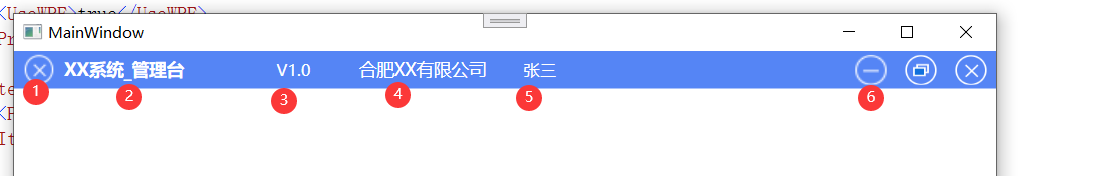
先上图

简单的设计,满足普通标题栏使用,也可以继续的优化功能。采用蓝色的背景。
<Grid>
<Grid.Background >
<SolidColorBrush Color="#5585F5"></SolidColorBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition MinWidth="300" Width="*" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition MinWidth="170" MaxWidth="180" />
<ColumnDefinition MinWidth="60" MaxWidth="80"/>
<ColumnDefinition/>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










