Vue-Admin-Demo
这是一个基于vue2.0 + elementUI 后台管理平台
Github: https://github.com/xiahuahua/vue-vux-demo(欢迎Star)
技术栈
- 传说中的VUE全家桶(vue vue-router veux)
- axis
- Element UI
- Mock(生成随机数据,屌屌的)
在线演示
线上访问
安装运行(Build Setup)
# install dependencies
nam install
# serve with hot reload at localhost:8080
npm run dev
# build for production with magnification
npm run build
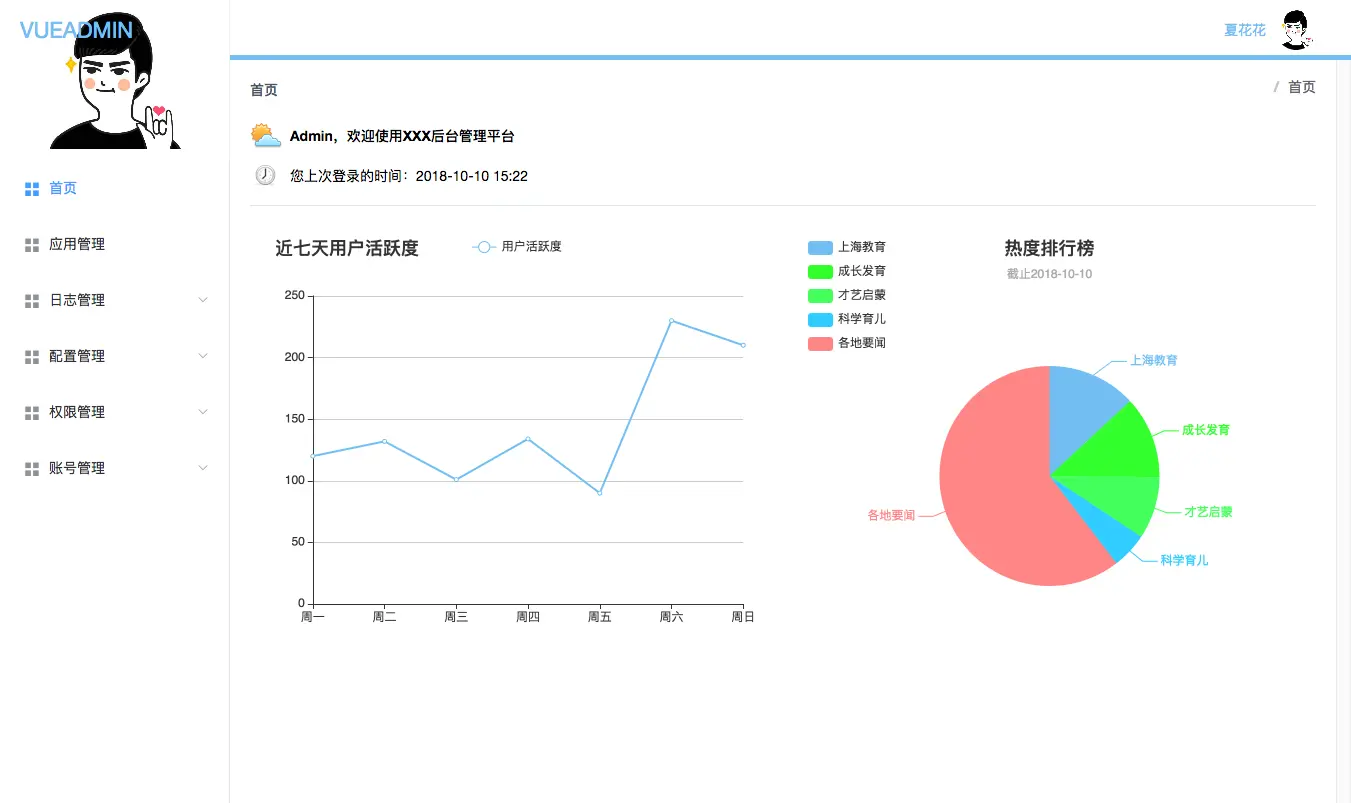
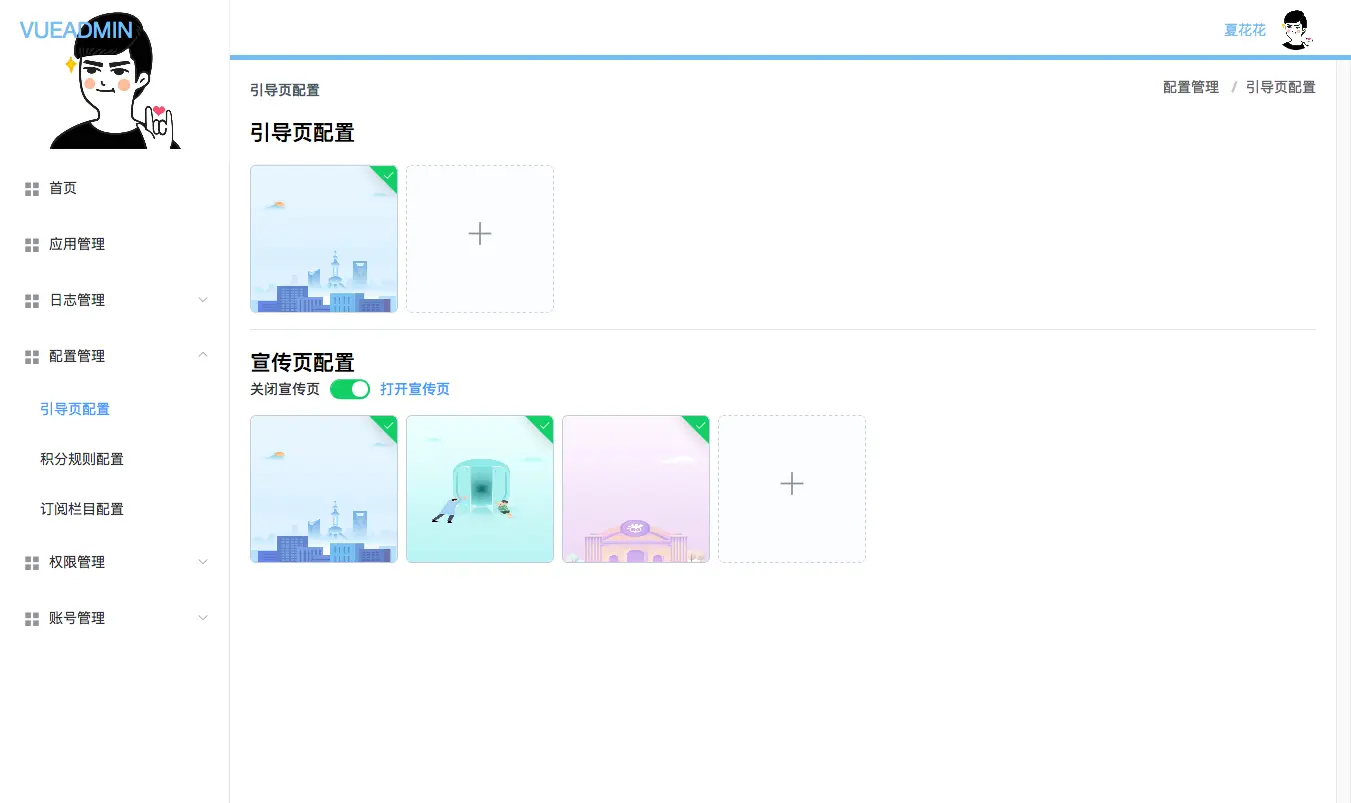
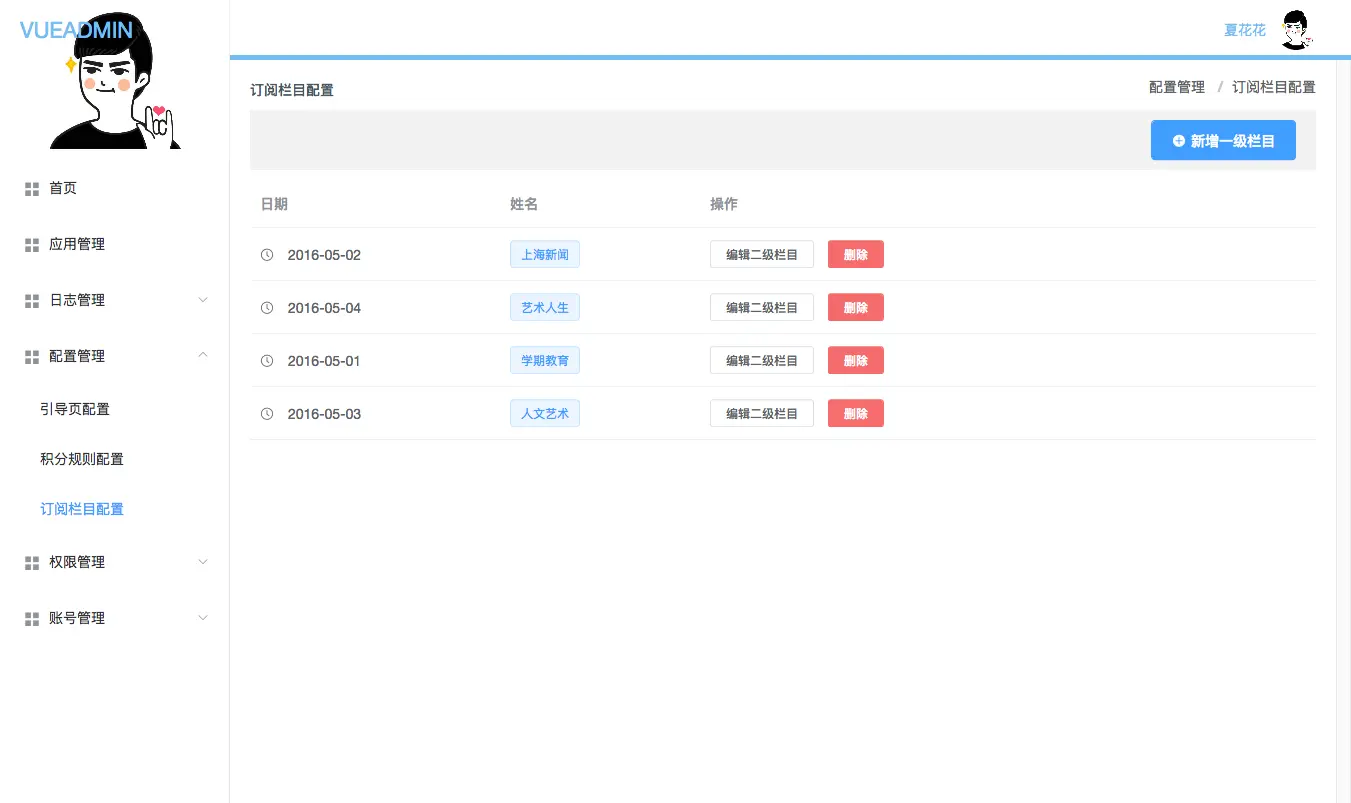
预览效果

jtImg1.png

jtImg2.png

jtImg3.png

jtImg4.png





















 2645
2645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








