
作者:孙然(煮虾)
对于小程序技术来说,容器加载和前端异步渲染的过程中固然不可避免的会有白屏或 loading 页的展示,短则一瞬间,长则需要数秒才能展示首屏。如果白屏时间长,将非常影响用户的体验。根据 Google 的统计,如果页面加载耗时超过了 3s,那么有 53% 的用户会选择直接退出该页面了。
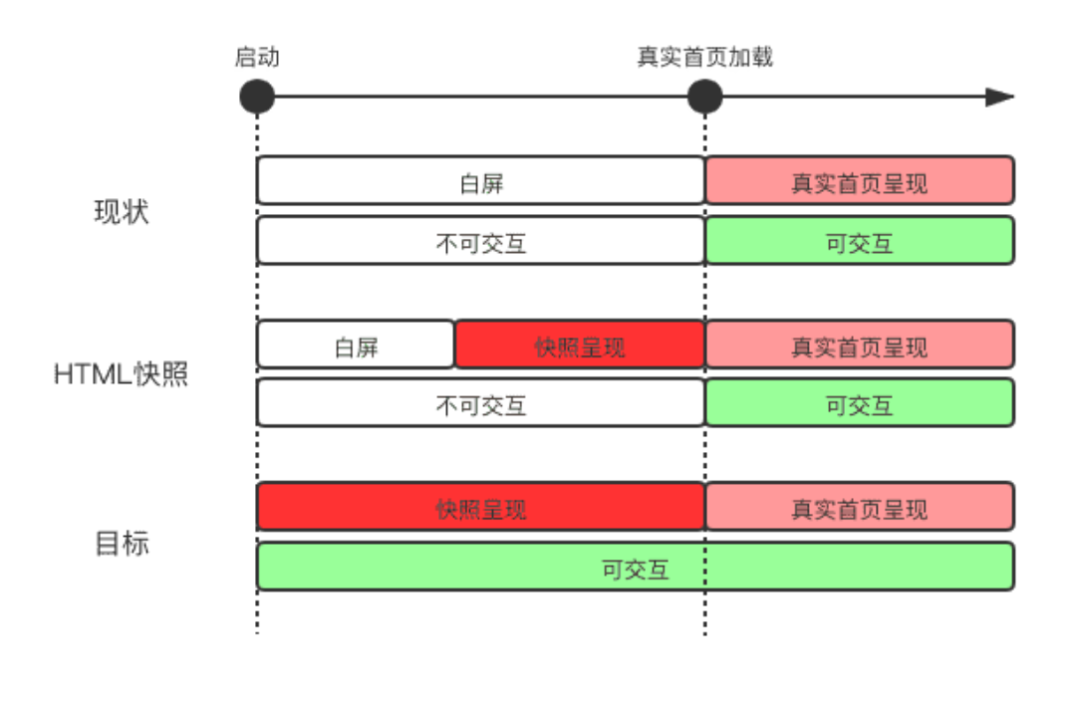
为加速小程序首页的展示,支付宝和手淘运用了基于 HTML 的快照技术,主要思路都是缓存首页 HTML 供下次启动时与数据一起优先渲染以提前首屏展示的时间,适用于传统 WebView 渲染的小程序场景。