、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、
query:
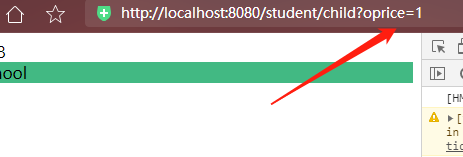
是以?问号的形式向跳转的页面传送参数,在要跳转到的页面地址栏显示

用routerlink时,直接写在to里面,例如
<router-link
:to="{ // 用两个点属性写法
path: '/student/child',
query: { oprice } // 不用引号,对象的形式
}"
>
跳到child
</router-link>

第二种写法:
<router-link :to=" `/student/child ? ${oprice} ` ">调到child</router-link>
// 里面直接用多行字符串写法,
接收显示参数都用$route.query.name的形式,是route,不是router
params:
是以斜杠的方式向跳转的页面传送参数,在要跳转到的页面地址栏显示








 、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、query:是以?问号的形式向跳转的页面传送参数,在要跳转到的页面地址栏显示用routerlink时,直接写在to里面,例如<router-link :to="{ // 用两个点属性写法 path: '/student/child', query: { oprice } // 不用引号,对象的形式 }" > 跳到child </router-link>第二种写法
、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、query:是以?问号的形式向跳转的页面传送参数,在要跳转到的页面地址栏显示用routerlink时,直接写在to里面,例如<router-link :to="{ // 用两个点属性写法 path: '/student/child', query: { oprice } // 不用引号,对象的形式 }" > 跳到child </router-link>第二种写法
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








