vue中的$event相当于dom中的event,
vue中当函数没有参数时,默认自带 $event事件。
HTML:
<i class="el-icon-delete" @click="delsku"></i>
script:
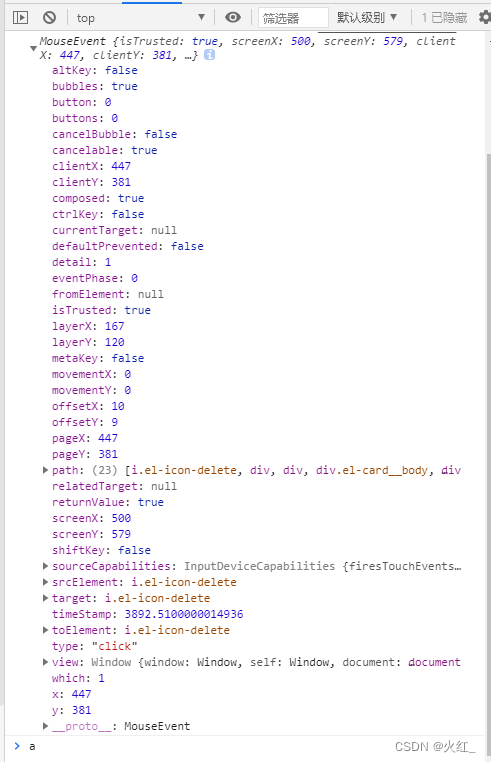
delsku(e){
console.log(e);
},

当在input中$event表示的是输入值,例如:
<div v-for="(ite,inde) in item.list">
<el-input :value='ite.value' @input="delsku" ></el-input>
</div>
delsku(e){
console.log(e);
}
随便输入什么:

当vue中函数有参数的时候,需要加上$event。
例如:
<div v-for="(ite,inde) in item.list">
<el-input :value='ite.value' @input="delsku(inde, $event)" />
</div>
delsku(inde, e){
console.log(e);
}























 3226
3226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








