方案一
1、HbuilderX项目根目录创建vue.config.js文件

2、在vue.config.js中填写下面代码
// vue.config.js
module.exports = {
devServer: {
disableHostCheck: true, // 可选
proxy: {
//配置代理
"/ht": {
target: 'http://sdfa.apc.123.cn', // 目标接口域名,启动不同环境切换不同域名
changeOrigin: true, // 是否跨域
ws: true, // websocket支持
secure: false, // false为http访问,true为https访问
"pathRewrite": {
"^/ht": "/"
}
}
},
}
}
3、在请求时使用
getHomeTabData() {
var self = this
uni.request({
url: "ht/接口地址",
method: "GET",
success(response) {
console.log('请求成功')
},
fail(response) {
console.log('请求失败');
}
})
},
方案二
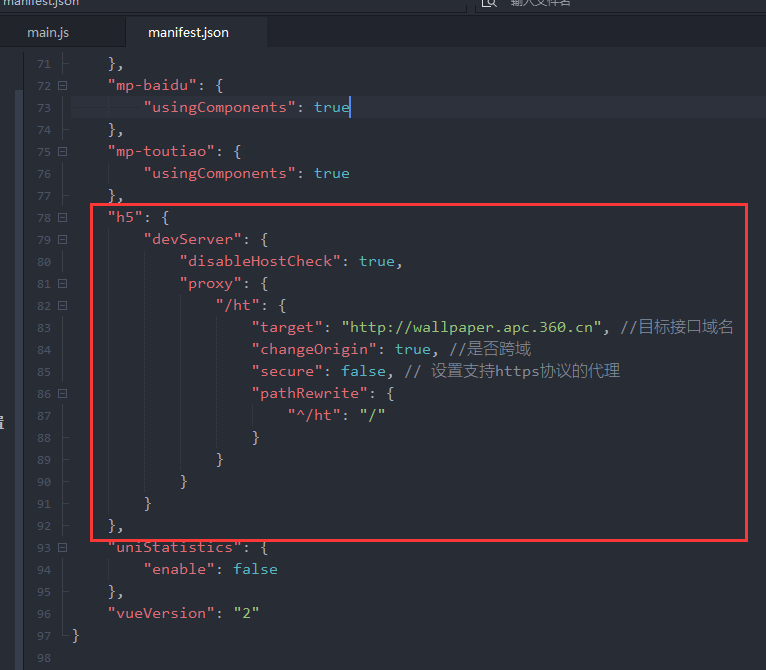
1、在manifest.json文件中添加以下配置:

"h5": {
"devServer": {
"disableHostCheck": true,
"proxy": {
"/ht": {
"target": "http://wallpaper.apc.360.cn", //目标接口域名
"changeOrigin": true, //是否跨域
"secure": false, // 设置支持https协议的代理
"pathRewrite": {
"^/ht": "/"
}
}
}
}
},
2、和方案一里的第三步一样
H5端解决掉跨域,但是在app平台报错了,平台不兼容如何解决?
在main.js文件中分平台处理即可
// #ifndef H5
Vue.prototype.baseUrl = '/ht'
// #endif
Vue.prototype.baseUrl = 'http://xx.xx.xx.cn'
在请求的地方拼接使用即可,所有.vue界面均支持调用
url :this.baseUrl + '/index/login'
END ! ! !























 4149
4149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










