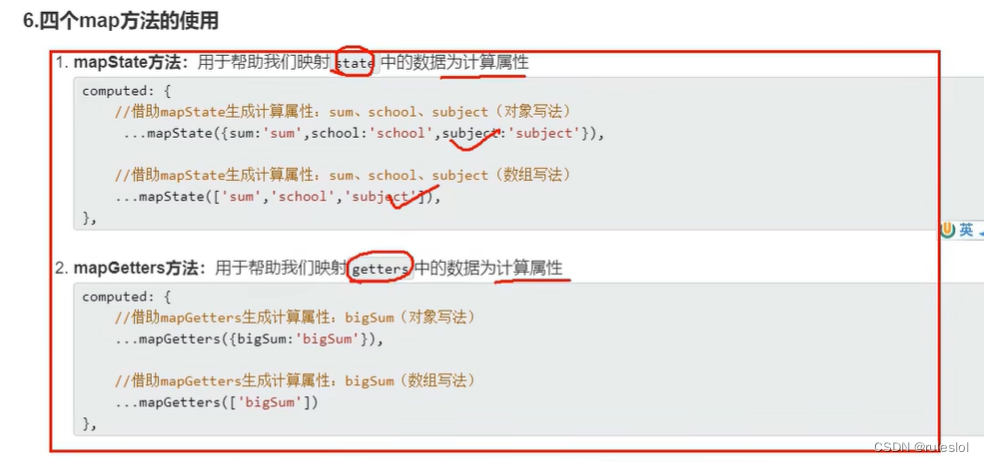
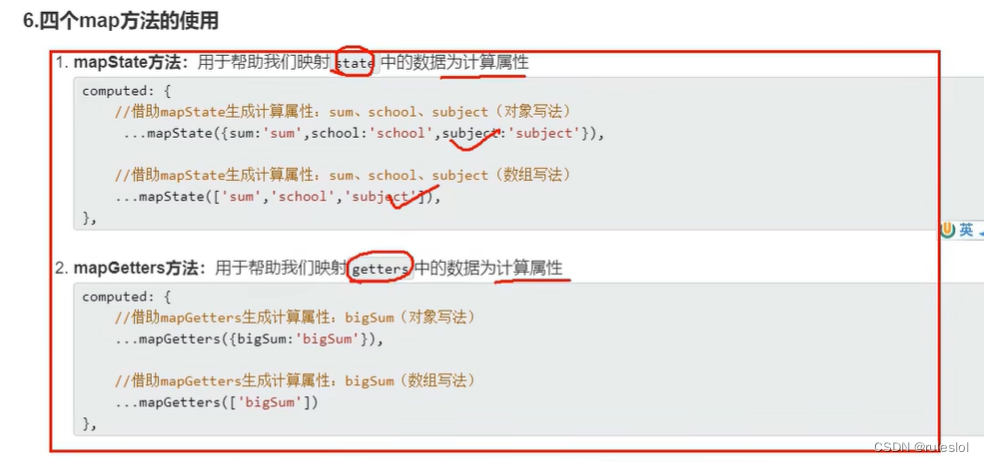
一、借助mapState生成计算属性,从state中读取数据
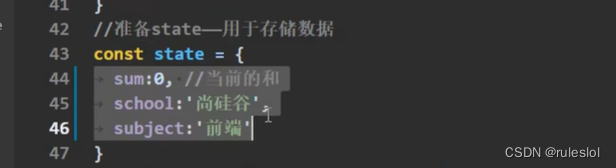
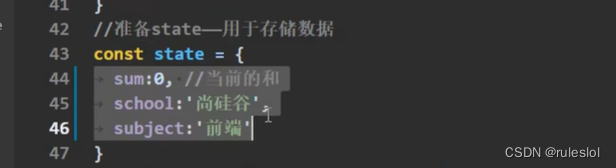
当vuex中的state有很多数据的时候:

