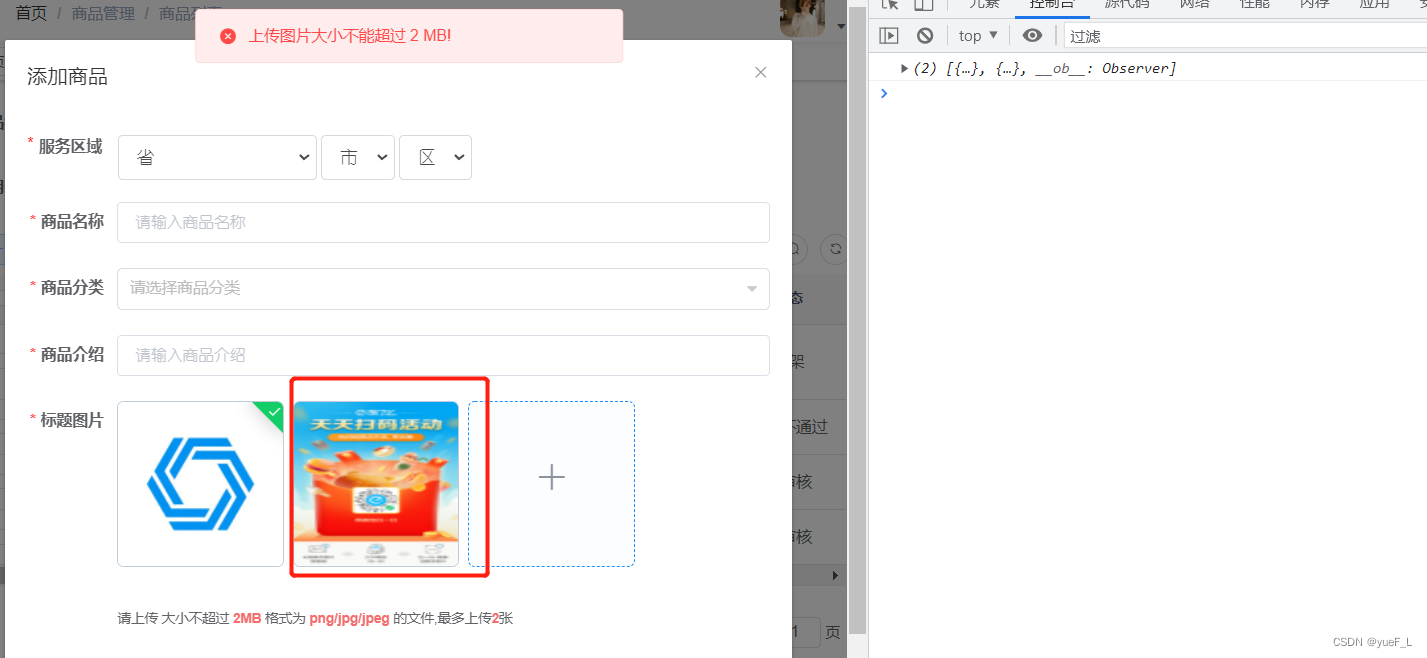
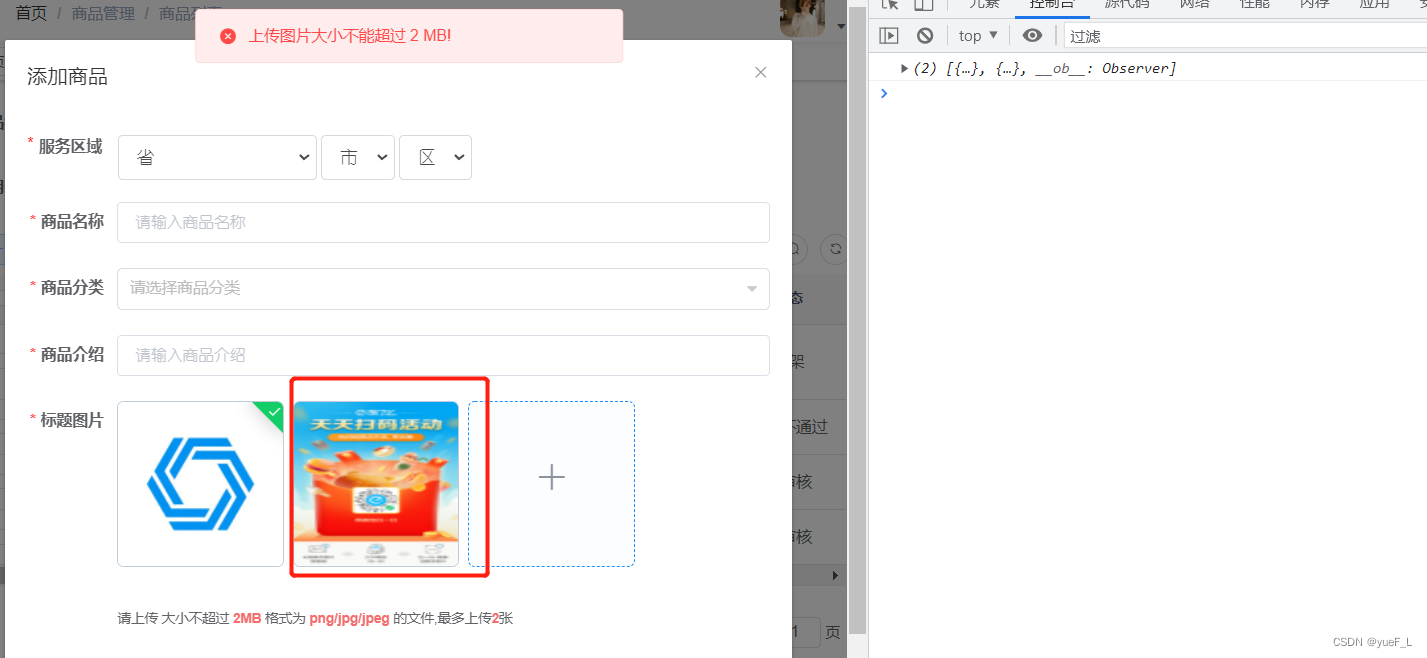
问题复现:

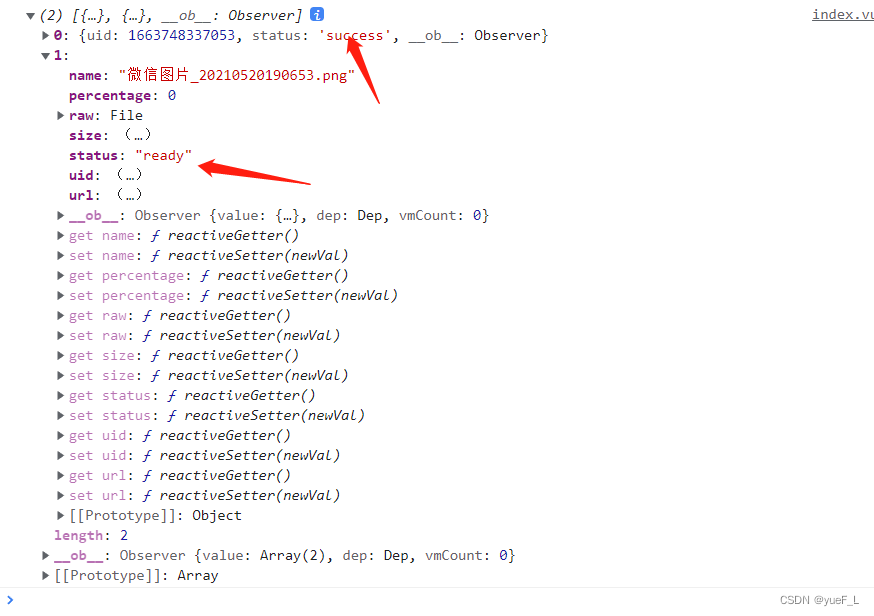
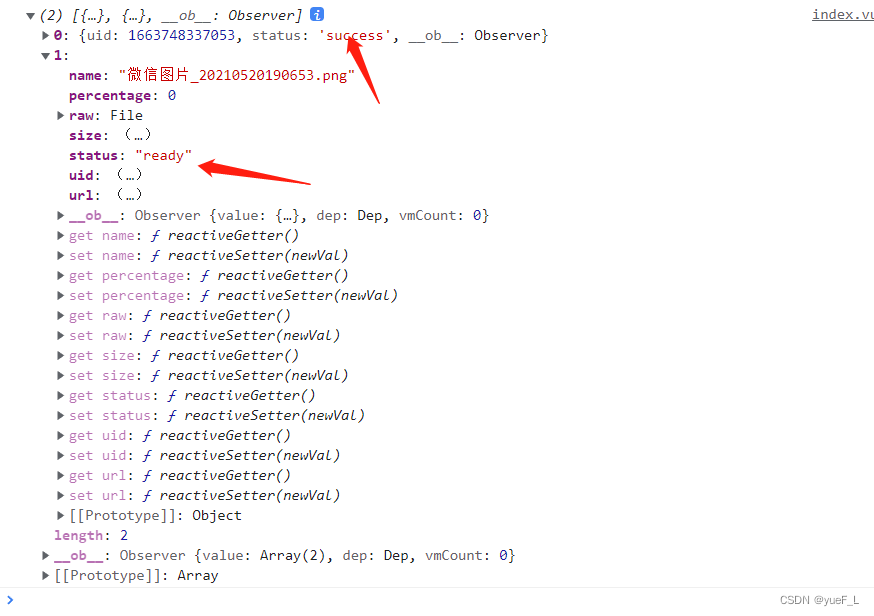
 将结果打印出来可以看到第二张图片处于ready状态,emm那么正确操作应该是:
将结果打印出来可以看到第二张图片处于ready状态,emm那么正确操作应该是:

问题复现:

 将结果打印出来可以看到第二张图片处于ready状态,emm那么正确操作应该是:
将结果打印出来可以看到第二张图片处于ready状态,emm那么正确操作应该是:

 2149
2149
 8821
8821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


