这里写自定义目录标题
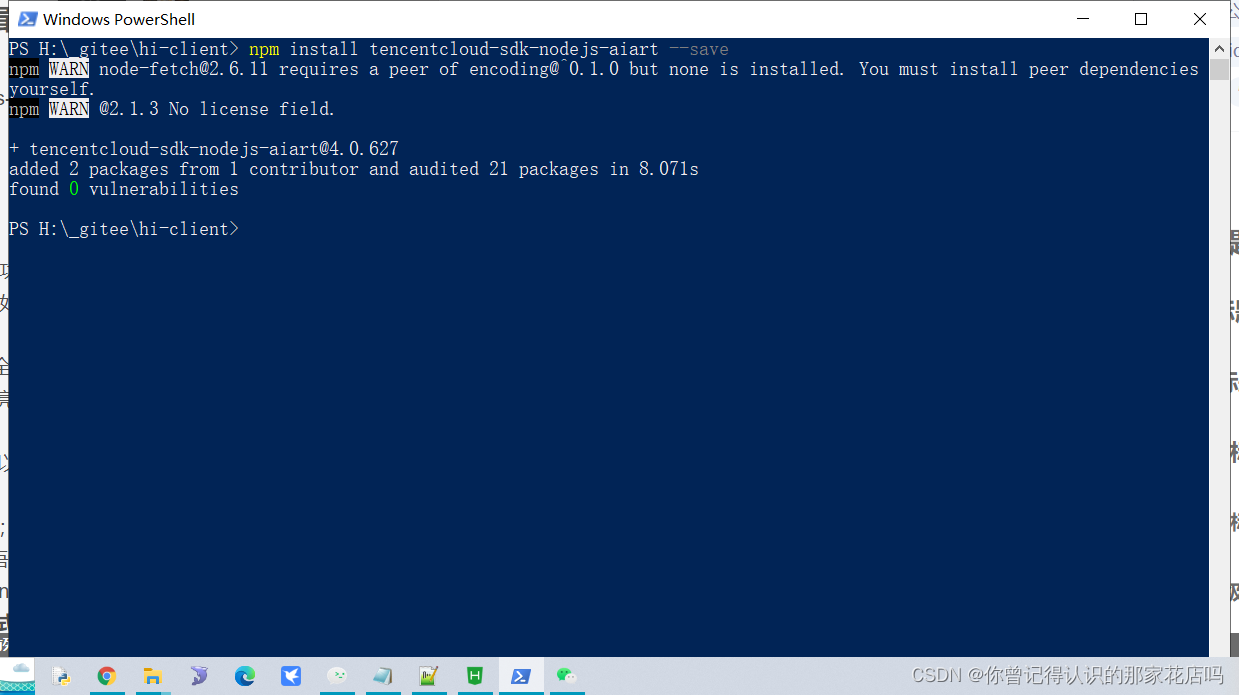
直接使用npm安装官方 js开发的sdk
如果hBuildx 无法打开终端可以直接在命令行打开 !切记,我的开发工具一直无法开发终端,按照大神的方法都试了还是不行。
npm install tencentcloud-sdk-nodejs-aiart --save