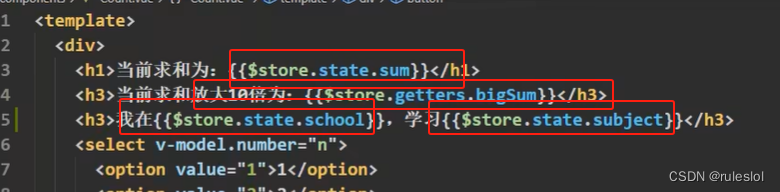
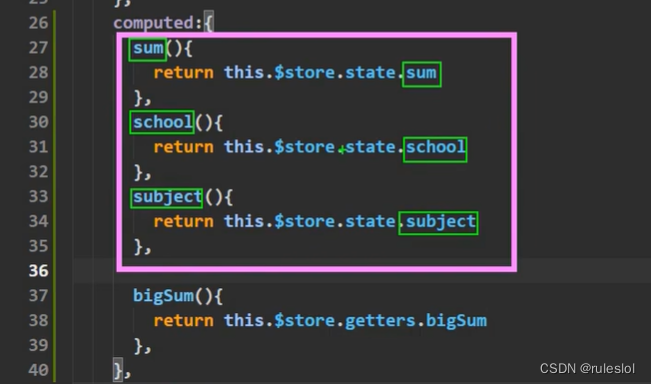
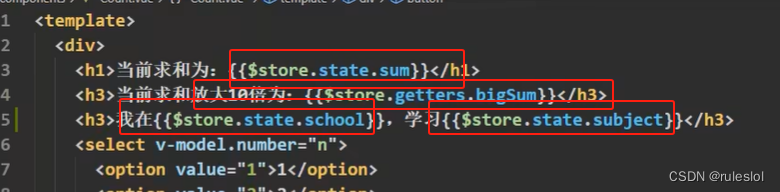
组件中调用state中的数据

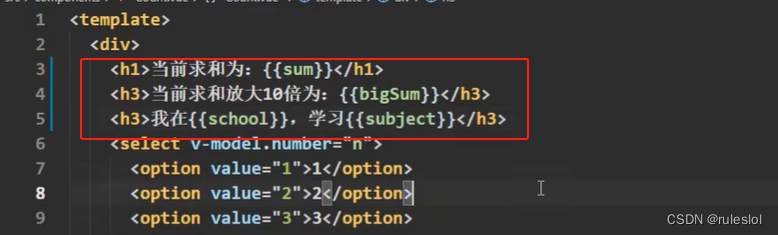
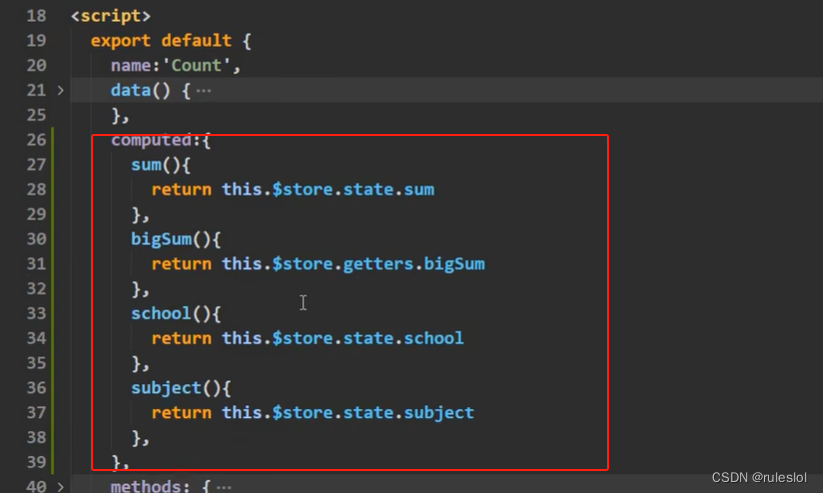
此写法不是很方便,借助计算属性。


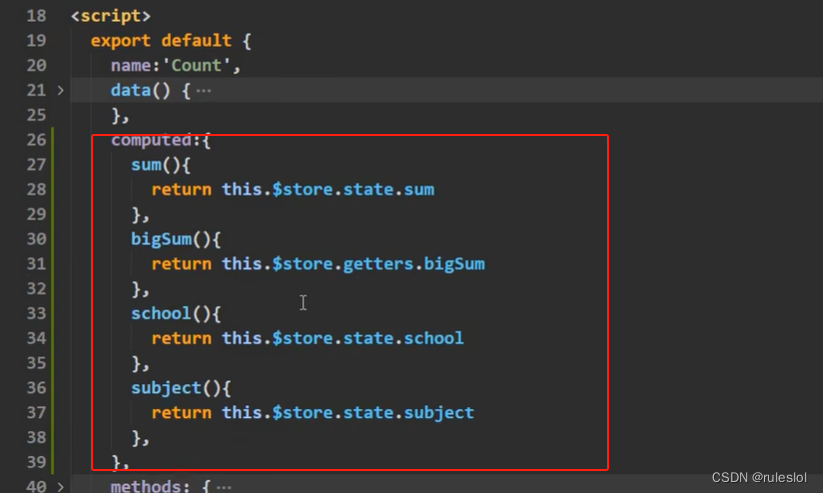
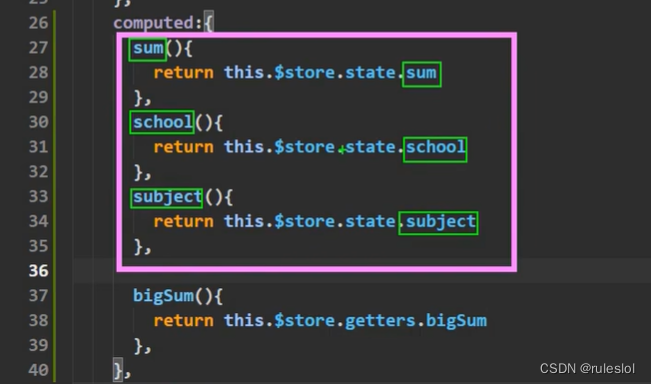
计算属性的写法也不是很方便:

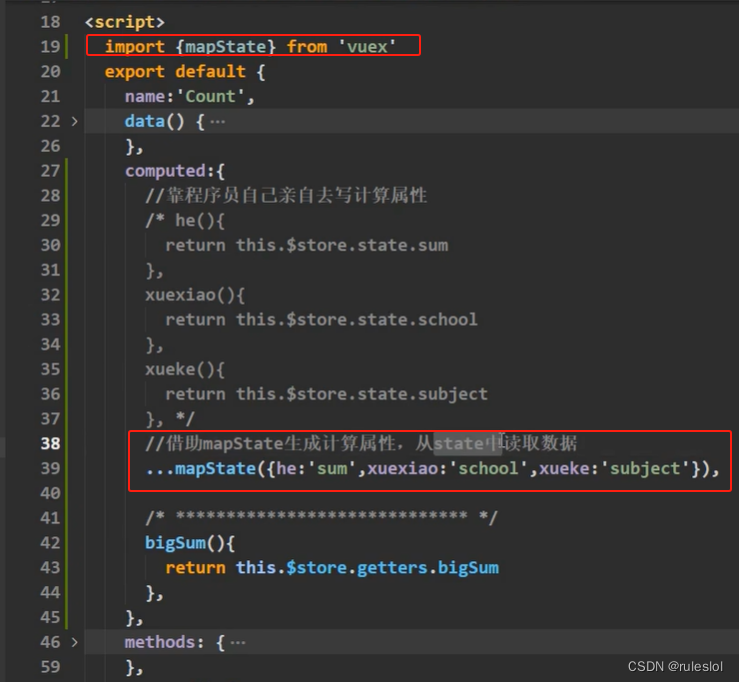
优化:
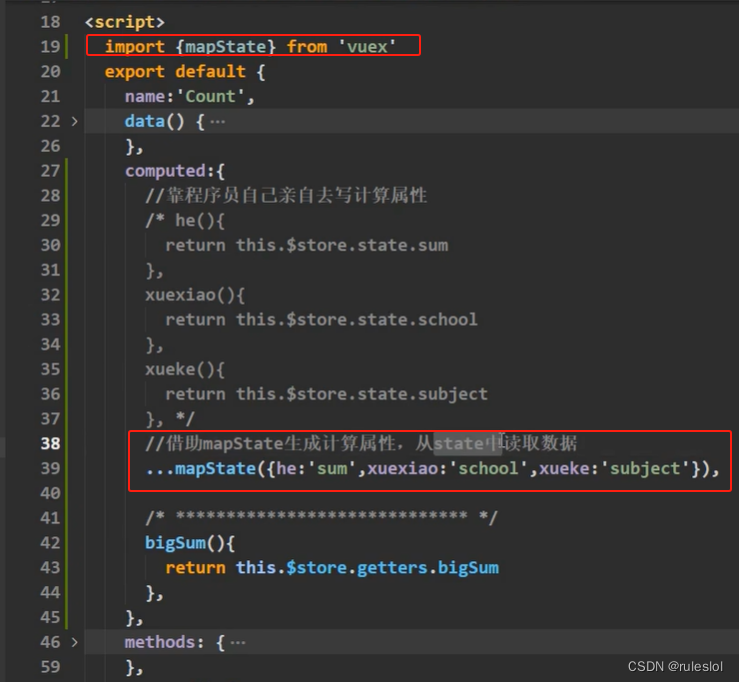
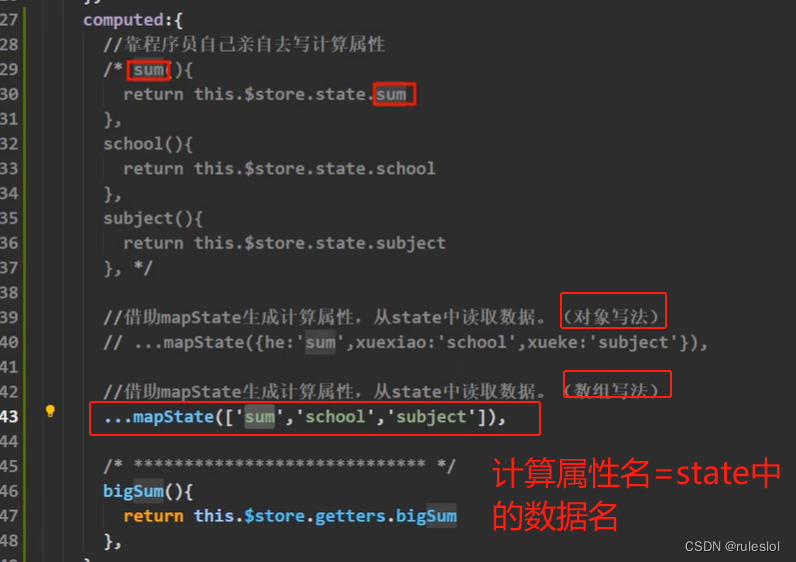
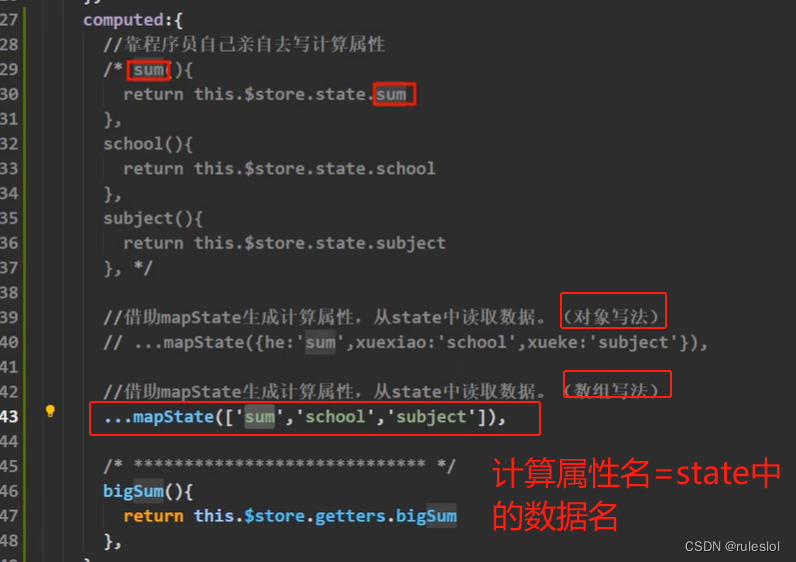
1-1、对象写法

