
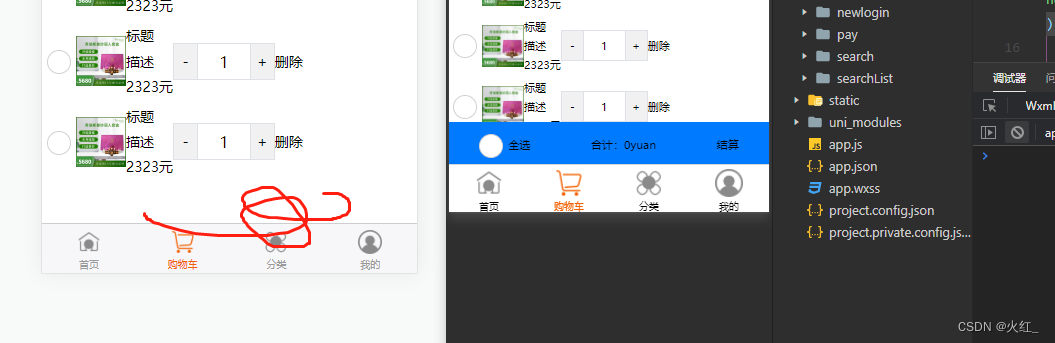
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。
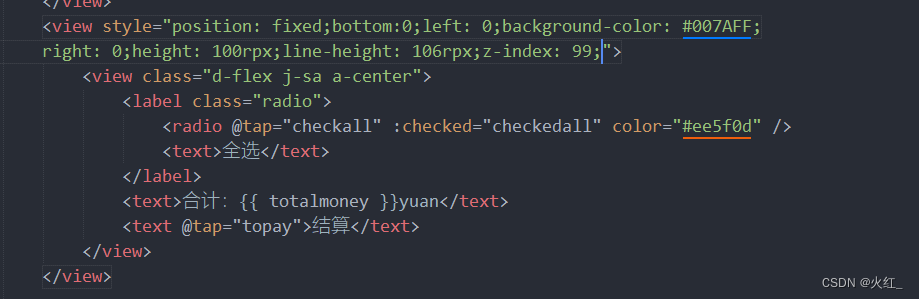
原码:
<view style="position: fixed;bottom:0;left: 0;background-color: #007AFF;
right: 0;height: 100rpx;line-height: 106rpx;z-index: 99;">
<view class="d-flex j-sa a-center">
<label class="radio">
<radio @tap="checkall" :checked="checkedall" color="#ee5f0d" />
<text>全选</text>
</label>
<text>合计:{
{ totalmoney }}yuan</text>
<text @tap="topay">结算</text>
</view>
</view>

uniapp增加了两个属性:
--window







 在uni-app开发中,遇到H5页面底部内容被tabbar遮挡的问题。解决方法包括使用`bottom: var(--window-bottom)`属性,确保元素在tabbar上方,同时介绍了`--status-bar-height`变量的应用,用于处理状态栏高度。在H5端,由于不存在原生导航栏和tabbar,需要特别处理避免内容重叠。
在uni-app开发中,遇到H5页面底部内容被tabbar遮挡的问题。解决方法包括使用`bottom: var(--window-bottom)`属性,确保元素在tabbar上方,同时介绍了`--status-bar-height`变量的应用,用于处理状态栏高度。在H5端,由于不存在原生导航栏和tabbar,需要特别处理避免内容重叠。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5655
5655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








