情况介绍:node.js做后端服务器,3000的端口。前端浏览器是webstorm自带的63342端口。涉及到跨域访问。代码如下。
jquery:
写的一个通用函数
i
以上是前端代码。
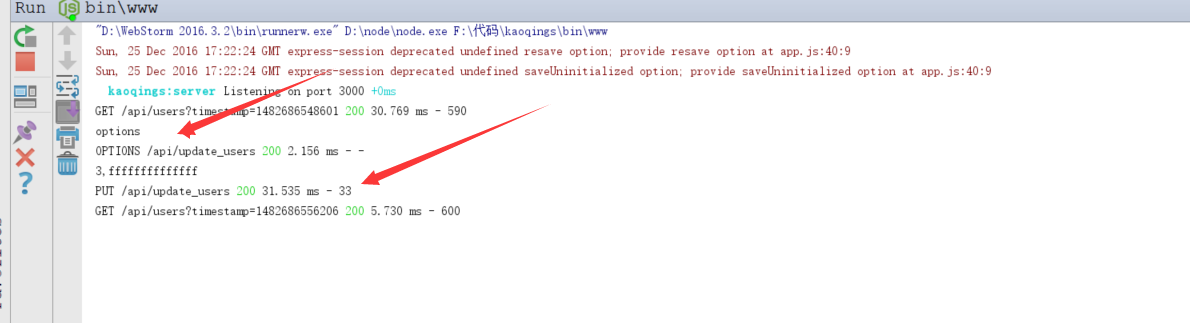
当初是post和get方法都可以正常使用,如app.get和app.post这些都是可以的。但是如果换成app.put,则会提示options。如下图所示 请求方法是put
刚开始也很奇怪,明明请求的是put,为什么会变成options呢。后来通过查找资料(真的应该去国外网站
看看,比国内好很多)。告诉我——当执行put和delete等复杂请求的时候,浏览器会先发送一个options请求
给后端服务器。服务器如果同意,再发送put请求。因此我们需要做的就是先对options请求进行处理,这样
