支付宝小程序云开发拓荒:
1. 支付宝小程序准备
支付宝小程序开发就不详细介绍了,从创建小程序,到开发、提审官网有详尽的文档和示例。参见阿里云Serverelss关于小程序开发流程的指导文档。
2.添加Serverless SDK依赖
可以修改package.json,添加依赖{"@alicloud/mpserverless-sdk": “^2.3.2”}。也可以下载Serverless官方Demo,在Demo基础上修改。
3.引入Serverless
在app.js中引入Serverless全局对象,即可在所有Page中直接引用,用于调用DB、File、云函数接口。
// 1. 引入必要的 sdk
import MPServerless from '@alicloud/mpserverless-sdk';
import cloud from 'alipay-serverless-sdk';
// 2. 在 app.js 中对 sdk 进行初始化
// 2.1 初始化 MPServerless
my.serverless = my.serverless || new MPServerless({
uploadFile: my.uploadFile,
request: my.request,
getAuthCode: my.getAuthCode,
}, {
// 2.2 参数能在小程序云服务空间详情中获取
appId: '2021001153625076',
spaceId: 'd25b93de-78d6-43b4-a9c6-355c782e8e8d',
clientSecret: 'VRkdVX4p0SpZX4Qj/PZpSA==',
endpoint: 'https://api.bspapp.com'
})
// 2.3 初始化 alipay-serverless-sdk
cloud.init(my.serverless);
App({
onLaunch(options) {
// 第一次打开
// options.query == {number:1}
console.info('App onLaunch');
},
onShow(options) {
// 从后台被 scheme 重新打开
// options.query == {number:1}
},
});
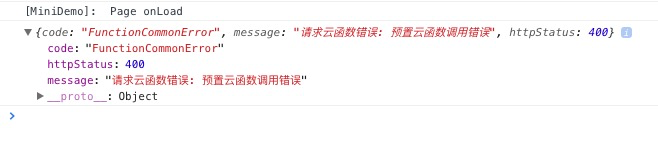
接下来我们遇到第一个问题

出现该问题是因为阿里云云服务的密钥没配置导致:https://mp.console.aliyun.com/cloudDev/setting
私钥以及公钥需要下载《支付宝开放平台开发助手》生成。
使用支付宝开放平台开发助手生成公钥私钥配置后提示下面这个。

找了半天原因,最后了解到是 支付宝小程序的公钥配置错误导致的。阿里云后台云开发设置里需要设置该小程序的支付宝公钥,而我配置成了应用公钥。支付宝公钥在小程序后台获取。
接下来咱们操作获取用户userId,
cloud.base.oauth.getToken为官方提供的云开发获取用户userId的api。其他相关调用相同,api列表文档如下:
https://opendocs.alipay.com/mini/cloudservice/khf843
my.getAuthCode({
scopes: 'auth_base',
success: async (res) => {
my.hideLoading()
const tokenResult = await cloud.base.oauth.getToken(res.authCode);
console.log(tokenResult)
const userId = tokenResult.userId;
this.setData({
userId
})
}
})
至于调用云函数。微信的是callFuntion,而支付宝是这样的:
my.serverless.function.invoke('functionName', {
range: 30,
}).then((res) => {
console.log(res);
}).catch(err => {console.err});
最后一个坑,云调用my.serverless.file.uploadFile 这类的调用 需要先在 app.js的onLaunch里静默授权一次,不然会调用失败。比如提示:request error from Alipay IDE,文档搜不到相关错误。
App({
async onLaunch(options) {
const res = await my.serverless.user.authorize({
authProvider: 'alipay_openapi'
})
if (res.success) {
console.log('授权成功');
}
}
});
以上错误为使用支付宝云开发踩的坑,记录一下给有需要的人。






















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