这种基于 HTML 的快照技术能够极大缩短启动时的白屏时间,但首屏展示的速度还是不够快,期间用户仍然会有可见的白屏感受。并且快照展示的仍然是无法点击操作的页面,需要等待 JS 部分 ready 后才可点击交互。
为了追求极致的体验效果,我们提出了一种全新的小程序快照技术,目标是既做到彻底消除白屏现象,同时也要能够响应用户交互。

核心思路
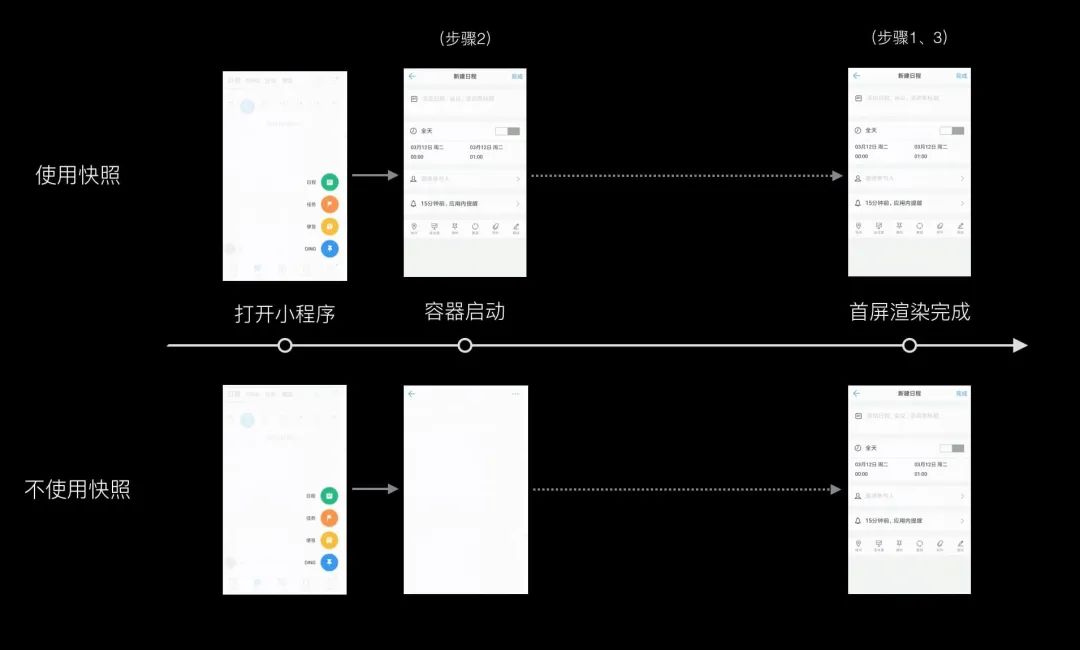