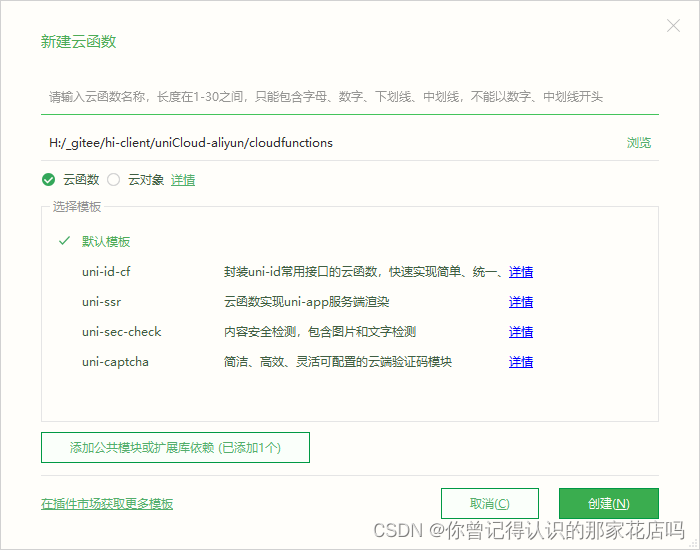
新建云函数

使用官方示例代码
直接到官方代码调试工具复制代码到云函数,注意 放到 云函数内部。 代码片.
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
// Depends on tencentcloud-sdk-nodejs version 4.0.3 or higher
const tencentcloud = require("tencentcloud-sdk-nodejs-aiart");
const AiartClient = tencentcloud.aiart.v20221229.Client;
// 实例化一个认证对象,入参需要传入腾讯云账户 SecretId 和 SecretKey,此处还需注意密钥对的保密
// 代码泄露可能会导致 SecretId 和 SecretKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考,建议采用更安全的方式来使用密钥,请参见:https://cloud.tencent.com/document/product/1278/85305
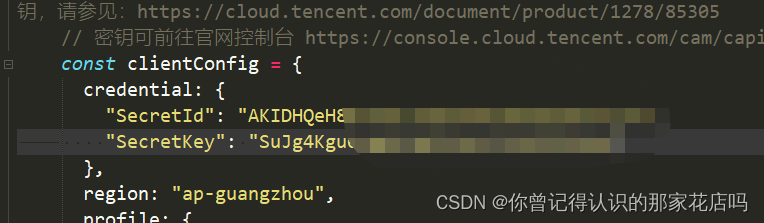
// 密钥可前往官网控制台 https://console.cloud.tencent.com/cam/capi 进行获取
const clientConfig = {
credential: {
secretId: "SecretId",
secretKey: "SecretKey",
},
region: "ap-guangzhou",
profile: {
httpProfile: {
endpoint: "aiart.tencentcloudapi.com",
},
},
};
// 实例化要请求产品的client对象,clientProfile是可选的
const client = new AiartClient(clientConfig);
const params = {
"Prompt": "男",
"NegativePrompt": "写实",
"Styles": [
"000"
],
"ResultConfig": {
"Resolution": "768:768"
},
"LogoAdd": 0
};
client.TextToImage(params).then(
(data) => {
console.log(data);
},
(err) => {
console.error("error", err);
}
);
//返回数据给客户端
return event
};
将sdk导入到云函数

