新浪云服务商提为用户提供了云应用平台SAE,其中新注册的用户可以获得一定程度的免费使用额度,利用该平台可以搭建微信公众号测试号服务器,可以初学公众号的小伙伴们练练手。
1.SAE创建应用
首先打开新浪云,用微博帐号登录,进入用户中心,首次进入之后会送200的“云豆”,用户服务器维护消耗,如果实名认证会赠送300的“云豆”,当然不认证这些豆也够测试用了,只是在网页上会有一个提示。
点击用户中心上方的控制台,选择云应用SAE,进入应用平台,点击下方创建新应用
出现一个弹窗,点击继续创建,对应配置选择如下:

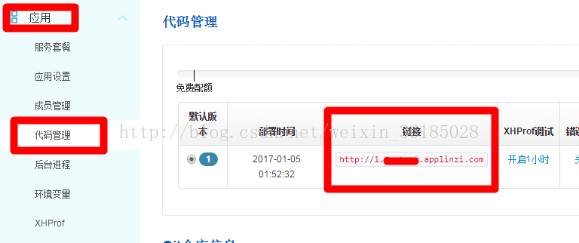
选好配置和填好对应的二级域名和应用,点击右侧创建应用,之后跳转到代码管理页面,显示应用的详细信息,注意下方的Git仓库信息和Git代码部署说明待会用用到

2.git部署微信服务器
2.1下载示例代码
打开微信公众号开发者文档-接入指南https://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html,下载PHP示例代码到本地解压后名称为wx_sample.php,我们要做的就是把wx_sample部署到服务器上

2.2建立本地git仓库
在桌面(或其他位置)新建一个文件夹作为本地git仓库,这里命名为wxtest,wx_sample.ph放入该文件夹。
使用命令行进入该文件夹,依次使用如下命令git init初始化wxtest仓库,里面会多出一个隐藏的.git文件。
为了检验效果,可以用代码编辑器打开wx_sample.php文件,加上输出echo“显示成功”,当然也可以不这么做,显示不报错就行。
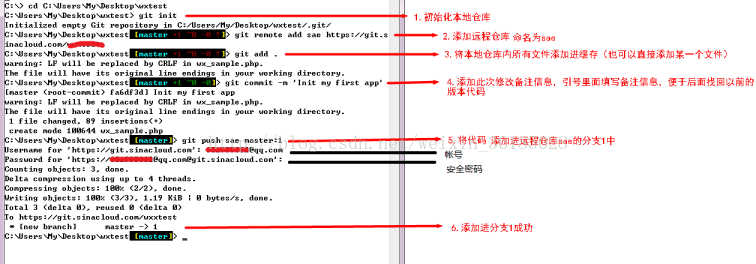
2.3 添加远程仓库并部署代码
根据网页上的分别执行命令行,注意add后面有个空格再跟一个圆点
打开浏览器输入网址http://1.XXX.applinzi.com/wx_sample.php,其中XXX为应用名称;或者在新浪云SAE平台,点击下方对应的应用,进入应用主页,点击左侧应用,下拉展开点击代码管理,在代码页面点击表格里的链接,浏览器打开会报错,需要在后面加上应用名称/wx_sample.php,进入网页,正常的话不会报错。
我这里在wx_sample.php里面加上了echo输出,所以会显示一个显示成功。


这样微信服务器示例代码部署成功。
2.4配置测试号接口信息
打开微信公众平台接口测试帐号申请网址https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login用手机微信扫一扫登录公众平台测试帐号系统
进入页面会显示你的测试号信息,包括appID和appsecret,我们需要填写下方的接口配置信息才算完整的搭建好服务器。
URL填写你刚才访问wx_sample的页面,即http://1.XXX.applinzi.com/wx_sample.php
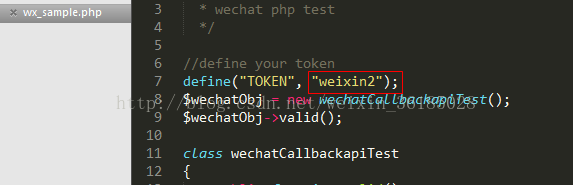
Token填写,打开本地wx_sample.php,找到//define your token下面一行代码,里面默认的是wexin就是默认的Token,你也可以改成自己的,但是填写在接口配置信息上的token要和你上传的wx_sample.php代码上一致

填写好URL和Token后,点击下方提交按钮,第一次点击可能会提示配置失败,再点击一次就会提示配置成功。
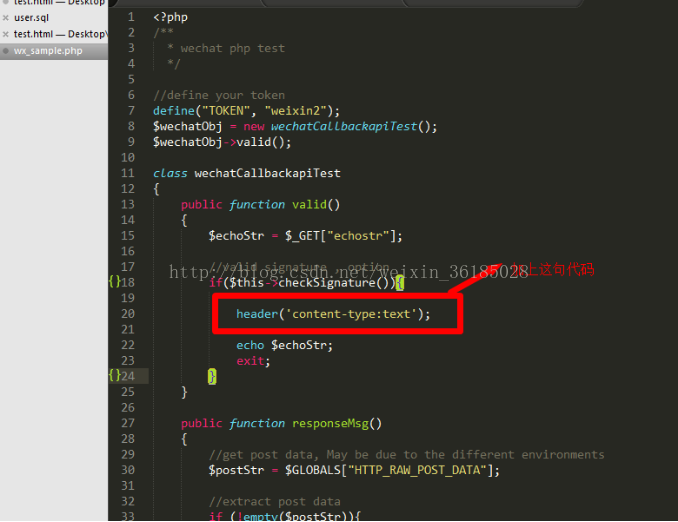
若还是无法配置成功,确认http://1.XXX.applinzi.com/wx_sample.php能正常访问、URL和Token填写无误、wx_sample.php代码无错误后,请打开本地wx_sample.php文件,在图示位置加上代码header('content-type:text');
然后重复步骤再次提交到新浪云远程应用仓库

配置成功后,一个微信测试号的服务器算是搭建完整,下一篇分享一下在电脑端如何获取用户信息及移动端用户授权等功能的实现
























 932
932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








