iOS开发中播放音乐可以使用MPMusicPlayerController类来实现,播放视频可以使用MPMoviePlayerController和MPMoviePlayerViewController类来实现,同时MPMediaPickerController 类可以用于从系统媒体库中选择媒体播放。这几个类都包含与MediaPlayer.framework框架中。
这里主要介绍MediaPlayer.framework
指定根视图:
RootTableViewController *rootTVC = [[RootTableViewController alloc] initWithStyle:UITableViewStylePlain];
UINavigationController *rootNC = [[UINavigationController alloc] initWithRootViewController:rootTVC];
self.window.rootViewController = rootNC;
RootTableViewController.m
设置相关属性:#import "RootTableViewController.h"
#import "TestCell.h"
#import "TestModel.h"
#import "UIImageView+WebCache.h"
#import <MediaPlayer/MediaPlayer.h>
@interface RootTableViewController ()
@property (nonatomic, strong) MPMoviePlayerViewController *mpPVC;
@property (nonatomic, strong) NSMutableArray *dataSourceArray;
@property (nonatomic, strong) NSIndexPath *selectedIndexPath;
@property (nonatomic, assign) CGRect selectedRect;
@end
@implementation RootTableViewController调用:
- (void)viewDidLoad
{
[super viewDidLoad];
[self.tableView registerNib:[UINib nibWithNibName:@"TestCell" bundle:nil] forCellReuseIdentifier:@"testCell"];
self.dataSourceArray = [NSMutableArray array];
[self loadDataAndShow];
}
加载网络数据:
- (void)loadDataAndShow
{
NSURL *url = [NSURL URLWithString:@"http://c.m.163.com/nc/video/list/V9LG4B3A0/y/1-20.html"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
if (data != nil) {
NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingAllowFragments error:nil];
NSArray *array = dict[@"V9LG4B3A0"];
for (NSDictionary *aDict in array) {
TestModel *model = [[TestModel alloc] init];
[model setValuesForKeysWithDictionary:aDict];
[self.dataSourceArray addObject:model];
}
[self.tableView reloadData];
} else {
NSLog(@"%@", [connectionError localizedDescription]);
}
}];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.dataSourceArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
TestCell *cell = [tableView dequeueReusableCellWithIdentifier:@"testCell" forIndexPath:indexPath];
TestModel *model = self.dataSourceArray[indexPath.row];
[cell.movieImageView sd_setImageWithURL:[NSURL URLWithString:model.cover]];
UITapGestureRecognizer *tapGR = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction:)];
[cell.movieImageView addGestureRecognizer:tapGR];
return cell;
}添加手势:
- (void)tapAction:(UITapGestureRecognizer *)sender
{
if (self.mpPVC.view) {
[self.mpPVC.view removeFromSuperview];
}
UIView *view = sender.view;
UITableViewCell *cell = (UITableViewCell *)view.superview.superview;
NSIndexPath *indexPath = [self.tableView indexPathForCell:cell];
self.selectedIndexPath = indexPath;
TestModel *model = self.dataSourceArray[indexPath.row];
self.mpPVC = [[MPMoviePlayerViewController alloc] initWithContentURL:[NSURL URLWithString:model.mp4_url]];
self.mpPVC.view.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 370);
[self.mpPVC.moviePlayer setScalingMode:MPMovieScalingModeAspectFill];
[self.mpPVC.moviePlayer setControlStyle:MPMovieControlStyleEmbedded];
[cell addSubview:self.mpPVC.view];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 370;
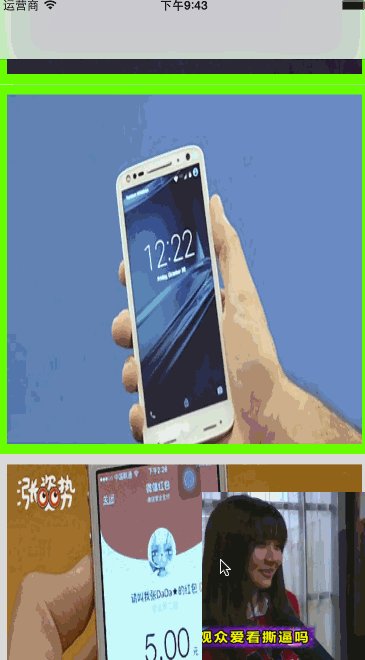
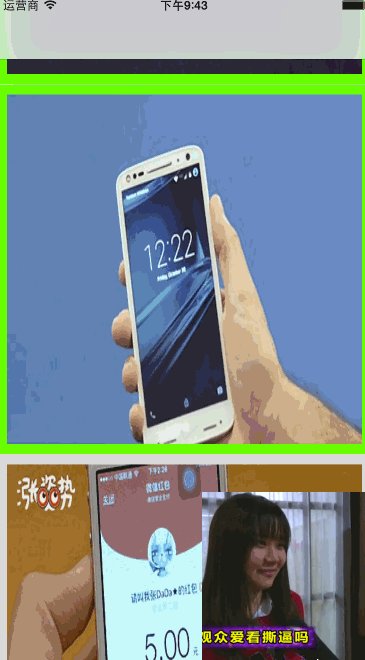
}添加划出屏幕小窗口效果:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
TestCell *cell = (TestCell *)[self.tableView cellForRowAtIndexPath:self.selectedIndexPath];
// 当前cell在tableView的坐标
CGRect rectInTableView = [self.tableView rectForRowAtIndexPath:self.selectedIndexPath];
CGRect rectInWindow = [self.tableView convertRect:rectInTableView toView:[self.tableView superview]];
self.selectedRect = CGRectMake(rectInTableView.origin.x, rectInTableView.origin.y, cell.movieImageView.bounds.size.width + 20, cell.movieImageView.bounds.size.height + 20);
if ([self.mpPVC.moviePlayer isPreparedToPlay]) {
if (rectInWindow.origin.y <= -370 || rectInWindow.origin.y >= [UIScreen mainScreen].bounds.size.height) {
[UIView animateWithDuration:.5 animations:^{
self.mpPVC.view.frame = CGRectMake(self.view.bounds.size.width - 170, self.view.bounds.size.height - 170, 170, 170);
[self.view.window addSubview:self.mpPVC.view];
self.mpPVC.moviePlayer.controlStyle = MPMovieControlStyleEmbedded;
}];
} else {
self.mpPVC.view.frame = self.selectedRect;
[self.tableView addSubview:self.mpPVC.view];
self.mpPVC.moviePlayer.controlStyle = MPMovieControlStyleDefault;
}
}
}
自定义cell
//.h
#import <UIKit/UIKit.h>
@interface TestCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *movieImageView;
@end
//.m
- (void)awakeFromNib
{
self.movieImageView.userInteractionEnabled = YES;
}
cell布局如下
添加model类:
//.h
#import <Foundation/Foundation.h>
@interface TestModel : NSObject
@property (nonatomic, copy) NSString *cover;
@property (nonatomic, copy) NSString *mp4_url;
@end
//.m
- (void)setValue:(id)value forUndefinedKey:(NSString *)key
{
}最终效果:
每日更新关注:http://weibo.com/hanjunqiang 新浪微博




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










