一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了Node.js技术来进行开发设计,在数据存储上,采用 Mysql数据库来进行设计。由于Node.js 和Mysql都已经非常成熟,因此无论在各个方面,都非常可靠安全实用。最后对系统进行测试完善并发布。
前端技术:nodejs+vue+elementui,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
通过数月的努力,本人终于完成了租车管理系统的设计与实现。





难点及解决措施
难点1:对在线租车的业务流程和服务管理不熟悉,难以设计符合实际需求且功能全面的租车管理系统。
解决方式:首先参考市面上现有的汽车租赁管理系统,了解网上租车的服务和管理流程;然后,分析实际需求,确定本系统的功能模块及对应流程。
难点2:缺乏前端开发经验,难以编写合理、简洁、美观的前端界面。
解决方式:查阅前端网页开发的相关资料和书籍,请教具有前端开发经验的同学,了解前端开发的框架,并参考其它系统的前端界面,以此来设计本系统前端界面的结构和布局。
难点3:不熟悉数据库和SQL语句,对多表多数据处理存在疑问,难以设计合理的数据库表结构。
解决方式:阅读与数据库知识相关的书籍和资料,请教熟悉数据库的同学,然后结合本系统的实际需求,设计数据库表结构。
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
在本次 设计工作过程中,首先,查阅汽车租赁行业的相关信息,了解行业的背景和发展状况,分析本课题研究的目的和意义;然后,调查市场的实际需求,了解租车业务的有关流程,设计系统的架构和功能模块,并通过查阅资料,学习随着时代的发展,人们对汽车出行的需求度越来越高。对于经济较为困难或者汽车使用频率不高的家庭来说,购买汽车并不是一个划算的选择,而汽车租赁则能够经济实惠地满足这些人们的需求。近年来,我国的汽车租赁行业发展蓬勃,规模不断扩大,这一行业的兴起离不开有效的管理和记录。因此,利用现代互联网技术实现的租车管理系统被汽车租赁企业广泛应用,它能够方便快捷地进行汽车出租、归还和管理等业务,为企业部门节省人力资源,提高工作效率。
