在开发过程中,我遇到了一个问题,就是要实现一个效果,就是一个div,这个div的左上角要有一个数字,然后这个div内容的长度变化时,这个数字位置也要随着变,不然就会变成很难看。实现的效果如下图所示:

我自己写的效果变成这样了

所以最后经过我的一番研究之后发现,只要在CSS上弄个定位,然后加几个属性就行,首先我给他们加上几个class,如下所示:
<div class="b link sum-num">
<!-- 总览加的数字 -->
<span class="add-num">+5</span>
<!-- 总览的大数字 -->
<count-to :start-val="0" :end-val="200" :duration="1500" class="count-num" />
</div>
然后我的CSS样式是这样设置的:
.sum-num {
position: relative;
display: inline-block;
}
.add-num {
position: absolute;
top: 0px;
right: 0px;
color: red;
font-size: 20px;
transform: translateY(-50%) translateX(100%);
}
没想到这样就成了,用了一个相对定位和一个绝对定位,相对定位使用在父元素上,绝对定位使用在子元素上。
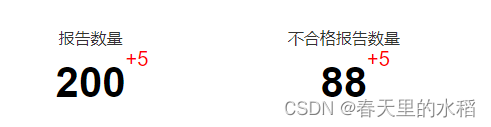
最终效果图如下:

2. 关于以上的方法,还有第二种写法就是如下代码所示:
<template>
<div class="list-paixu">
<div class="list-item" v-for="(item, index) in list" :key="index">
<div>{{ item.name }}</div>
<div style="display:flex;">
<div style="font-size: 25px">{{ item.sum }}</div>
<div style="position: relative; color: red">
+{{ item.addNum }}
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
name: "工程数量",
sum: 50,
addNum: 10,
},
{
name: "报告数量",
sum: 500,
addNum: 6,
},
{
name: "工程数量",
sum: 5,
addNum: 2,
},
{
name: "报告数量",
sum: 6666,
addNum: 5,
},
{
name: "工程数量",
sum: 6666,
addNum: 5,
},
{
name: "报告数量",
sum: 20,
addNum: 5,
},
{
name: "工程数量",
sum: 300,
addNum: 5,
},
]
}
},
methods:{}
}
<style scoped="scoped">
.list-paixu {
display: flex;
position: relative;
justify-content: space-between;
width: 100%;
}
.list-item {
width: 15%;
height: 50px;
padding: 10px;
border: 1px solid #2577e3;
margin-left: 10px;
margin-top: 0.625rem;
}
</style>
使用display: flex;方法,如上代码所示,那样也能起到图片中的效果,这是方法二,感兴趣的同学,可以去试试
希望这个能帮到你们,谢谢大佬们都观看!

























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








