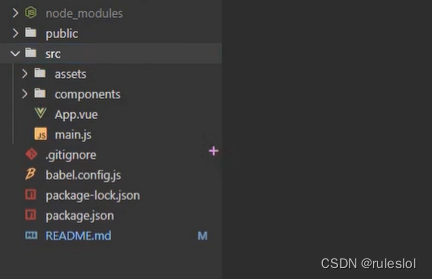
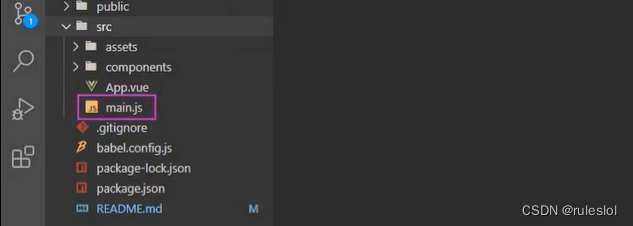
一、脚手架项目结构一览

二、src、public文件夹外的文件
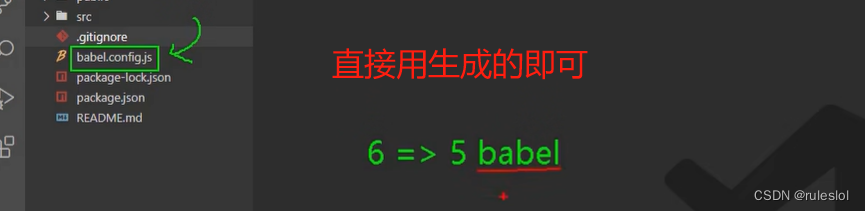
2-1、babel.config.js文件

详细的配置规格:babel官网。
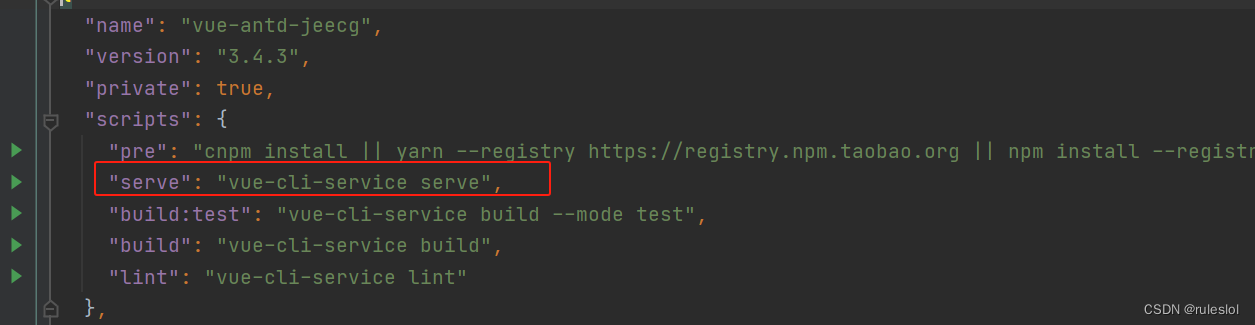
2-2、package.json包的说明书

build命令:代码写完了,最后使用build命名构建整个工程,将其变成浏览器能够运行的项目。
最后的一次编译。
lint命令:语法检查(几乎不用!)
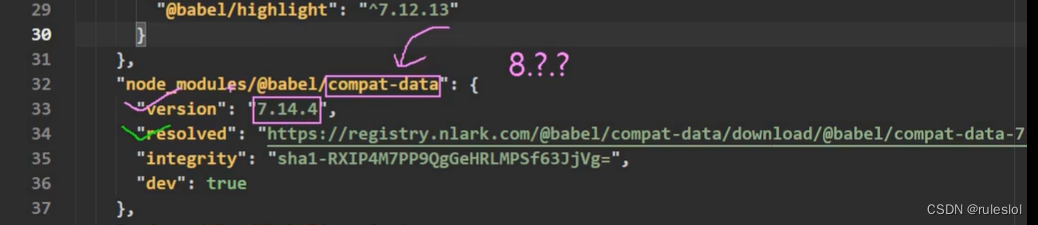
2-3、package-lock.json包版本控制文件

