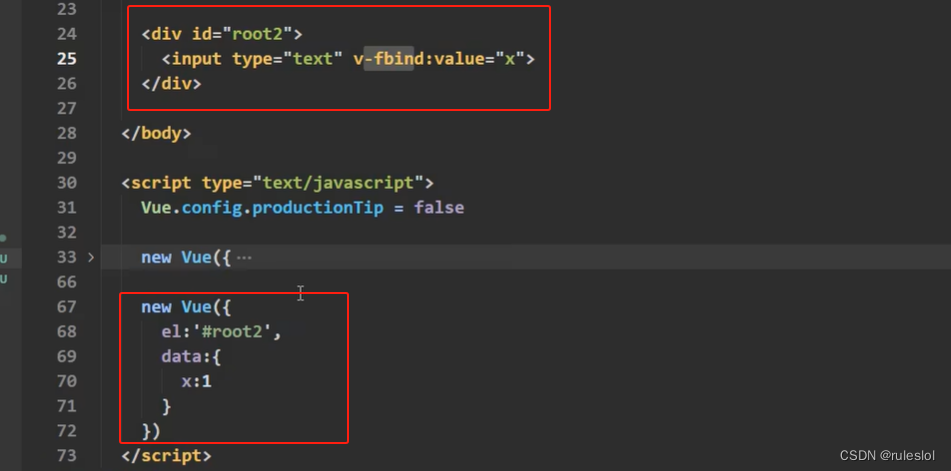
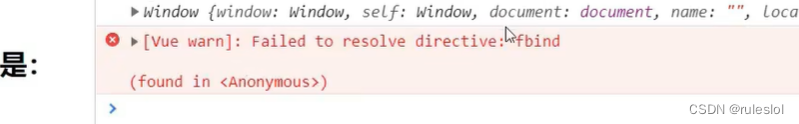
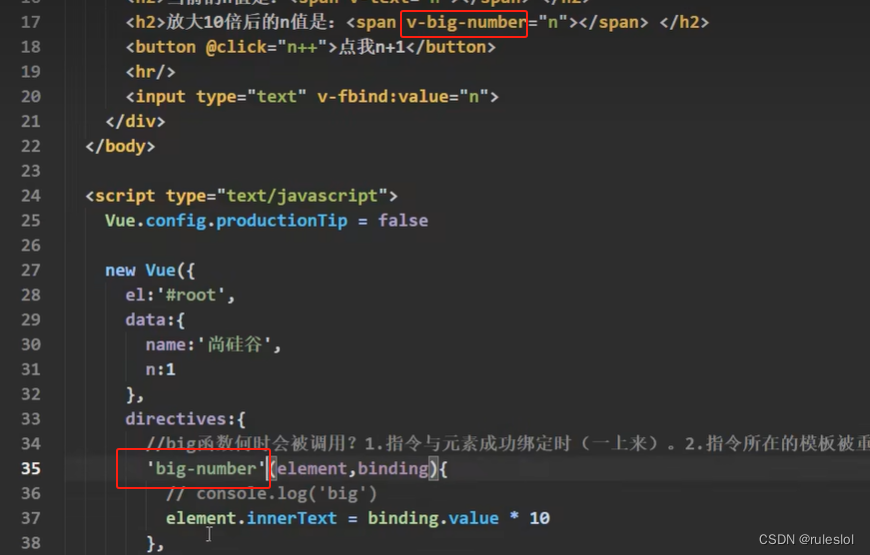
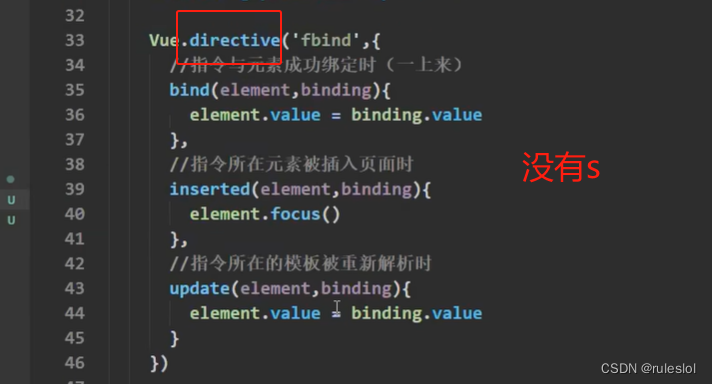
自定义函数名,不能用驼峰式!!!
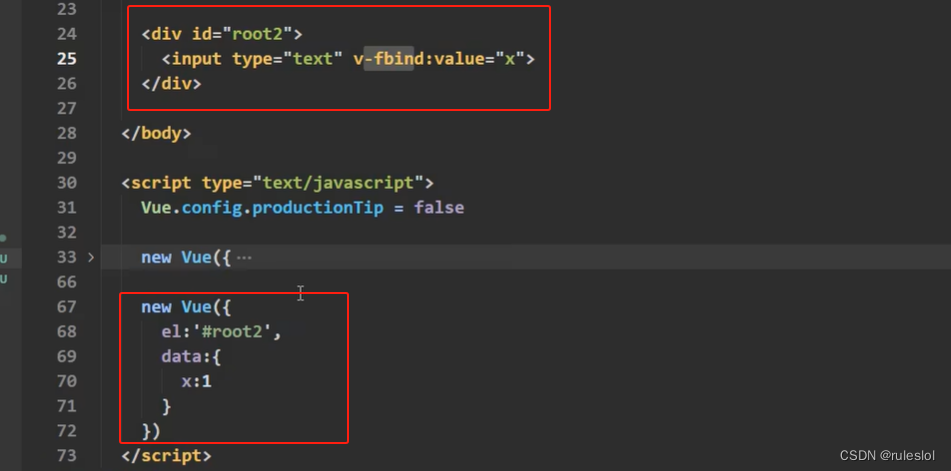
示例1:


