、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、

当vue.js文件还没加载完成时,页面没法解析就会显示模板语法:

而且此时元素后台还有v-cloak,直到文件加载完成拿到数据时消失

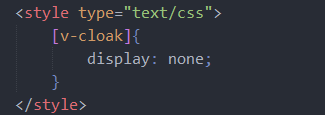
如果加上v-cloak指令,就会不渲染,等到vue.js文件加载完成有数据时就会显示正常。



等vue.js文件加载完成拿到数据

此时的系统会在后台自动删除v-cloak;

小结:
v-cloak配合css解决因为网速慢,出现模板语法的情况;
数据加载完成时,后台会自动删除v-cloak






















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