三、src文件夹
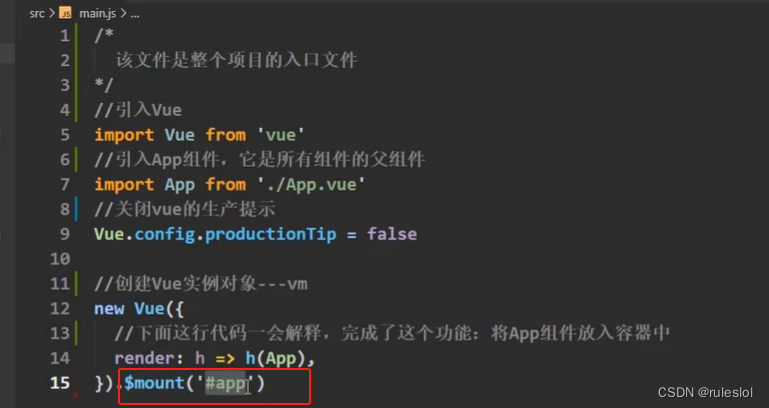
3-1、main.js文件

当执行完npm run serve之后,立马执行main.js文件。
该文件是整个项目的入口文件。
第三方库:

.$mount('#app') 相当于:
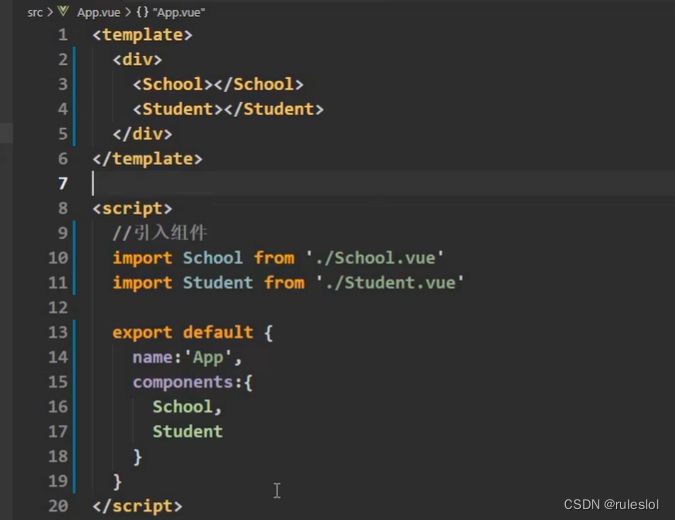
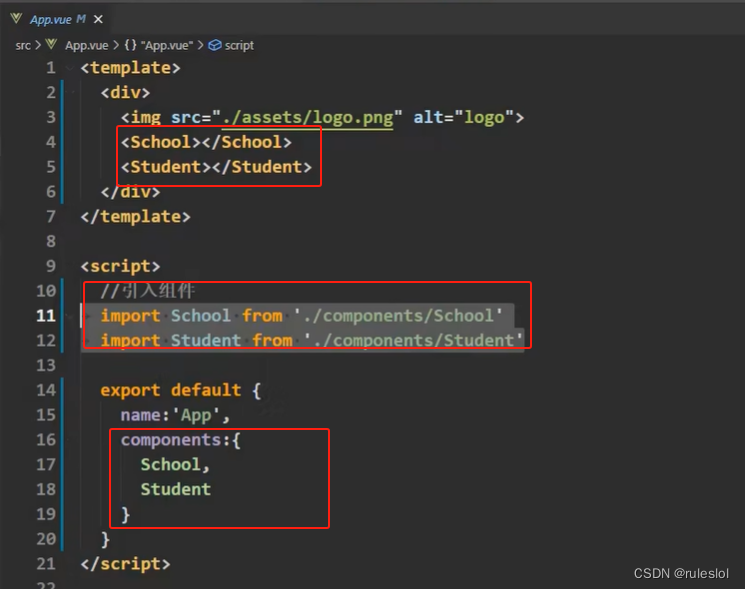
3-2、App.vue文件

