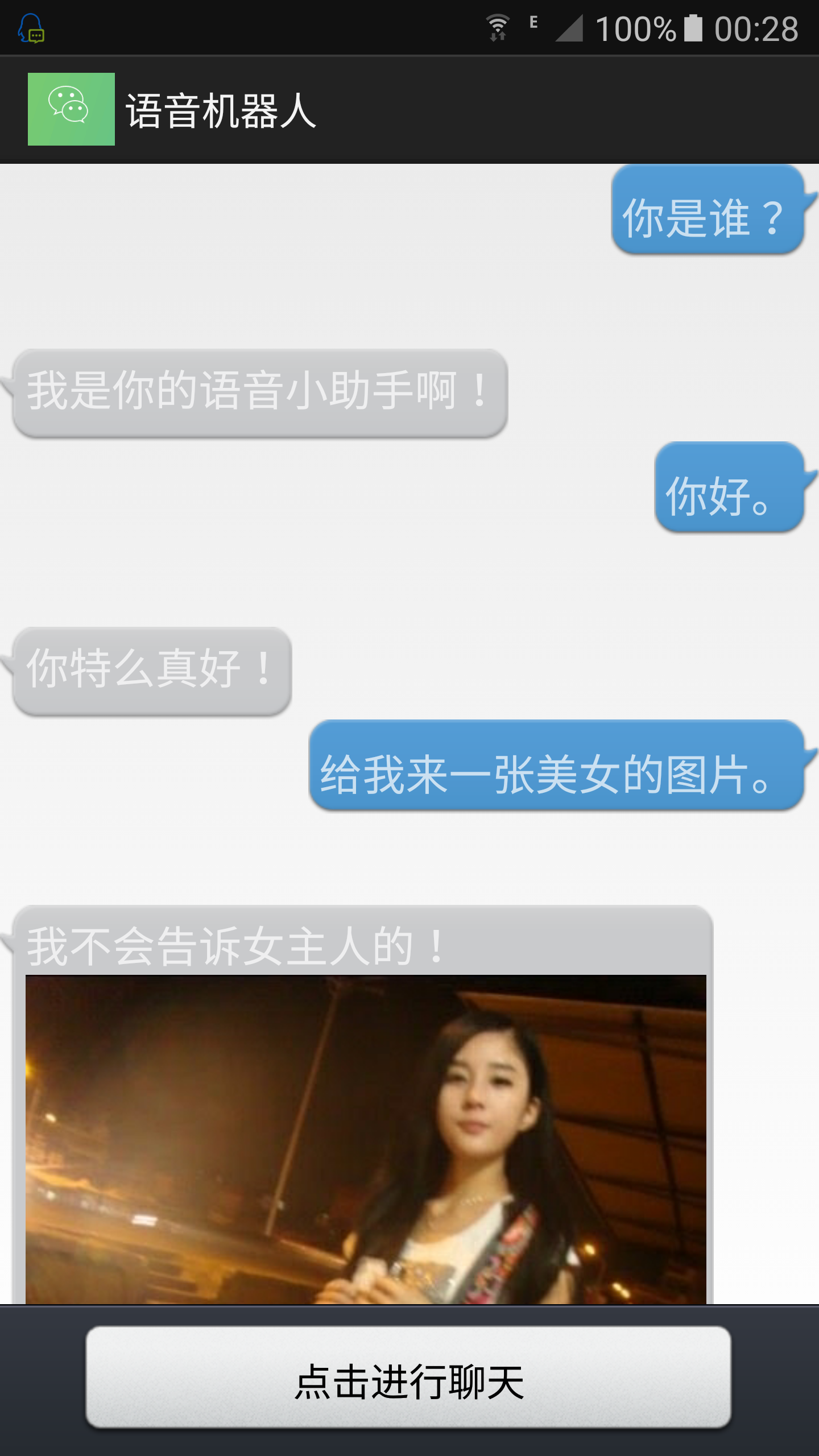
如何制作Android语音机器人
- 首先在制作android语音机器人之前,我们要认识一家公司–科大讯飞,科大讯飞从事语音开发有些年头,也做得相当不错。本项目就用到这家公司里面的一个语音开放平台!还有就是项目的功能:我们这个项目是自己语言说话,然后我们的话能以文字的形式显示到对话框中,接着我们的Android机器人会对我们的话进行解析,语音回答并且也会以文字的形式显示到对话框中同时还会携带一些图片。

- 现在让我们一起开发这款有趣的软件吧~
- 首先找到科大讯飞中的开放平台之后登陆找到资料库中的Android开发文档
- Android项目代码中的程序入口先要加一段代码
- SpeechUtility.createUtility(this, SpeechConstant.APPID + "=55cfe490");进行初始化其中APPID要与你在科技讯飞平台创建应用产生的APPID码一致。接下来我们就要开始自己做一个语音聊天机器人的布局。
- 一开始肯定是写整体布局

activity_main代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/iv_list"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="@null"
>
</ListView>
<LinearLayout
android:id="@+id/ll_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottom_bar"
android:gravity="center"
>
<Button
android:id="@+id/btn_siri"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击进行聊天"
android:onClick="startListenUI"
android:background="@drawable/tbn_selector"
/>
</LinearLayout>
</LinearLayout>
接下来该是Activity中对布局控件的绑定然后对ListView设置Adapter
代码如下:
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return mListBean.size();
}
@Override
public TextBean getItem(int position) {
return mListBean.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
viewHodler mHolder = null;
if(convertView == null){
convertView = View.inflate(getApplicationContext(), R.layout.item_pager, null);
mHolder = new viewHodler();
mHolder.tvAsk = (TextView) convertView.findViewById(R.id.tv_ask);
mHolder.tvAnswer = (TextView) convertView.findViewById(R.id.tv_answer);
mHolder.llAnswer = (LinearLayout) convertView.findViewById(R.id.ll_answer);
mHolder.ivAnswer = (ImageView) convertView.findViewById(R.id.iv_answer);
convertView.setTag(mHolder);
}else{
mHolder = (viewHodler) convertView.getTag();
}
TextBean item = getItem(position);
if(item.isAsk){
mHolder.tvAsk.setVisibility(View.VISIBLE);
mHolder.llAnswer.setVisibility(View.GONE);
mHolder.tvAsk.setText(item.text);
}else{
mHolder.tvAsk.setVisibility(View.GONE);
mHolder.llAnswer.setVisibility(View.VISIBLE)<







 本文介绍如何利用科大讯飞的语音开放平台开发一个Android语音机器人。首先,通过SDK集成,实现语音转文字和文字显示。接着,创建布局并处理数据展示,包括ListView的Adapter和Json解析。最后,实现机器人的语音回答功能,让其能够读出对话内容。
本文介绍如何利用科大讯飞的语音开放平台开发一个Android语音机器人。首先,通过SDK集成,实现语音转文字和文字显示。接着,创建布局并处理数据展示,包括ListView的Adapter和Json解析。最后,实现机器人的语音回答功能,让其能够读出对话内容。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1593
1593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