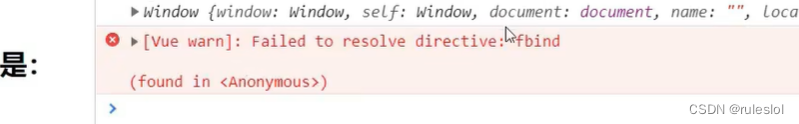
示例2:

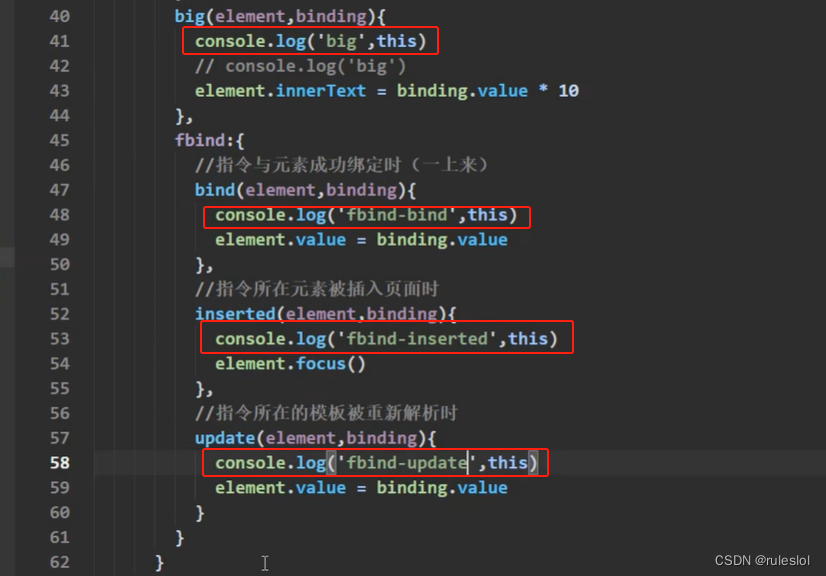
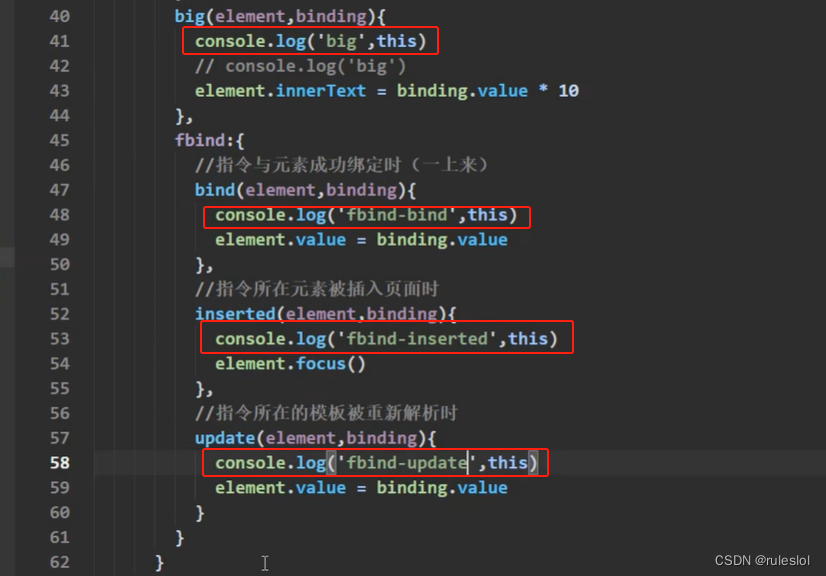
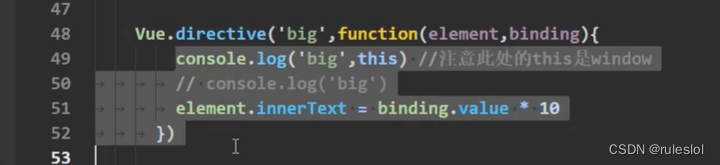
1-2、指令回调函数的this
【回顾】:
所有由vue管理的函数,里面的this直接就是vm实例对象。


