主程序
ExpandableListAdapter adapter =new BaseExpandableListAdapter() {
int[] logos = new int[]
{
R.drawable.p,
R.drawable.z,
R.drawable.t
};
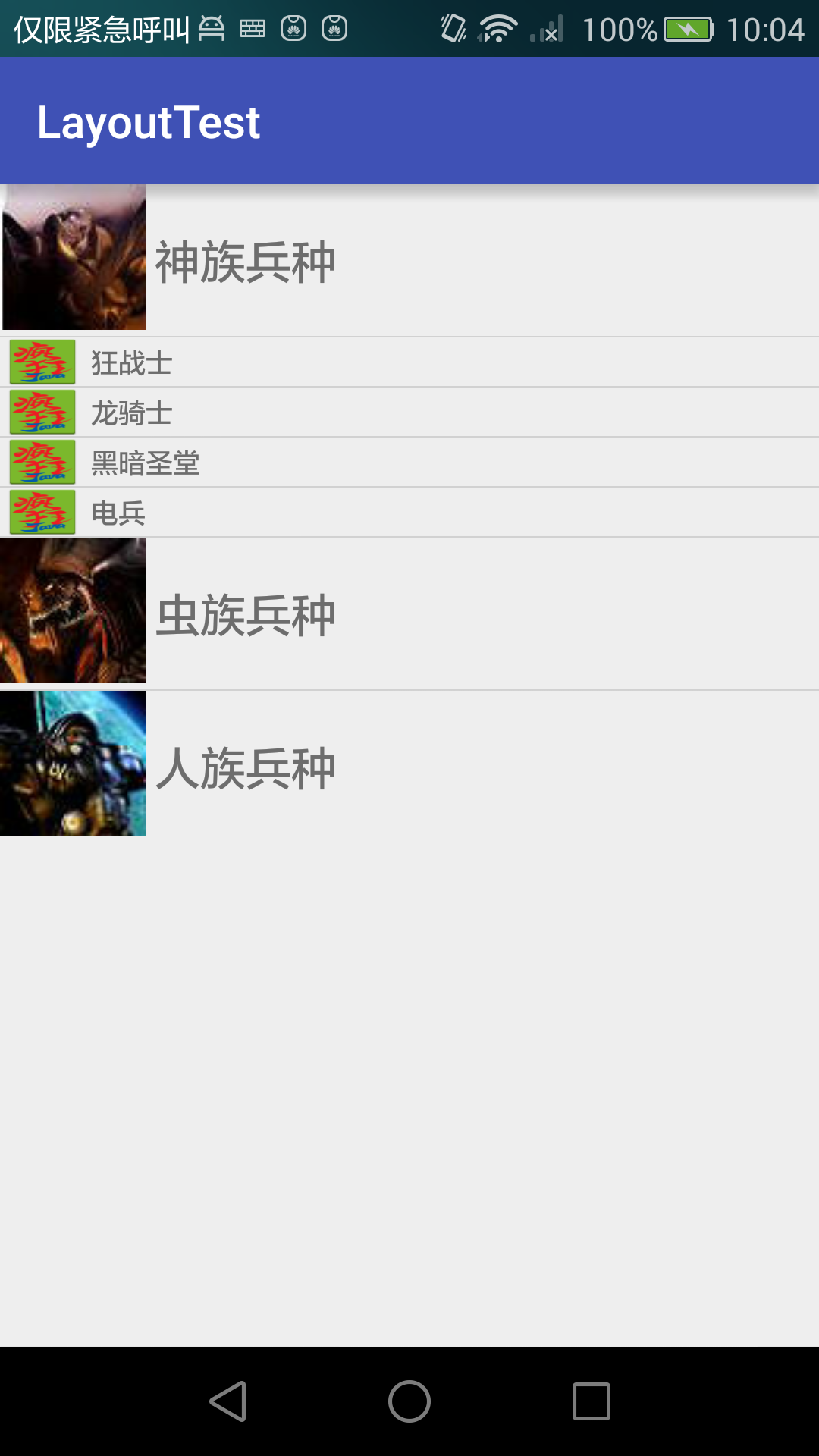
String[] armTypes = new String[]
{ "神族兵种", "虫族兵种", "人族兵种"};
String[][] arms = new String[][]
{
{ "狂战士", "龙骑士", "黑暗圣堂", "电兵" },
{ "小狗", "刺蛇", "飞龙", "自爆飞机" },
{ "机枪兵", "护士MM" , "幽灵" }
};
@Override
public Object getChild(int groupPosition, int childPosition)
{
return arms[groupPosition][childPosition];
}
@Override
public long getChildId(int groupPosition, int childPosition)
{
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition)
{
return arms[groupPosition].length;
}
private TextView getTextView()
{
TextView textView = new TextView(MainActivity.this);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);//设置textView中文字的对齐方式
textView.setTextSize(20);
return textView;
}
// 该方法决定每个子选项的外观
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent)
{
TextView textView = getTextView();
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 64);//设置TextView的宽和高
textView.setLayoutParams(lp);
textView.setPadding(120, 0, 0, 0);//设置TextView左右上下的边距
textView.setTextSize(12);
textView.setText(getChild(groupPosition, childPosition)
.toString());
return textView;
}
// 获取指定组位置处的组数据
@Override
public Object getGroup(int groupPosition)
{
return armTypes[groupPosition];
}
@Override
public int getGroupCount()
{
return armTypes.length;
}
@Override
public long getGroupId(int groupPosition)
{
return groupPosition;
}
// 该方法决定每个组选项的外观
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent)
{
LinearLayout ll = new LinearLayout(MainActivity.this);
ll.setOrientation(LinearLayout.HORIZONTAL);
ImageView logo = new ImageView(MainActivity.this);
logo.setImageResource(logos[groupPosition]);
ll.addView(logo);
TextView textView = getTextView();
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 200);
textView.setLayoutParams(lp);
textView.setPadding(12, 0, 0, 0);
textView.setText(getGroup(groupPosition).toString());
ll.addView(textView);
return ll;
}
@Override
public boolean isChildSelectable(int groupPosition,
int childPosition)
{
return true;
}
@Override
public boolean hasStableIds()
{
return true;
}
};
ExpandableListView expandListView = (ExpandableListView) findViewById(R.id.list);
expandListView.setAdapter(adapter);布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:childIndicator="@drawable/ic_launcher"/>
</LinearLayout>
























 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








