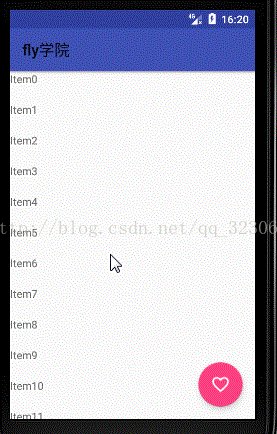
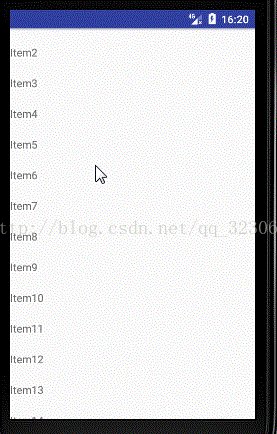
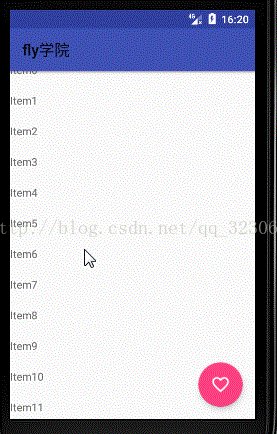
前言:相信大家看了《Android开发之实现滑动RecyclerView,浮动按钮的显示和隐藏(一)》里面的效果不错,今天我们就要用CoordinatorLayout下的Behavior来实现这一效果,在上一节课中介绍了CoordinatorLayout的简单使用,google帮我们封装了两个非常强大的属性,不熟悉的可以在看一下:《Android开发之初识CoordinatorLayout》,今天我们就来自定义BeHavior来滑动RecyclerView,浮动按钮的显示和隐藏。
-----------------------------分割线--------------------------------
实现原理:翻看源码可知CoordinatorLayout是继承自ViewGroup。通过协调并调度里面的子控件或者布局来实现触摸(一般是指滑动)产生一些相关的动画效果。所以我们通过设置view的Behavior来实现触摸的动画调度。
下面给出代码:
import android.content.Context;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Fly on 2017/5/11.
*/
public class FabBehavior extends FloatingActionButton.Behavior {
private boolean visible = true;//是否可见
public FabBehavior(Context context, AttributeSet attrs) {
super();
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout,
FloatingActionButton child, View directTargetChild, View target,
int nestedScrollAxes) {
// 当观察的View(RecyclerView)发生滑动的开始的时候回调的
//nestedScrollAxes:滑动关联轴, 我们现在只关心垂直的滑动。
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL || super.onStartNestedScroll(coordinatorLayout, child, directTargetChild,
target, nestedScrollAxes);
}
@Override
public void onNestedScroll(CoordinatorLayout coordinatorLayout,
FloatingActionButton child, View target, int dxConsumed,
int dyConsumed, int dxUnconsumed, int dyUnconsumed) {
super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed,
dxUnconsumed, dyUnconsumed);
// 当观察的view滑动的时候回调的
//根据情况执行动画
if (dyConsumed > 0 && visible) {
//show
visible = false;
onHide(child);
} else if (dyConsumed < 0) {
//hide
visible = true;
onShow(child);
}
}
public void onHide(FloatingActionButton fab) {
// 隐藏动画
ViewCompat.animate(fab).scaleX(0f).scaleY(0f).start();
}
public void onShow(FloatingActionButton fab) {
// 显示动画
ViewCompat.animate(fab).scaleX(1f).scaleY(1f).start();
}
}
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="58dp"
android:layout_height="58dp"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:onClick="rotate"
android:src="@drawable/ic_favorite_outline_white_24dp"
app:layout_behavior="com.fly.lsn16_fab_animation_behavior.FabBehavior" />
-----------------------------分割线--------------------------------
奉上其余的完整代码:
MainActivity代码:
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
setTitle("fly学院");
recyclerview.setLayoutManager(new LinearLayoutManager(this));
List<String> list = new ArrayList<>();
for (int i = 0; i < 60; i++) {
list.add("Item" + i);
}
RecyclerView.Adapter adapter = new FabRecyclerAdapter(list);
recyclerview.setAdapter(adapter);
}
public void rotate(View v) {
Snackbar.make(v, "你好吗?", Snackbar.LENGTH_SHORT).setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "我很好!", Toast.LENGTH_SHORT).show();
}
}).show();
}
}完整Adapter:
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by Fly on 2017/5/11.
*/
public class FabRecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<String> list;
public FabRecyclerAdapter(List<String> list) {
this.list = list;
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
String str = list.get(position);
MyViewHolder holder = (MyViewHolder) viewHolder;
holder.tv.setText(str);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
View view = LayoutInflater.from(arg0.getContext()).inflate(R.layout.listitem, arg0, false);
return new MyViewHolder(view);
}
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
}完整布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" />
</android.support.design.widget.AppBarLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="58dp"
android:layout_height="58dp"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:onClick="rotate"
android:src="@drawable/ic_favorite_outline_white_24dp"
app:layout_behavior="@string/my_behavior" />
</android.support.design.widget.CoordinatorLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="40dp" />
</LinearLayout>























 1668
1668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










