我想大多数朋友在做商城购物类APP时,肯定遇到过需要做**带加减的EdiText**。那么今天呢?就给大家介绍一款很简单通熟易懂的自定义EditText。废话不说了,直接上代码:
首先是布局文件:
<LinearLayout android:id="@+id/ll_one" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:background="#cccccc" android:layout_marginTop="100dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <TextView android:id="@+id/add" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="#ffffff" android:gravity="center" android:text="+" android:textSize="30sp" /> <EditText android:id="@+id/result" android:background="#ffffff" android:layout_width="0dp" android:layout_height="match_parent" android:padding="1dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_weight="2" android:numeric="integer" android:gravity="center" android:maxLength="8" android:textSize="18sp" android:text="" android:singleLine="true" /> <TextView android:id="@+id/minus" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="#ffffff" android:gravity="center" android:text="-" android:textSize="30sp" /> </LinearLayout>
从上面的布局可以看出,外面在线性布局我直接把背景设置成了灰色的,然后边上的两个都是text,背景设置成白色然后上下左右都距离1dp,那样一个方框就出来了,中间的是一个EditText,格局权重,三个控件各占一些。
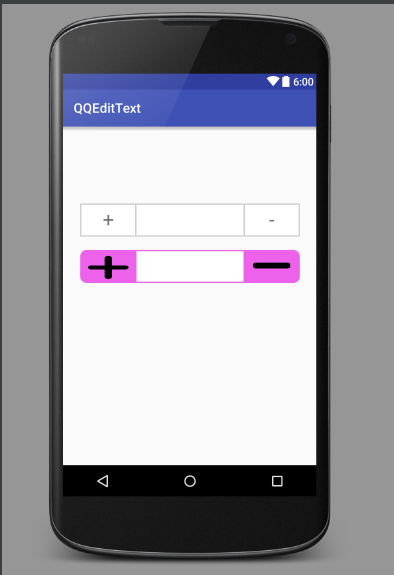
效果图如下:
其实大家也可以用自己喜欢的图片做背景,只需修改父控件的背景图片即可,下面可以看下我放的带图片的布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.candyqq.com.qqedittext.MainActivity"> <LinearLayout android:id="@+id/ll_one" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:background="#cccccc" android:layout_marginTop="100dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <TextView android:id="@+id/add" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="#ffffff" android:gravity="center" android:text="+" android:textSize="30sp" /> <EditText android:id="@+id/result" android:background="#ffffff" android:layout_width="0dp" android:layout_height="match_parent" android:padding="1dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_weight="2" android:numeric="integer" android:gravity="center" android:maxLength="8" android:textSize="18sp" android:text="" android:singleLine="true" /> <TextView android:id="@+id/minus" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="#ffffff" android:gravity="center" android:text="-" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:id="@+id/ll_one_two" android:layout_below="@+id/ll_one" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:background="@drawable/shape_corners_button_pressed3" android:layout_marginTop="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <TextView android:id="@+id/add_two" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="@mipmap/plus32" android:gravity="center" android:text="+" /> <EditText android:id="@+id/result_two" android:background="#ffffff" android:layout_width="0dp" android:layout_height="match_parent" android:padding="1dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_weight="2" android:numeric="integer" android:gravity="center" android:maxLength="8" android:textSize="18sp" android:text="" android:singleLine="true" /> <TextView android:id="@+id/minus_two" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="2dp" android:layout_marginTop="2dp" android:layout_marginBottom="2dp" android:layout_marginRight="2dp" android:layout_weight="1" android:background="@mipmap/jiann" android:gravity="center" android:text="-" /> </LinearLayout> </RelativeLayout>
整体的效果图就如下:
好了大概借介绍到这里了,MainActivity里面关于加减的相关逻辑我都做了处理,一般的都可以直接拿去用的
最下面给大家Demo下载链接:http://download.csdn.net/detail/qq_31850557/9543603























 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