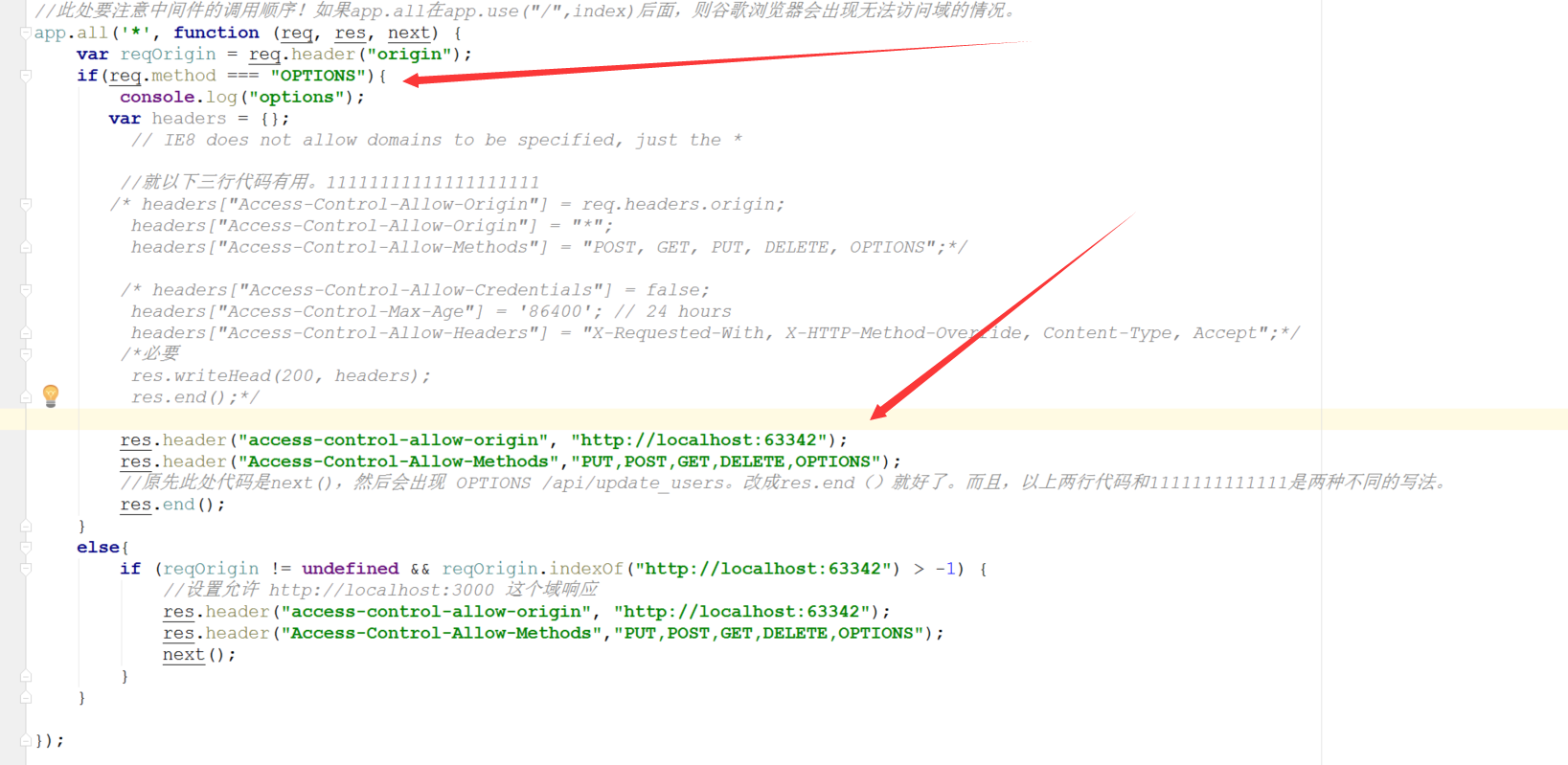
浏览器才会发送put请求。代码如下图。先判断是否为options请求。若是则加上跨域的代码。
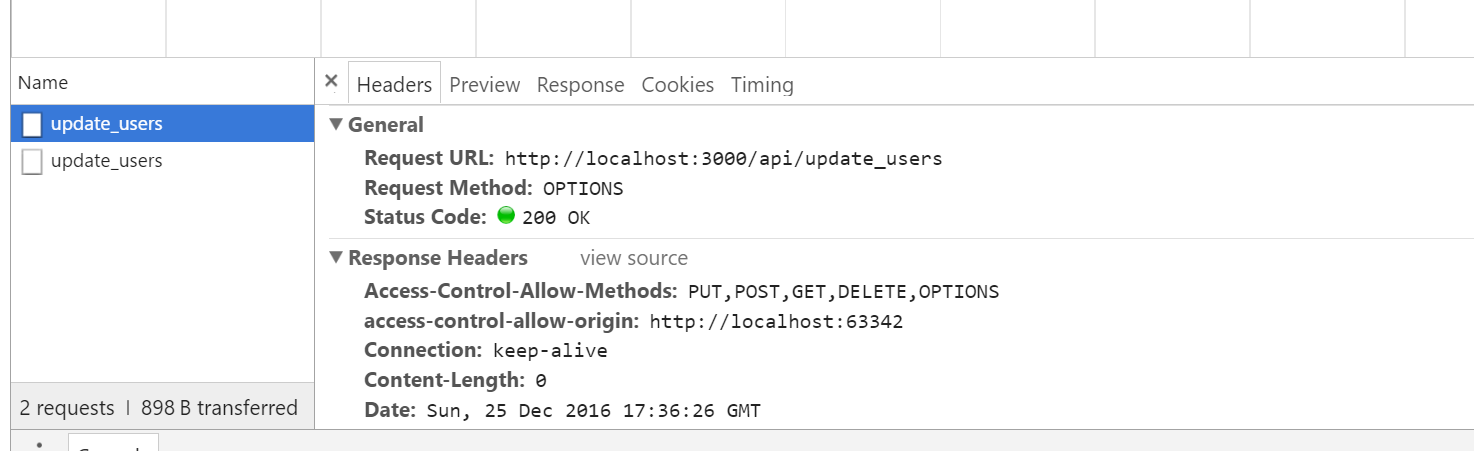
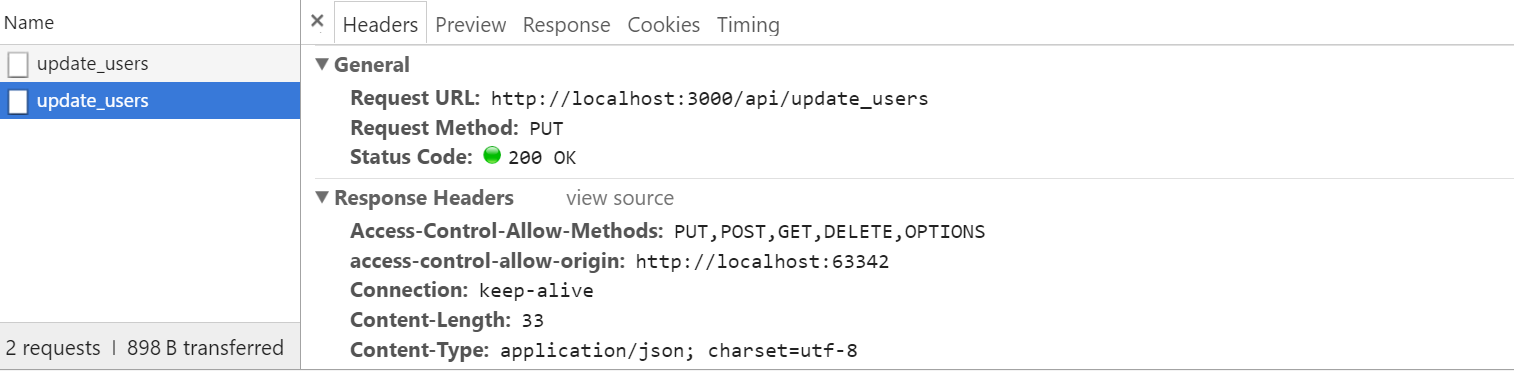
以下例子可以看出确实浏览器发送了两个请求:options和put.
options:
put:
资料来源(特别感谢啊):
stackoverflow的解答
知乎网友的回答。


























 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