注意:
因为computed是对象,...mapState的写法类似如下效果:
将obj2中的对象全部拿出来,放到obj中。
1-2、数组写法
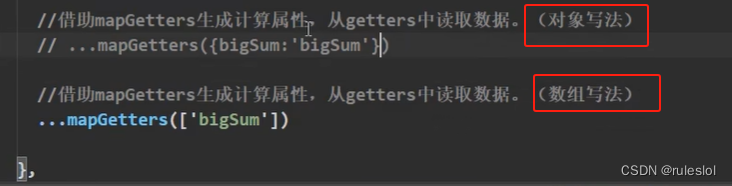
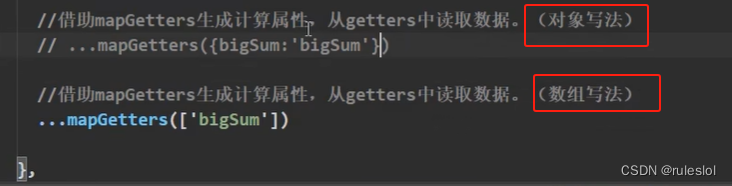
二、借助mapGetters生成计算属性,从state中读取数据

三、小结

当vuex中的state有很多数据的时候:

组件中调用state中的数据

此写法不是很方便,借助计算属性。


计算属性的写法也不是很方便:

优化:

注意:
因为computed是对象,...mapState的写法类似如下效果:
将obj2中的对象全部拿出来,放到obj中。




 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