本文将设计并实现一个界面简洁、功能完善且易于使用的租车管理系统。本系统为两类用户服务。管理员用户登录系统后,可在汽车管理页面增添、删除、修改用于租赁的汽车信息,在客户管理页面增添、删除、修改客户信息。普通用户登录系统后,系统可提供选车、租车,以及还车等一系列服务。
项目开发的相关知识;最后,进行编程和测试,完成系统开发
目 录
1 前言 1
2 研究目的和系统分析 3
2.1 研究目的 3
2.2 系统功能分析 3
2.2.1 注册 3
2.2.2 登录 3
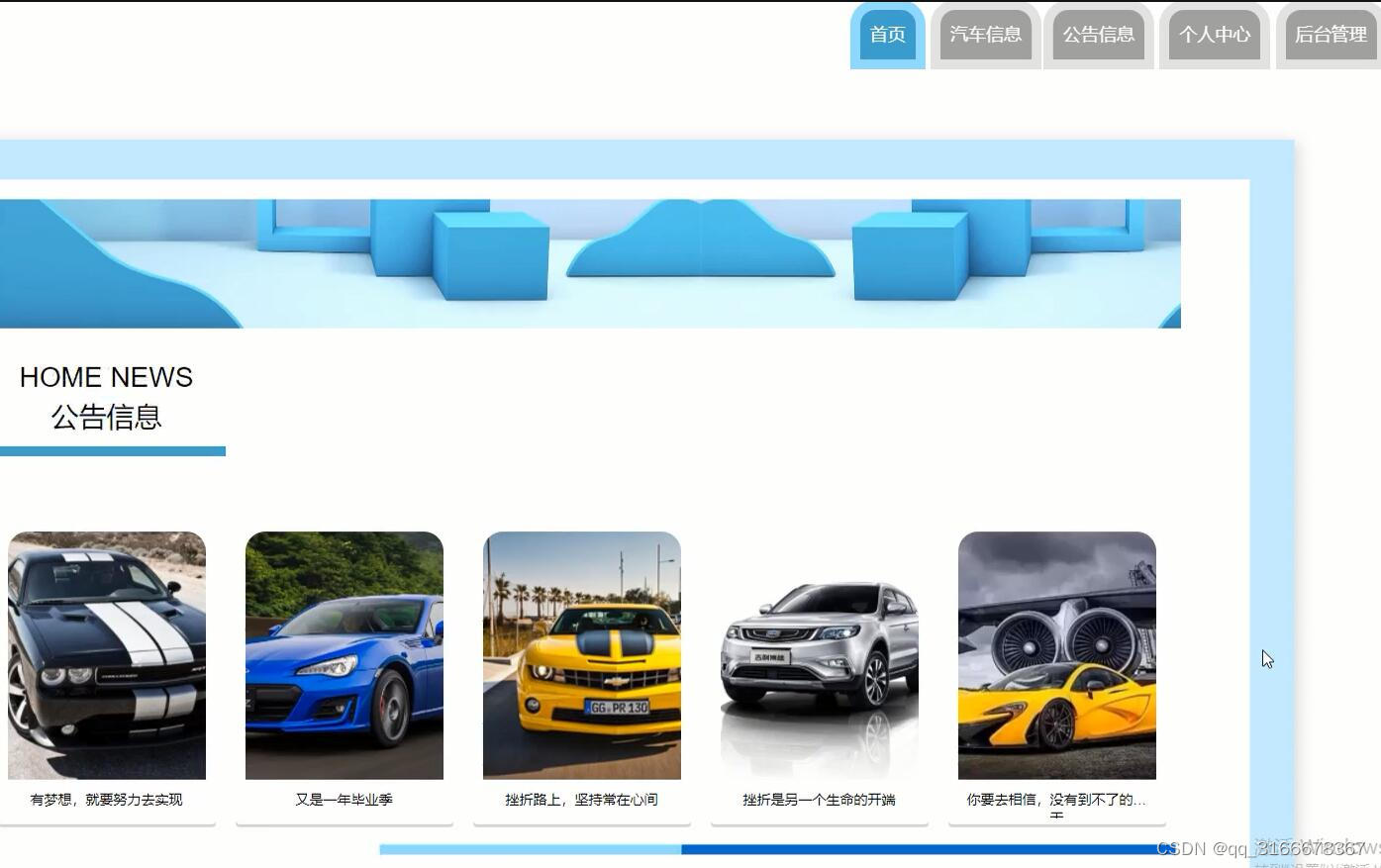
2.2.3 系统首页 3
2.2.4 新闻列表 3
2.2.5 账号信息 3
2.2.6 车辆列表 4
2.2.7 租车记录 4
2.2.8 资讯管理 4
2.2.9 新闻管理 4
2.2.10 汽车类型 4
2.2.11 汽车管理 4
2.2.12 租车管理 4
2.2.13 检查记录 4
2.2.14 用户信息 4
2.3 开发环境和难点分析 5
2.3.1 开发技术及工具选择 5
2.3.2 开发环境 5
2.3.3 难点及解决措施 5
2.4 本章小结 6
3 技术分析和系统设计 7
3.2 系统数据库设计 10
3.3 系统功能模块分析 15
3.3.1 前台用户系统 15
3.3.2 后台管理系统 20
3.4 本章小结 22
4 运行结果 23
4.1 前台用户系统 23
4.1.1 用户登录 23
4.1.2 用户注册 23
4.1.3 用户首页 24
4.1.4 新闻信息 25
4.1.5 车辆列表 25
4.1.6 租车记录 26
4.1.7 修改资料 27
4.1.8 修改密码 28
4.2 后台管理 29
4.2.1 系统资讯 29
4.2.2 新闻管理 30
4.2.3 车辆类型管理 31
4.2.4 车辆管理 32
4.2.5 租车管理 33
4.2.6 检查管理 34
4.2.7 用户管理 34
4.2.8 操作记录 35
4.3 本章小结 36
5 总结和展望 37
5.1 总结 37
5.2 展望 37
参考文献 39
致谢 40





















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