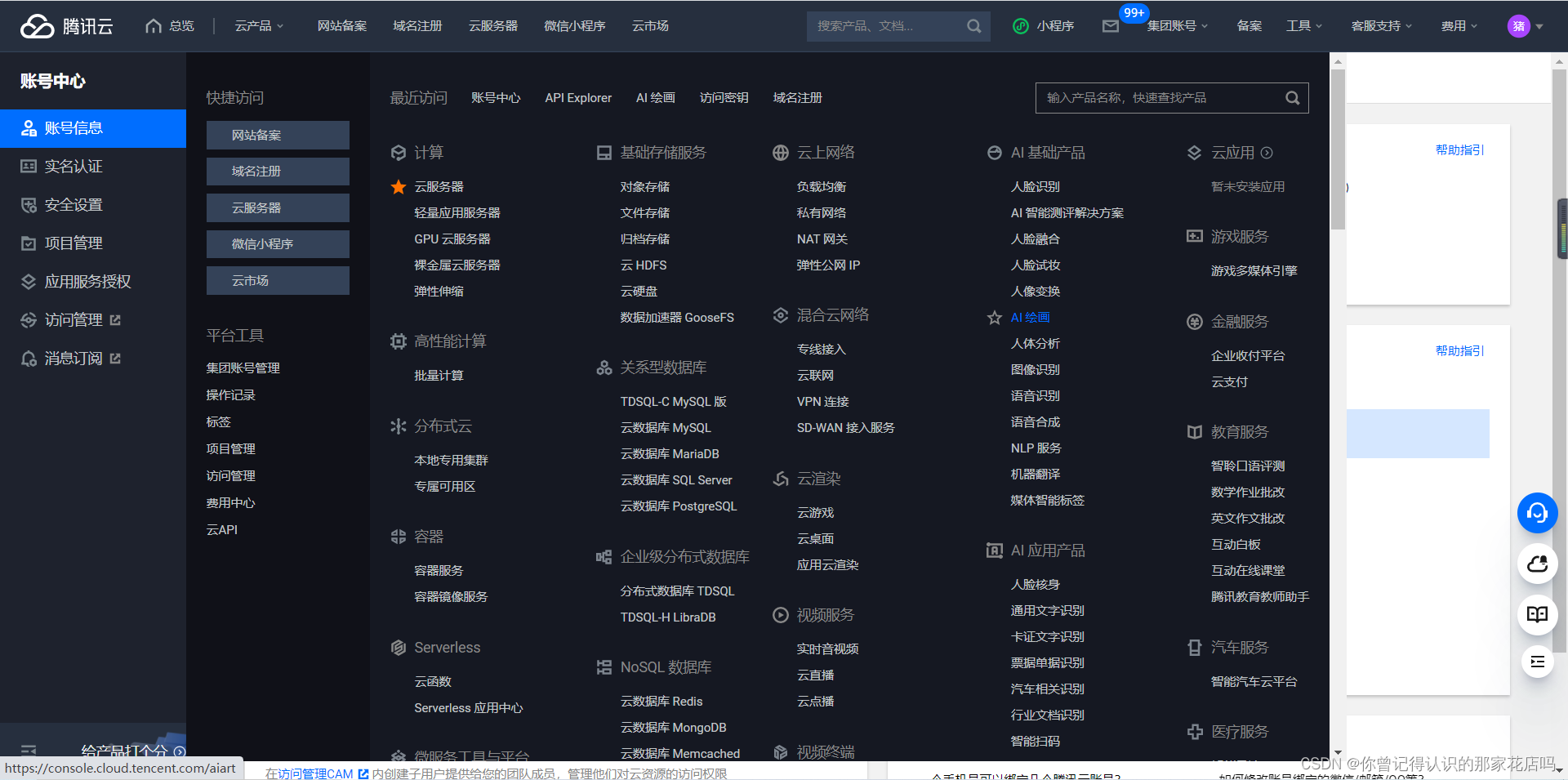
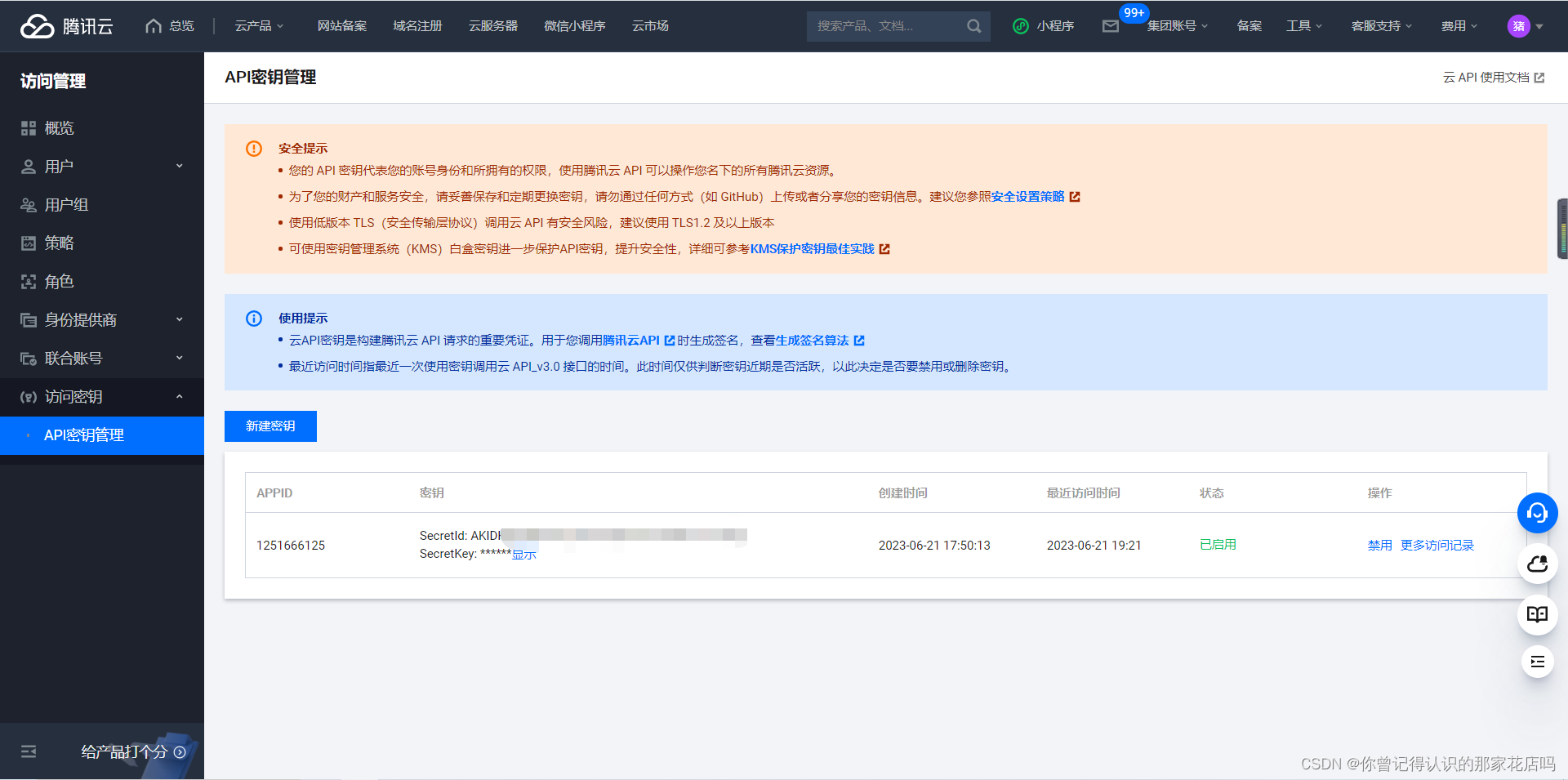
注意使用自己的真实apikey,获取方式登录自己的腾讯云,并且如图进入到AI绘画控制台:


在访问管理,API
密钥管理里获取
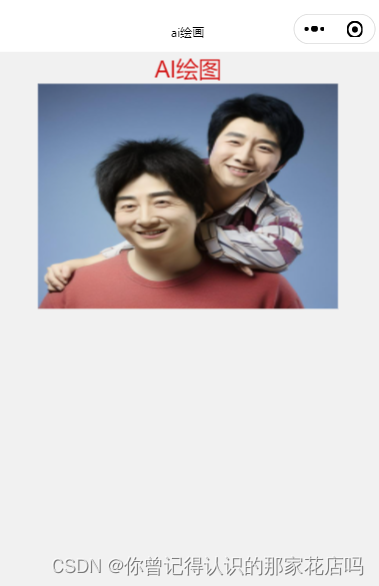
运行直接测试
-






















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