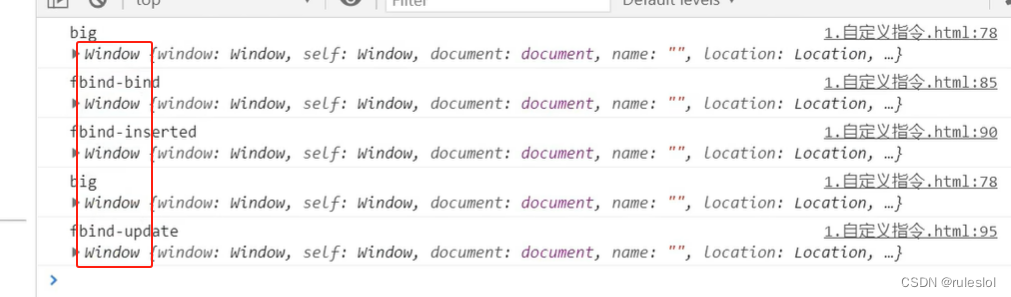
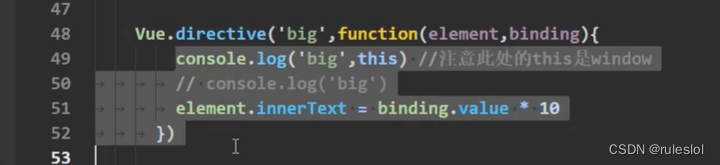
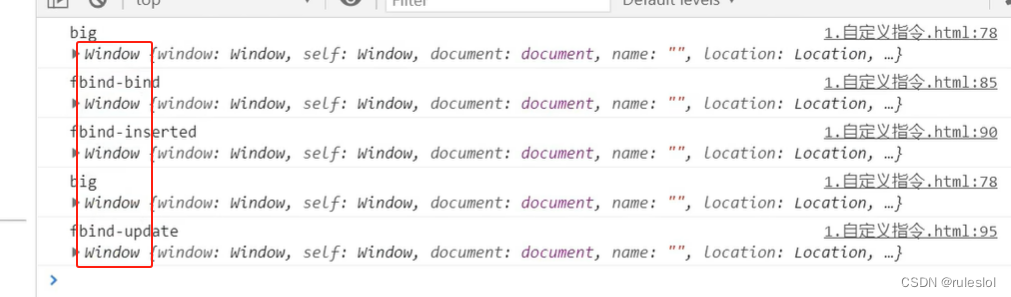
所有指令相关的回调函数里面的this是window!!!
