前端开发总结
bootstrap-datepicker(时间控件)
- bootstrap-datepicker是一款时间选择插件,但默认显示的文字格式是英文,所以得先引入中文包
<script type="text/javascript" src="bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src='bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js'></script>
<script>- 简单的介绍一下bootstrap-datepicker一些基本属性
$(function(){
$('#datetimepicker').datetimepicker({
language:"zh-CN", //语言选择中文
format:"yyyy-mm", //格式化日期
timepicker:true, //关闭时间选项
yearEnd:2050, //设置最大年份
todayButton:false //关闭选择今天按钮
autoclose: 1, //选择完日期后,弹出框自动关闭
startView:3, //打开弹出框时,显示到什么格式,3代表月
minView: 3, //能选择到的最小日期格式
});- 举个2个简单的案例
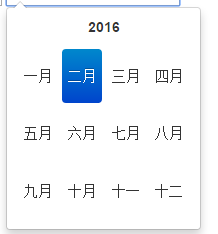
- 只显示年月
$('#datetimepicker').datetimepicker({
language:"zh-CN",
format:'yyyy-mm',
autoclose: 1,
startView:3,
minView: 3,
});- 显示年月日
language: 'zh-CN',
minView:2,
autoclose: 1,
startView:3,
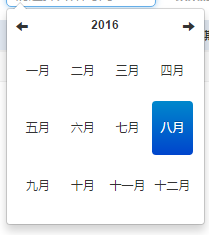
format:'yyyy-mm-dd',注意点:可能会发生选择日历的样式问题
左右两边的按钮图片没有

这个应该是bootstrap的版本问题,在2的版本上会显示,但在3的版本上就显示不出来了,这时候给input添加form-control类名就能解决
<input id="datetimepicker" class="form-control" type="text">

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