不同于现有的基于 HTML 的快照技术,我们提出了一种 native 的图像级别的快照技术,主要由以下三个步骤:
- 步骤1:在小程序启动后合适的时机将小程序首页保存为图片,我们称之为快照
- 步骤2:下次打开小程序时先展示上次保存的快照,再启动小程序
- 步骤3:当小程序启动完后的合适时机,隐藏快照,展示出真实的小程序首页,并保存当前界面视图作为下次的快照(同步骤1)

效果
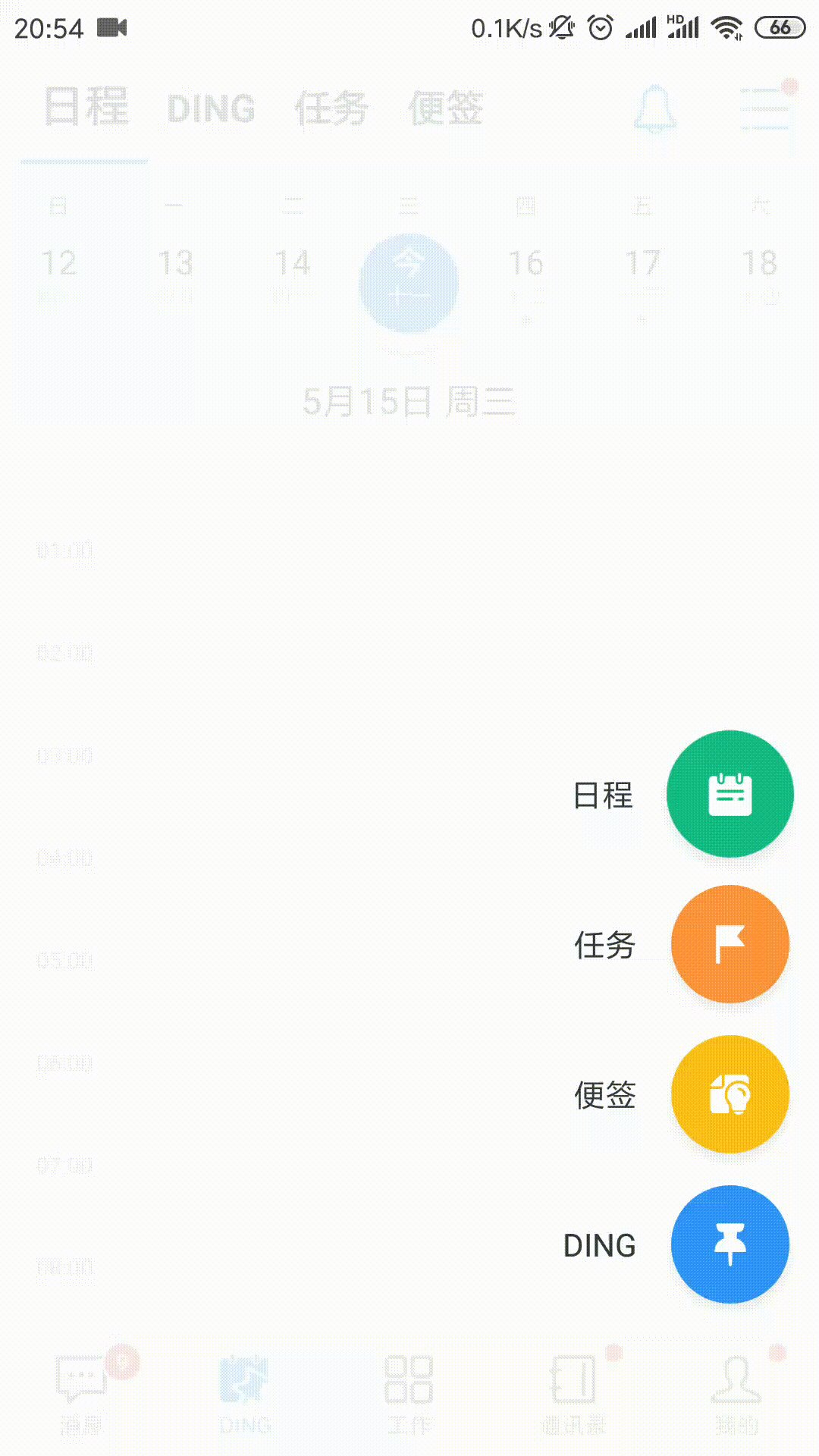
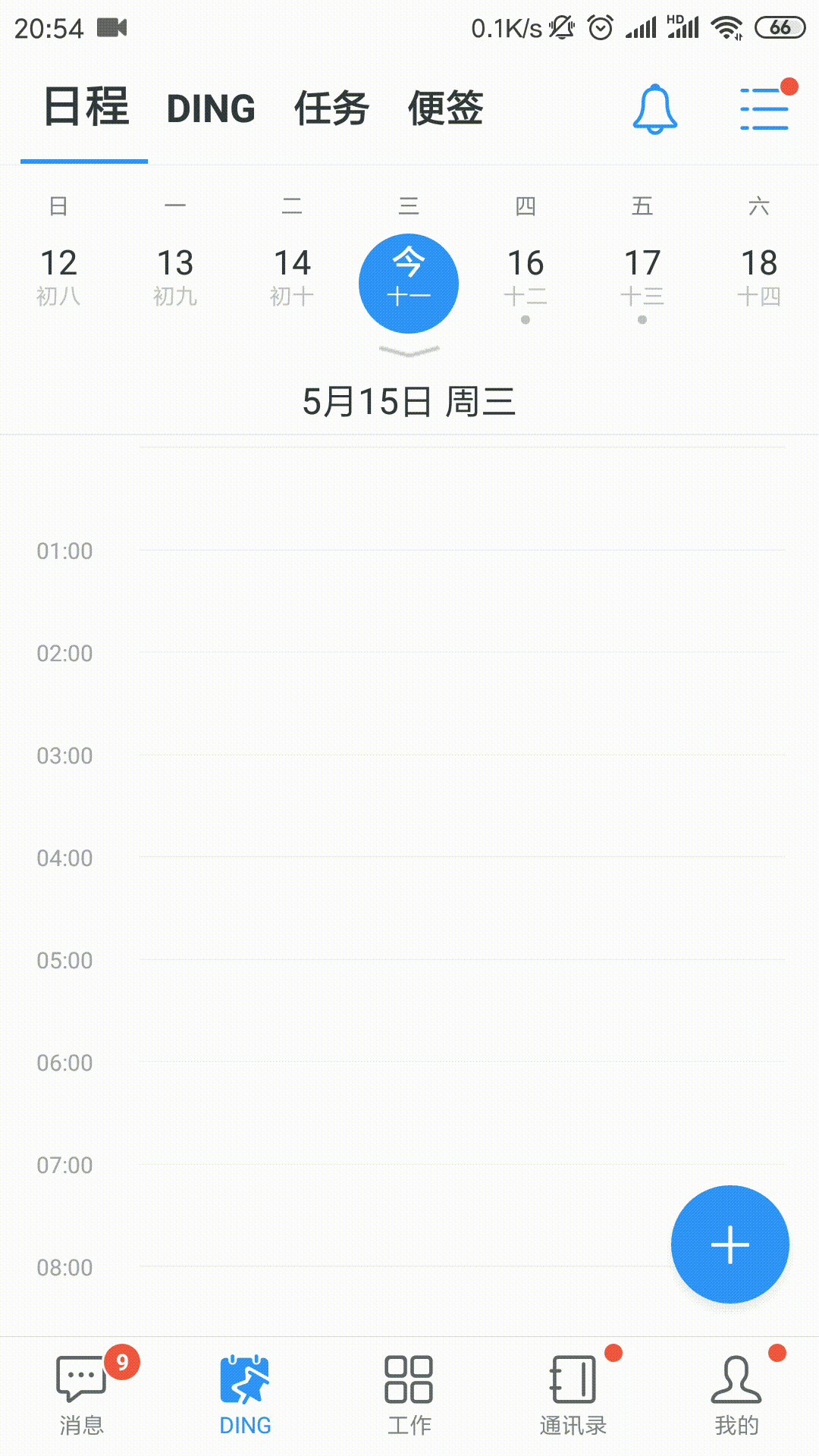