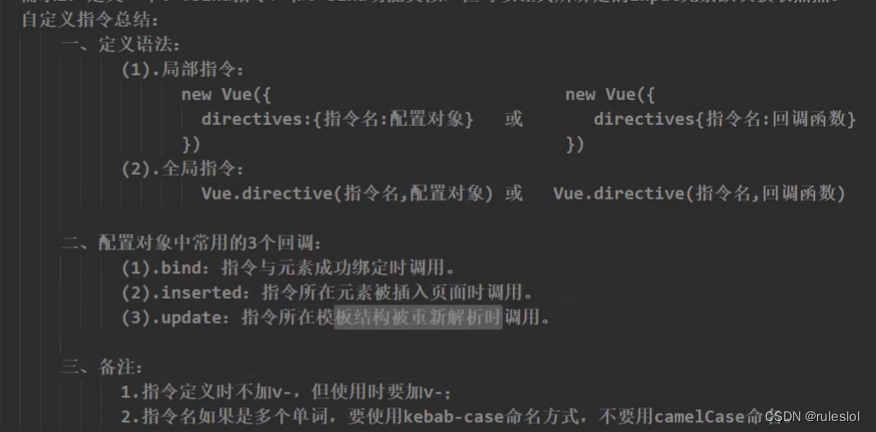
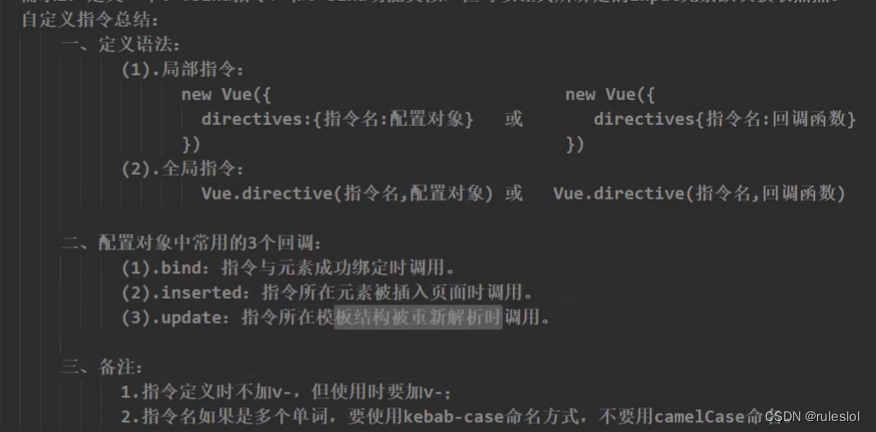
1-3、局部指令、全局指令
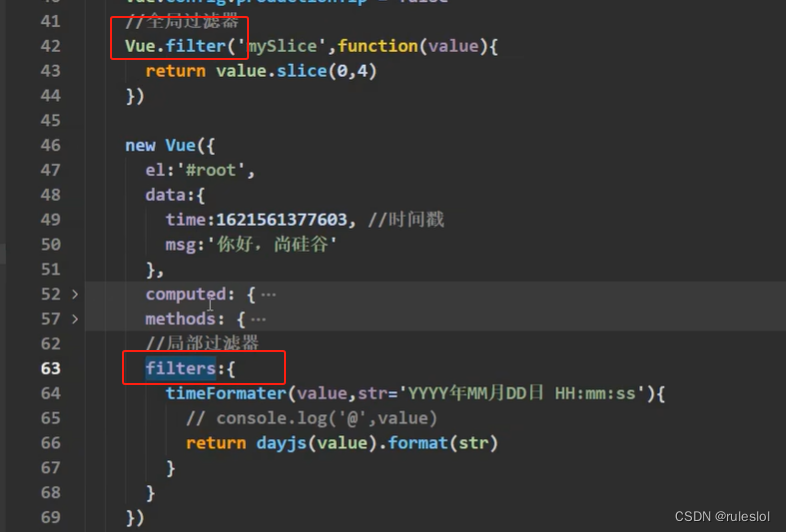
只能给当前的这个vue实例对象去用,其他的用不了!!!
示例1:


