1.问题
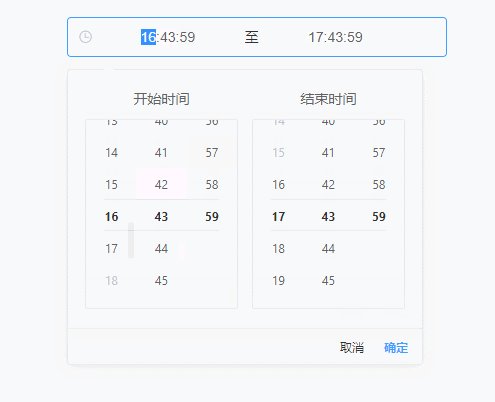
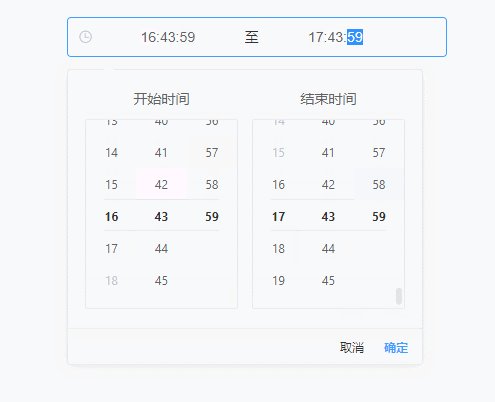
1.el-time-pick控件is-range用法,当v-model用的是数组时,选择时间会有问题,如图:
2.代码如下
<template>
<el-time-picker
v-model="time"
format="HH:mm:ss"
value-format="HH:mm:ss"
style="width: 380px"
is-range
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
></el-time-picker>
</template>
<script>
export default {
data() {
return {
time: []
}
},
methods:{
}
}
</script>
3.改成空字符串
<template>
<el-time-picker
v-model="time"
format="HH:mm:ss"
value-format="HH:mm:ss"
style="width: 380px"
is-range
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
></el-time-picker>
</template>
<script>
export default {
data() {
return {
time: '' //如果实在要用数组的话,可以加一个默认值time:['00:00:00','23:59:59'],或者都为空的默认值['','']
}
},
methods:{
}
}
</script>
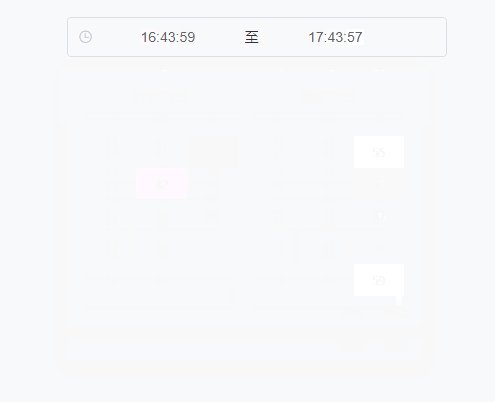
4.如图
5.听说是官网的bug

























 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