app.vue组件汇总所有的组件。可以直接将其内容替换成如下格式:
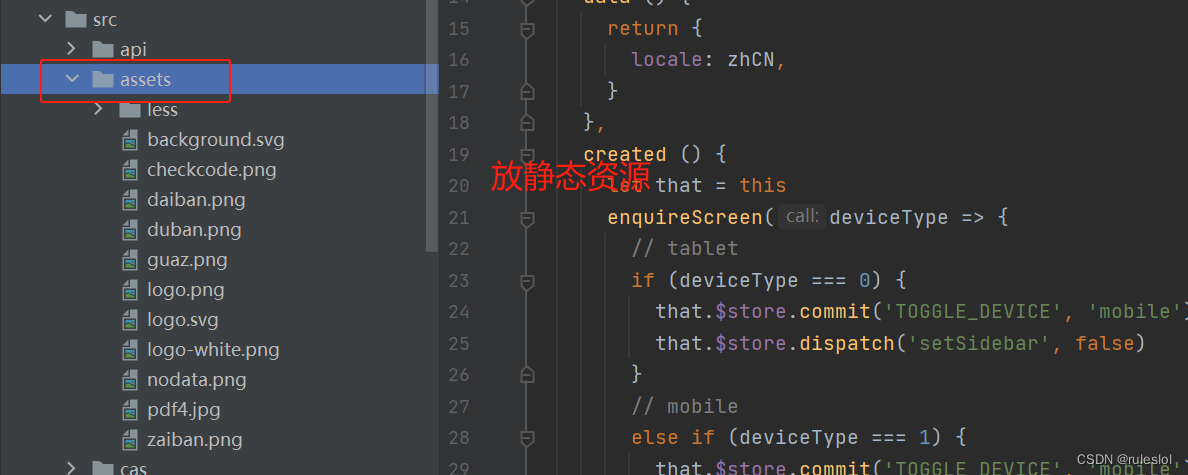
3-3、 src文件夹下的assets文件夹

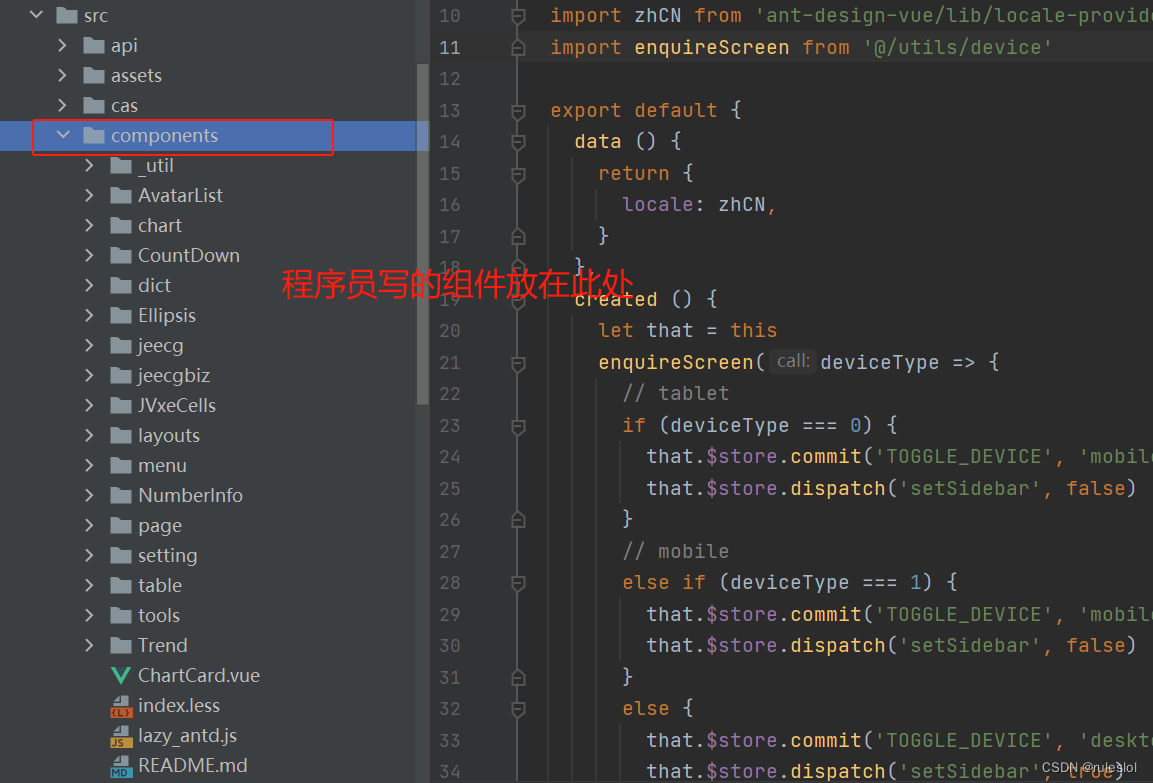
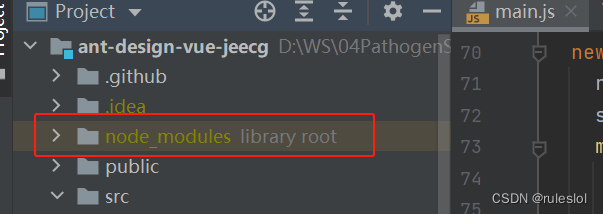
3-4、src文件夹下的components文件夹

