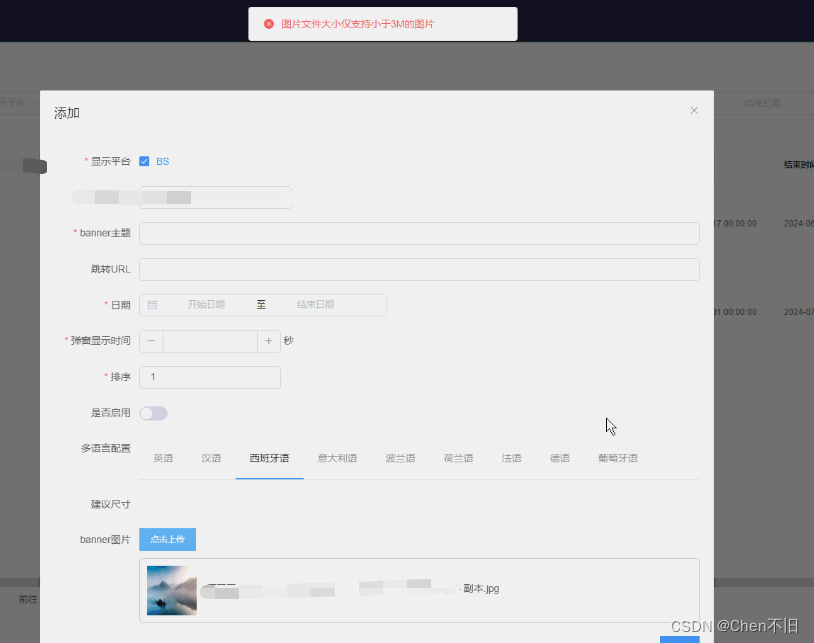
如图校验不通过的图片依然显示在预览列表了,需要在校验不通过的时候移除图片

<el-upload
class="upload-cls"
:action="ossSignature.host"
:auto-upload="false"
ref="upload"
:list-type="listType"
:limit="limit"
:on-change="handleChange"
:on-remove="handleRemove"
:accept="uploadType"
:before-upload="beforeUpload"
:show-file-list="true"
:file-list="uploadFiles"
>
<el-button class="float-l" size="small" type="primary">点击上传</el-button>
<span> {{ remark }}</span>
</el-upload>
由于auto-upload = false,校验没办法在beforeUpload事件里添加
最终校验逻辑加在on-change方法里,handleChange方法逻辑如下
async handleChange(file, fileList) {
var ext = this.getSuffix(file.name);
if (this.uploadType.indexOf(ext) < 0) {
this.handleRemove(file,fileList);
this.$message.error('仅支持' + this.uploadType + '格式文件');
return;
}
if (this.fileType == 1) {
var size = file.size / 1024 / 1024;
if (size > 3) {
this.$message.error('图片文件大小仅支持小于3M的图片');
this.handleRemove(file,fileList);
return;
}
}
if (this.fileType == 2) {
var size = file.size / 1024 / 1024;
if (size > 500) {
this.$message.error('请上传≤500MB的视频');
this.handleRemove(file,fileList);
return;
}
}
},
handleRemove(file, fileList) {
let index = -1;
fileList.forEach((e, i) => {
if (e.uid == file.uid) {
index = i;
}
});
if(index >= 0){
fileList.splice(index, 1);
}
}
主要是利用组件自带的on-change方法,第一个参数file代表当前上传文件,第二个参数就是文件列表对象。实现的主要逻辑就是在类型校验、文件大小限制、视频大小限制不符合的时候,根据uid找到文件index,然后从fileList从移除就好了。






















 6494
6494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








