==========================================================================
还记得刚才我们在创建MainActivity时要继承AppCompatActivity吗?到了这里就要揭晓答案了。这样做是为了使用appcompat-v7包中的Material Design样式,比如我们可以在Styles.xml文件中新建一个MyEditText样式:
colorControlNormal 表示控件默认的颜色,colorControlActivated 表示控件被激活时的颜色,这样,我们就可以分别设置EditText不被选中和选中时的颜色了。这里我将选中的颜色设为橙色。
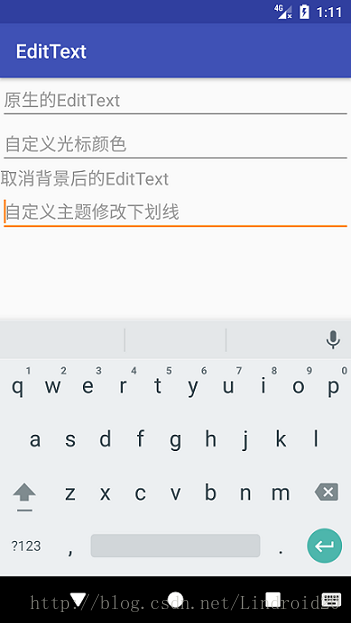
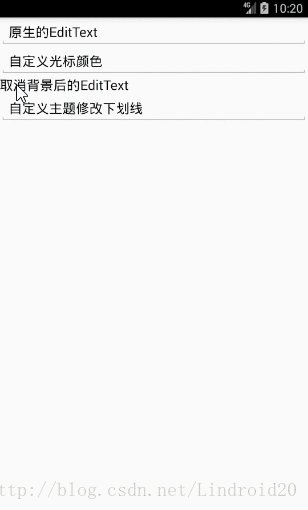
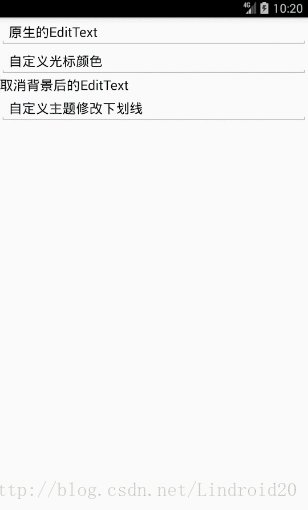
在activity_main.xml中再增加一个EditText,加上android:theme="@style/MyEditText" 属性,效果如下:
可以看到,光标和下划线的颜色都会修改掉,而间距还是会保留。
==============================================================================
前面的做法都是针对一个EditText来修改的,如果需要把项目中所有的EditText的颜色都改掉的话,那这样做的话工作量就太大了。有没有办法可以一脚定江山的呢?
不知道你发现了没有,为什么EditText默认是骚气的粉红色呢?事实上,你设置其他几种控件(比如ProgressBar、Switch等等),它们的颜色基本上也是骚粉。你只要再看一眼刚才的styles.xml,里面的AppTheme的代码是这样的:
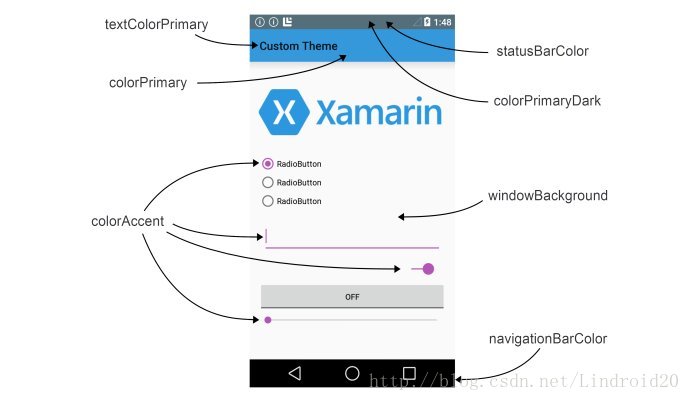
看到了吗?里面的colorAccent就是那个骚粉色了。为了理解这三种颜色,我特地找了一张图:
=================================================================================
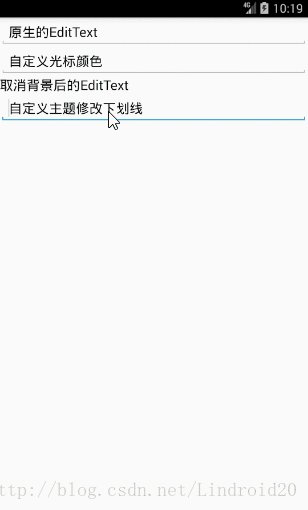
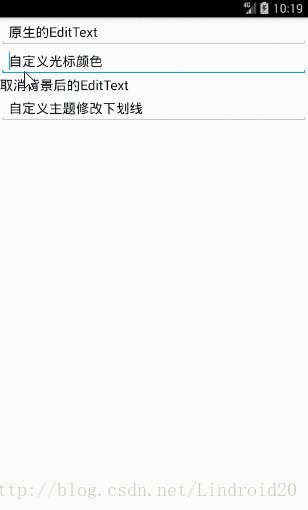
前面我们做的自定义下划线操作都是在继承AppCompatActivity的前提下,如果你改成Activity,然后在Android5.0以下的手机运行的话,效果是这样的:
Material Design风格消失了,光标的颜色虽然还能修改,但是下划线的颜色却改不了。所以我们还得另想方法。
EditText是一个输入框,我们可以这样理解:下划线无非就是给输入框的下边框加一条线。这个用Android中的layer-list(图层)就可以做到。新建两个xml文件:et_underline_unselected.xml和et_underline_selected.xml,前者是EditText被选中时的背景,后者则是未被选中时的背景:
et_underline_unselected.xml
<?xml version="1.0" encoding="utf-8"?><item
android:bottom=“0dp”
android:left=“-2dp”
android:right=“-2dp”
android:top=“-2dp”>
<stroke
android:width=“1dp”
android:color=“@android:color/darker_gray” />
et_underline_selected.xml
<?xml version="1.0" encoding="utf-8"?><item
android:bottom=“0dp”