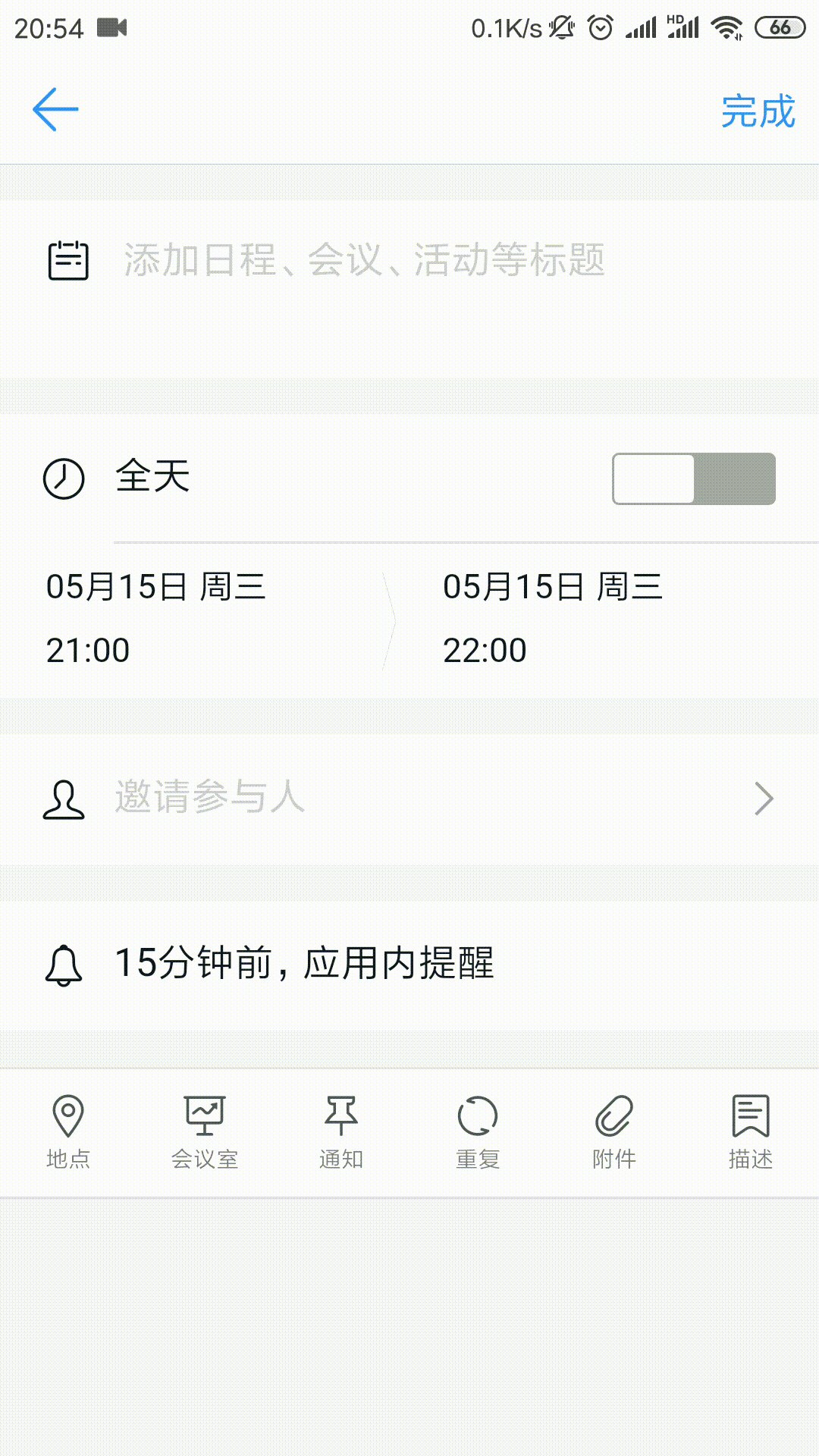
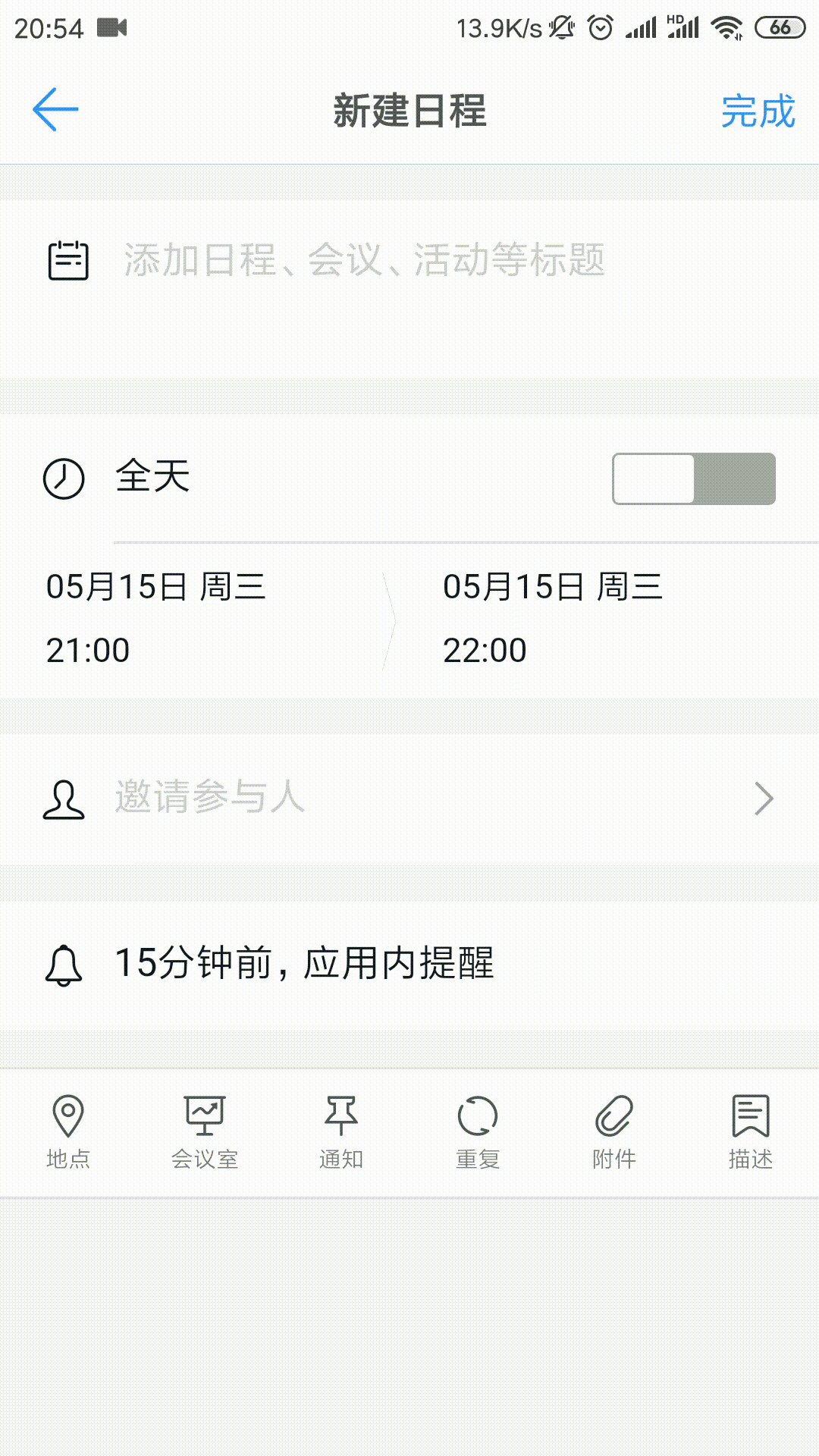
现在钉钉中的新建 DING 日程页面就运用了快照技术,前后效果对比如下:
| before | after |
|
|
|
可以看出,通过快照技术,该页面实现了首屏秒开的效果,启动白屏的现象彻底消失,页面的首屏渲染耗时从 1700ms 左右降低到了 300ms 以下。
下面我会对快照技术的几个关键考虑点进行详细介绍。
场景和时机
理想中的快照,应当是能够和首屏页面完全重合,并且在快照隐藏时不会产生任何视觉变化的。那么生成快照的时机和运用快照的场景就直接决定了快照技术能够达到的优化效果。
什么页面适合用快照?
并不是所有的小程序都适合使用快照技术来提升首屏体验。如果使用不当,快照可能还会成为体验的减分项。为达到最佳效果,一般首屏页面满足下面几个条件是比较适合使用快照的&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1426
1426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








