初衷:写这篇文章是博主之前参加百度面试,被问到清楚浮动的方法,答了几种方法当提到overflow:hidden之后被追问什么是bfc,随即哑火。感叹自己对知识的深度着实不够。所以打算写一篇文章作为学习笔记吧。
一、为何要清除浮动
[主要涉及关键词:文档流、高度塌陷。]
作为一个前端er肯定会要用到float属性。浮动的框可以左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”。即为何我们需要清楚浮动。下面的例子即展示何为塌陷。
(1)该图是最初的图片样式,未设置浮动。蓝框是写了一个.container类作为包含框。包含三张图片。
<div class="pic-box">
<div class="container">
<img class="pic-1" src="images/system_correct.jpg">
<img class="pic-2" src="images/system_practice.jpg">
<img class="pic-3" src="images/system_learn.jpg">
</div>
</div>
(2)其实要看到塌陷效果很简单。根据我上面所说,可以看到img3的宽高都大于前两张图。所以我们假设把img3设为 float:left;那么此时img3就会脱离原来的文档流。现在我们来看看给img3设左浮动后的效果
当当当!可以看到<img3>成功脱离了 .container 类,即脱离了文档流。产生塌陷。博主此刻的心情是这样的:
(这里也印证前面所说当浮动块高度大于包含块宽度会产生塌陷的理论。)
二、如何清除浮动
关于清除浮动网上有很多种方法,这里博主只给出一种我常用也是目前最主流的方法。即用 after伪元素清除浮动。其实关于清除浮动的代码主要就是围绕clear:both和如何隐藏content。文末我会贴出一个包含多种清除浮动方法的文章,大家可以根据喜好选择。
(1) 通过加入.clearfix:afer类清除浮动
.clearfix:after{
display: block;
content:'';
clear: both;
height:0;
}

当当当!到这里我们成功将<img3>放回文档流。且不会影响后续块级元素的布局。
但是处女座的博主心里还不是很满意。此刻内心如图:
因为细心的朋友可以发现,其实我们理想的清除浮动后的状态,应该是这个样子的:
但是这个问题已经超出了这篇文章讨论的范围,且博主解决这个问题的方法很土,就不贴出自己的代码了。以后有更好的方法会再更博。总之,我们 已经成功解决了如何清除浮动及为什么要清除浮动两个问题。
三、什么是BFC及如果利用BFC包含浮动
(1)什么是BFC
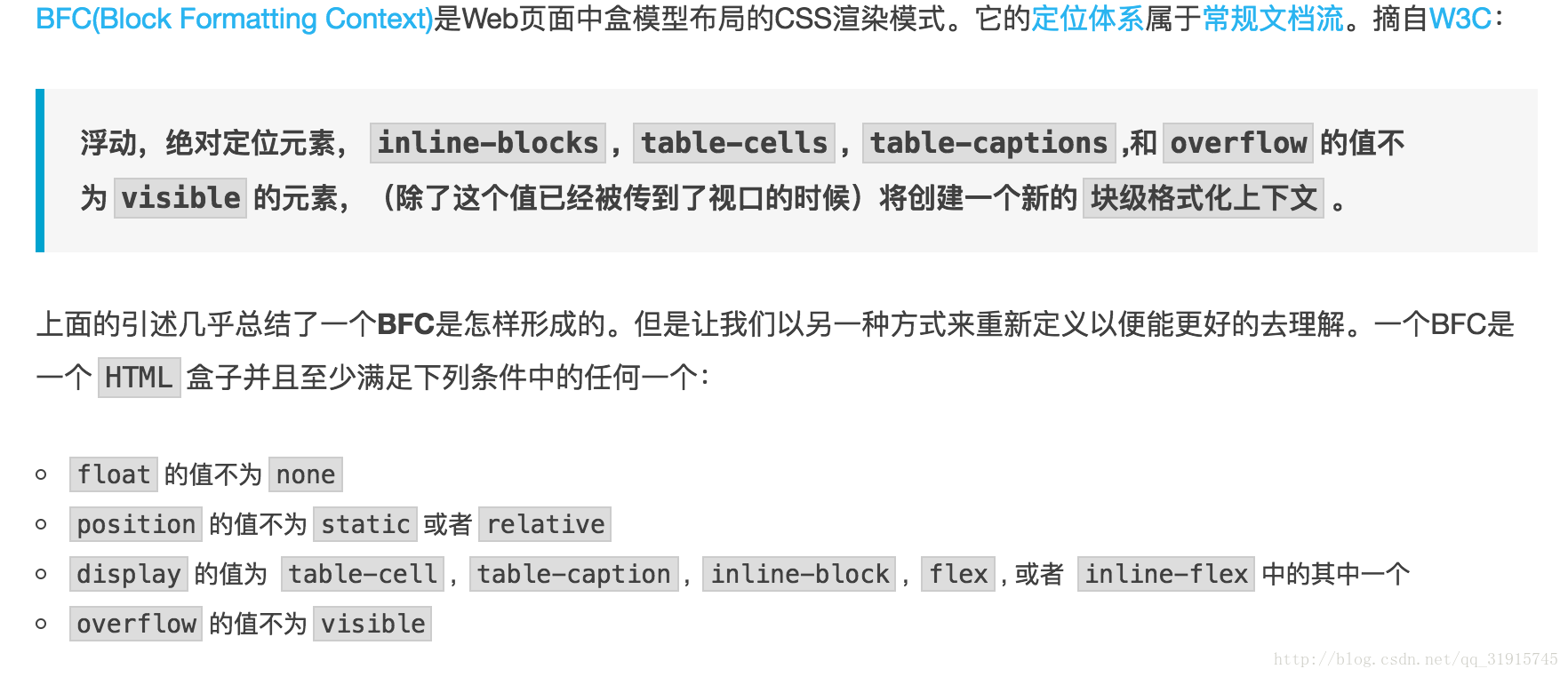
这里直接po出官方给的解释:
(2) 如何用BFC清除浮动
粗暴的总结就是让浮动块包含在同一个BFC中加同时(也可以理解为包含块加属性overflow:hidden)。
这里贴出几篇参考文章:
(1)http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html 将BFC解释得十分清除
(2)http://www.jb51.net/css/67471.html 提供了多种清除浮动方法也解释了浮动原理,有一些长。
希望大家对我的文章不足之处提出意见,共同讨论进步。






























 2914
2914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








