1. 介绍
Chrome 插件可用于在谷歌浏览器上控制当前页面的一些操作,可自主控制网页,提升效率。
平常我们可在谷歌应用商店中下载谷歌插件来增强浏览器功能,作为开发者,我们也可以自己开发一个浏览器插件来配合我们的日常学习工作,提升幸福感。
在谷歌插件开发者官网,可以阅读插件开发文档来写插件,插件开发主要是 JavaScript,因此对前端开发者很友好
2. 快速入门
2.1 manifest.json 配置
-
新建一个文件夹,就叫 ChromePlugin
-
在 ChromePlugin 根目录下新建 manifest.json 文件
manifest 文件是插件的配置文件,只有在该 json 文件中增加了配置项,才允许增加自定义的内容,下面是常见的 json 文件配置
{
"manifest_version": 3,
"name": "chromePlugin",
"version": "1.0.0",
"description": "我的第一个谷歌插件",
"icons": {
"16": "./assets/images/icon16.png",
"32": "./assets/images/icon32.png",
"48": "./assets/images/icon48.png",
"128": "./assets/images/icon128.png"
},
}
基本配置:
- manifest_version:manifest 的版本,是谷歌针对插件开发的版本配置,目前主流都是 3 版本,2 版本已经停止更新
- name:插件的名称,即插件在谷歌商店以及使用时的名称
- version:插件的版本
- description:插件的描述信息
- icons:描述插件图标的大小和文件路径,目前提供 4 种规格的图片,按照上述配置分别传入不同大小的图片即可,图片地址可在根目录下创建一个 assets文件放置静态资源
其他配置可见下文中的详细解释
到这里,一个 chrome 插件已经可以被加载出来了
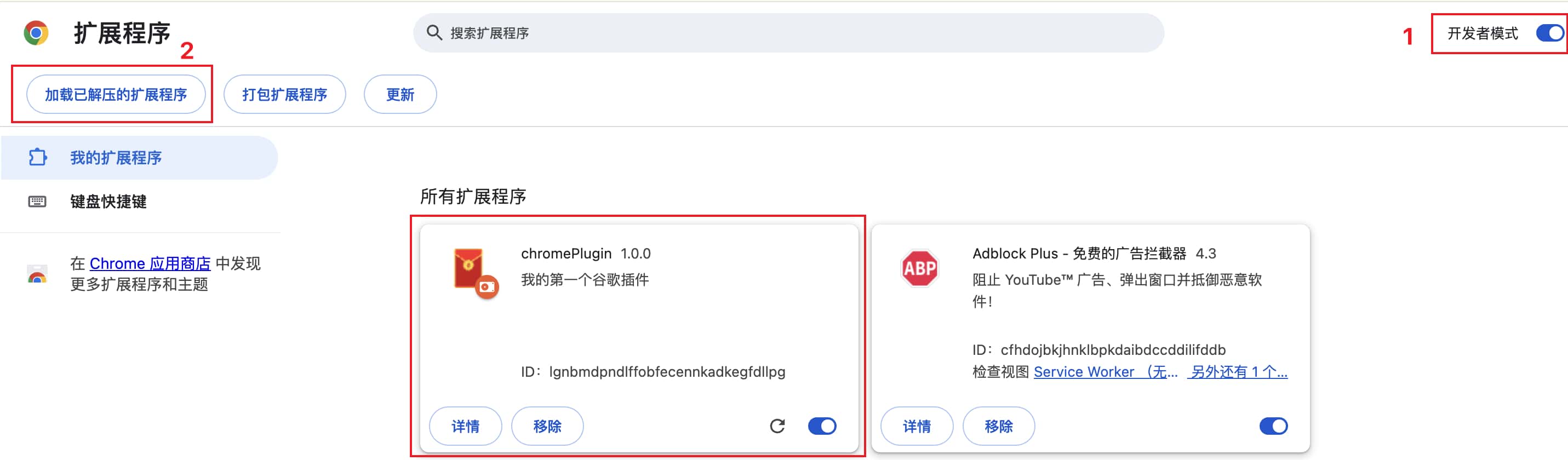
打开谷歌浏览器,输入 chrome://extensions ,启用开发者模式(右上角),再点击「加载已解压的扩展程序」然后找到 ChromePlugin 这个文件夹打开,便可以将这个插件加载进来了,只不过当前插件没有任何功能,所以也是灰色的


2.2 action 配置
在 manifest.json 中除了上述的基础配置外,还可配置 action,action 字面上意思就是我们点击右上角的插件图标时的反应,比如打开一个交互面板等等。这种交互的集合就是 action。
首先先在 manifest.json 中配置 action,可见官网针对 action 的配置信息,action配置。
default_popup 可在点击插件图片时弹出一个弹层,弹层的内容就是 default_popup 所对应的 html 文件。
{
"manifest_version": 3,
"name": "chromePlugin",
"version": "1.0.0",
"description": "我的第一个谷歌插件",
"icons": {
"16": "./assets/images/icon16.png",
"32": "./assets/images/icon32.png",
"48": "./assets/images/icon48.png",
"128": "./assets/images/icon128.png"
},
"action": {
"default_title": "Click Me",
"default_popup": "./action/index.html",
"default_icon": "./assets/images/icon32.png"
}
}
可在根目录下新建一个 action 文件夹,然后再创建一个 index.html 文件,写一个简单的测试文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hello {
width: 100px;
}
</style>
</head>
<body







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








