try…catch
try是调试的意思,里面放入你要调试的代码。
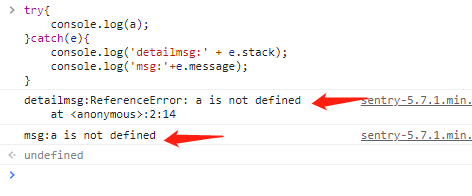
catch是捕获的意思,有一个参数error,名字随意。error有两个自带属性,一个是message和stack属性。
message与stack基本是一样的,唯一的区别是stack的信息更详细。

message与stack抛出的错误是系统自带的错误。如果我需要自己定义,需要使用throw new Error 或throw,throw一般与try catch一起用。
try {
if (false) {
console.log('false');
} else {
throw new Error('我是自定义的错误')
// Error要大写
}
} catch (e) {
console.log('detailmsg:' + e.stack);
console.log('msg:' + e.message);
}

还有个throw用法:
try {
if (false) {
console.log('false');
} else {
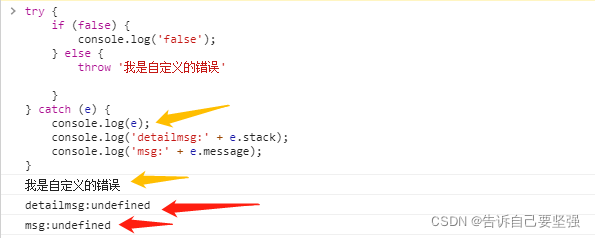
throw '我是自定义的错误'
// throw后面直接跟字符串
}
} catch (e) {
console.log(e);
console.log('detailmsg:' + e.stack);
console.log('msg:' + e.message);
}

throw与throw new Error的不同是:
throw用e输出,而不用e.message或e.stack,但throw new Error可以使用。






















 4736
4736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