android:left=“-2dp”
android:right=“-2dp”
android:top=“-2dp”>
<stroke
android:color=“@android:color/holo_green_light”
android:width=“2dp” />
我将layer-list理解成一个图层列表,shape就是列表中的一个item,由于我们只需要下边框有横线,所以除了shape在列表中的下边距外都设为负值。光标和下划线之间要有点距离,所以shape的下方内边距设为4dp。当然,被选中时的下划线宽度要大一点。
在项目中新建一个SecondActivity,继承于Activity,然后在布局文件中放置两个EditText,background都设为“@null”,光标就用我们之前的浅蓝色。
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”
tools:context=“com.lindroid.edittext.SecondActivity”>
<EditText
android:id=“@+id/editText1”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_margin=“3dp”
android:background=“@null”
android:hint=“自定义EditText下划线1”
android:textCursorDrawable=“@drawable/cursor_color” />
<EditText
android:id=“@+id/editText2”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_margin=“3dp”
android:background=“@null”
android:hint=“自定义EditText下划线2”
android:textCursorDrawable=“@drawable/cursor_color” />
然后在代码中设置EditText的监听事件
/初始化EditText,默认都为未选中状态/
editText1.setBackgroundResource(R.drawable.et_underline_unselected);
editText2.setBackgroundResource(R.drawable.et_underline_unselected);
/第一个EditText的焦点监听事件/
editText1.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
Log.e(TAG, “EditText1获得焦点”);
editText1.setBackgroundResource(R.drawable.et_underline_selected);
} else {
Log.e(TAG, “EditText1失去焦点”);
editText1.setBackgroundResource(R.drawable.et_underline_unselected);
}
}
});
/第二个EditText的焦点监听事件/
editText2.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
推荐学习资料
-
Android进阶学习全套手册

-
Android对标阿里P7学习视频

-
BAT TMD大厂Android高频面试题

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-0WMY6DX6-1714359562132)]
- BAT TMD大厂Android高频面试题
[外链图片转存中…(img-nVnRhQbW-1714359562132)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