注意:App.vue文件不放在此处!
3-5、替换App.vue文件

将两个组件:School.vue和Student.vue放到components里面。
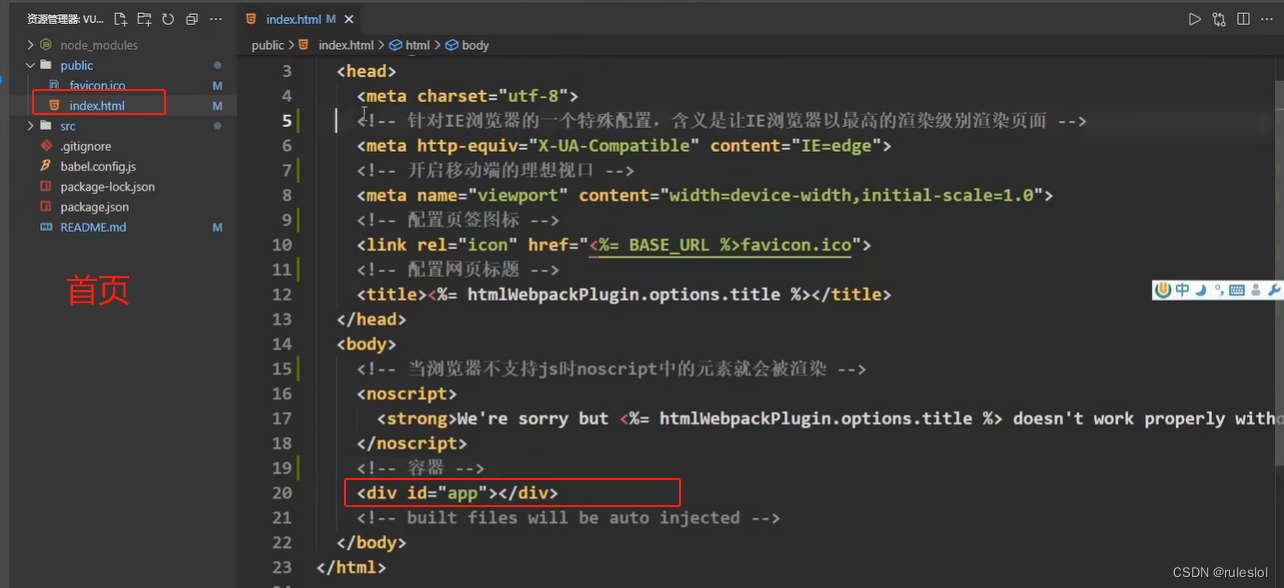
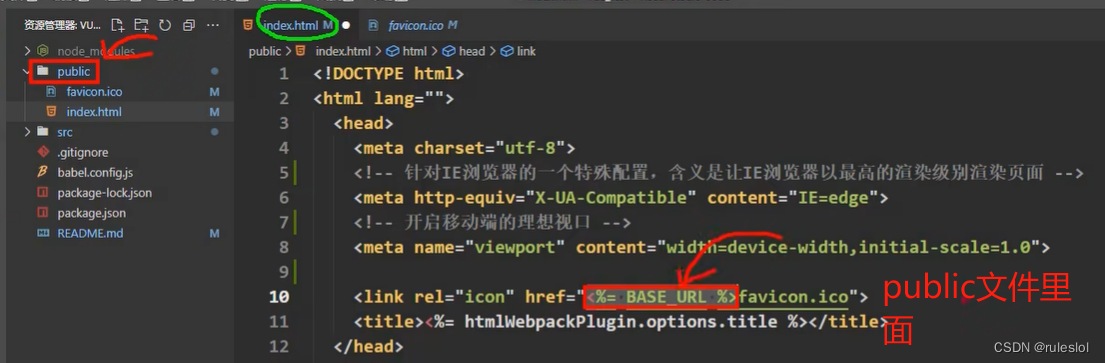
四、public文件夹
4-1、favicon.ico文件