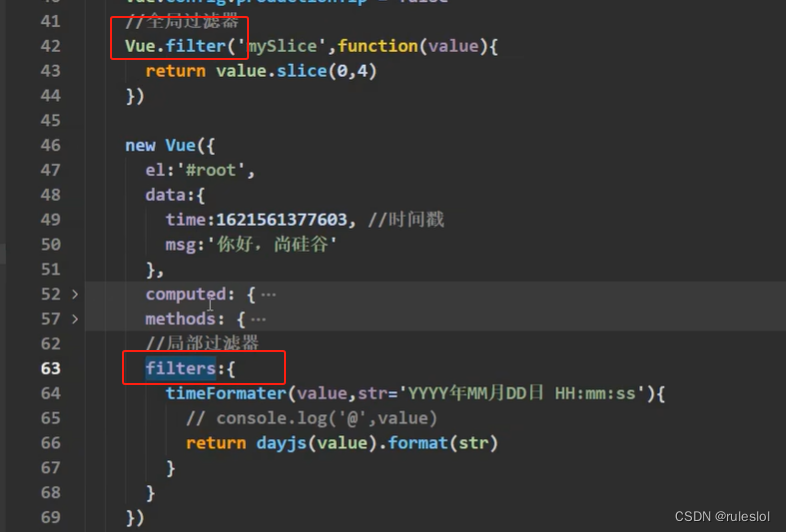
【回顾】:全局过滤器

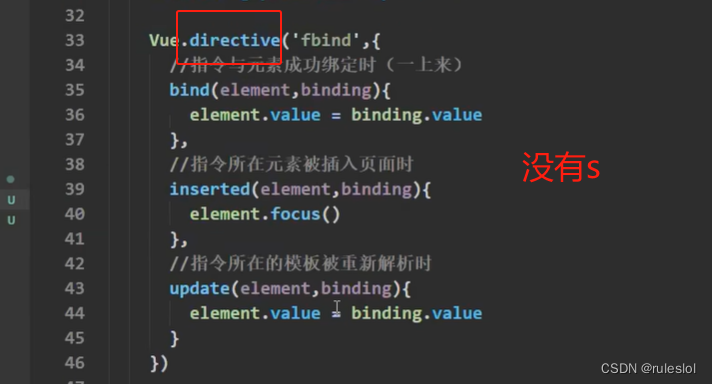
全局自定义指令
1、对象形式

2、函数形式

二、小结

自定义函数名,不能用驼峰式!!!
示例1:


示例2:

【回顾】:
所有由vue管理的函数,里面的this直接就是vm实例对象。


所有指令相关的回调函数里面的this是window!!!
只能给当前的这个vue实例对象去用,其他的用不了!!!
示例1:






 566
566
 606
606
 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


