概要
本意我想用arcgis api的cluster来实现地图聚合效果。但是动画效果,代码的可读性,让我暂时放弃了。之后我使用esri-leafletesri-leaflet的MarkerClusterGroup方法来实现这个效果。
文件引入
- leaflet.js
-
esri-leaflet.js
-
leaflet.markercluster.js
点数据结构
{"type":"FeatureCollection",
"features":[
{"type":"Feature","geometry":{"type":"Point","coordinates":[121.1,31.2]},"properties":{"NAME":"长寿街道","SUBLEVEL":"一级"}},
{"type":"Feature","geometry":{"type":"Point","coordinates":[121.4,31.5]},"properties":{"NAME":"新海镇","SUBLEVEL":"一级"}}
]核心代码
加载地图
var tdt = L.esri.tiledMapLayer({
url:'',
continuousWorld: true
})
var tdt_zj = L.esri.tiledMapLayer({
url:'',
continuousWorld: true
})
// 底图
this.suLayer= L.layerGroup([tdt, tdt_zj])
// 地图容器
MAP = L.map('map', {
maxZoom: 9,
minZoom: 1,
crs: crs,
center: [31.6, 121.5],
zoom: 1,
layers: [this.suLayer],
zoomControl: true,
// doubleClickZoom: false,
bounceAtZoomLimits: false
})
// 底图添加到地图容器中
L.control.layers(baseMaps).addTo(MAP);添加聚类
// MarkerClusterGroup() 就是esri-leaflet提供的聚类方法。
MAP.addLayer(new L.MarkerClusterGroup());
// features是数据源里的features内容,为数组结构。
features.forEach(function(item){
var marker=L.marker([item.geometry.coordinates[1],item.geometry.coordinates[0]],{
icon:L.icon({
iconUrl: './images/1.png',
iconSize: [20, 20],
iconAnchor: [10, 10],
popupAnchor:[0,-10]
})
}).bindPopup(''); // bindPopup内可以写html代码,展示点弹框内容
themeLayer.addLayer(marker);
});核心代码
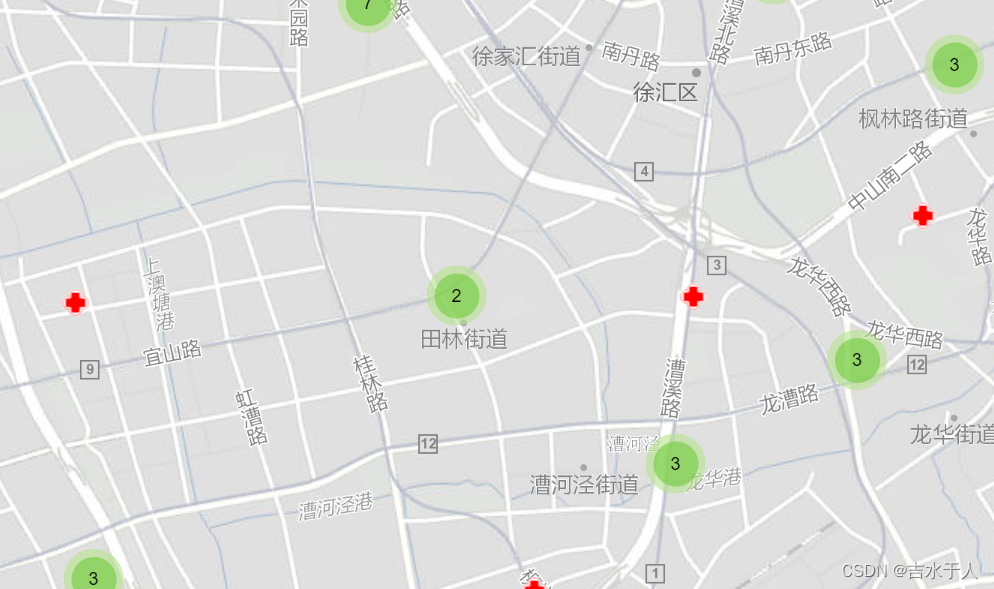
最终效果

随着滚动地图比例尺变大,聚合点裂变开。

总结
起初我是打算用arcgis api 来做这个聚合的效果,在看了官方例子,一直没找到怎么通过传数据的方式实现我想要的这个效果。而且arcgis api提供的cluster 的api用起来有点费劲,在浪费了一定时间后,我直接放弃了。发现esri leaflet只要一个方法就能实现。就写了这个例子。还有更好的demo可以贡献给我,谢谢!






















 2542
2542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








