、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、
全局事件总线是组件间的一种通信方式,适用于任意组件间通信。
主要原理是根据VueComponent.prototype.__ proto__ = Vue.prototype来进行全局应用。
1、安装事件总线
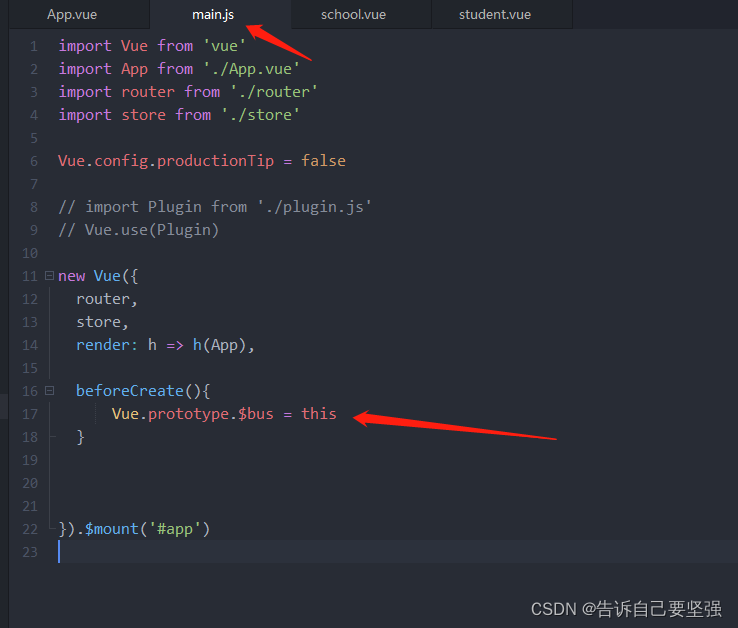
在vue实例中写入beforeCreate
beforeCreate(){
Vue.prototype.$bus = this
}

其中的bus是个约定俗成的名字,你也可以起其他名字。
this指向vue实例。
共有两个组件:app和school
1、school向app传递数据
传递数据用emit

2、app接收school传来的数据
接收数据用on

this.$bus.$on('gaiming', data => {
console.log(data);
});
接收的函数要用箭头函数,this指向VueComponent;
如果是普通函数则指向Vue函数
3、结果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