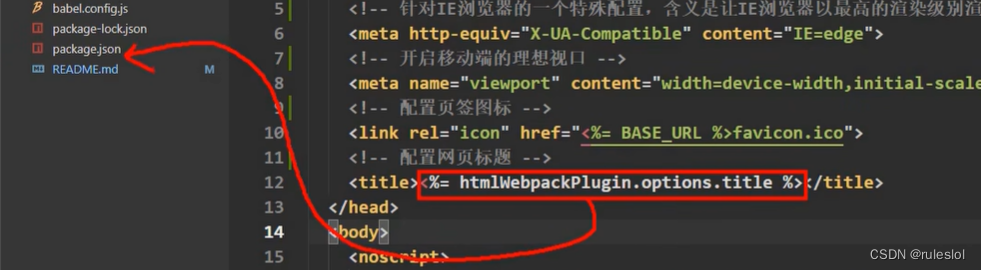
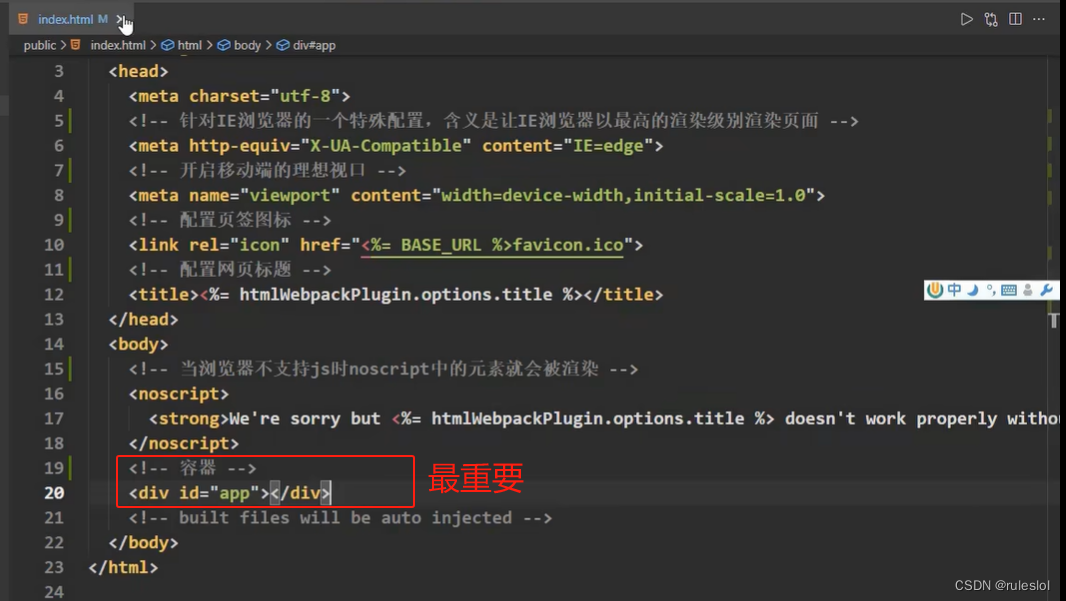
4-2、el:'#app'容器对应的页面:index.html




这是webpack的插件完成的功能。


























 1373
1373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








