<script src="Jquery/jquery.js"></script>
<script>
$(document).ready(function () {
var html = "";
$.getJSON("JsonFile/test.txt", function (data) {
$.each(data, function (Name, db) {
html += "<tr><th colspan='6'>" + Name + "</th></tr>";
var jsonarray = db;
for (var i = 0; i < jsonarray.length; i++) {
var jsonobj = jsonarray[i];
html += "<tr>";
for (var x in jsonobj) {
html += "<td class='tit'>" + x + "</td><td>" + jsonobj[x] + "</td>"
}
html += "</tr>";
}
})
$("#test").append(html);
})
});
</script><body>
<form id="form1" runat="server">
<table id="test">
</table>
</form>
</body>test.txt 中的json数据:
{
"programmers": [
{
"firstName": "嘿嘿",
"lastName": "McLaughlin",
"email": "aaaa"
},
{
"firstName": "Jason",
"lastName": "Hunter",
"email": "bbbb"
},
{
"firstName": "Elliotte",
"lastName": "Harold",
"email": "cccc"
}
],
"authors": [
{
"firstName": "Isaac",
"lastName": "Asimov",
"genre": "science fiction"
},
{
"firstName": "Tad",
"lastName": "Williams",
"genre": "fantasy"
},
{
"firstName": "Frank",
"lastName": "Peretti",
"genre": "christian fiction"
}
],
"musicians": [
{
"firstName": "Eric",
"lastName": "Clapton",
"instrument": "guitar"
},
{
"firstName": "Sergei",
"lastName": "Rachmaninoff",
"instrument": "piano"
}
]
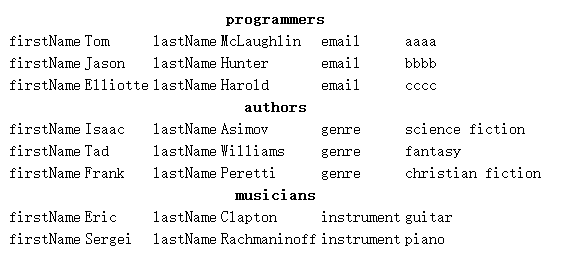
}运行后结果:

























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








