AngularJS是什么?
AngularJS是一个开源Web应用程序框架。它最初是由MISKO Hevery和Adam Abrons于2009年开发。现在是由谷歌维护。它的最新版本是1.3.14。
特性
- AngularJS是一个功能强大的基于JavaScript开发框架用于创建富互联网应用(RIA)。
- AngulajJS为开发者提供的选项(使用JavaScript)在一个干净的MVC(模型 - 视图 - 控制器)的方式来编写客户端应用程序。
- AngularJS写的应用都是跨浏览器兼容。AngularJS使用JavaScript代码自动处理适应每种浏览器。
- AngularJS是开源的,完全免费的,并且由数千名世界各地的开发者开发维护。它是根据Apache许可证2.0版许可发布。
总体来说,AngularJS是一个用来构建大型应用,高性能的Web应用程序的框架,同时使它们易于维护。
核心特征
以下是AngularJS中最重要的核心功能:
- 数据绑定: 模型和视图组件之间的数据自动同步。
- 适用范围: 这些对象参考模型。它们充当控制器和视图之间的胶水。
- 控制器: 这些Javascript函数绑定到特定的范围。
- 服务: AngularJS配有多个内置服务,例如 $http 可作为一个XMLHttpRequest请求。这些单一对象在应用程序只实例化一次。
- 过滤器: 从一个数组的条目中选择一个子集,并返回一个新的数组。
- 指令: 指令是关于DOM元素标记(如元素,属性,CSS等等)。这些可以被用来创建作为新的,自定义部件的自定义HTML标签。AngularJS设有内置指令(如:ngBind,ngModel…)
- 模板:这些符合从控制器和模型信息的呈现的视图。这些可以是单个文件(如index.html),或使用“谐音”在一个页面多个视图。
- 路由: 它是切换视图的概念。
- 模型视图: MVC是一个设计模式将应用划分为不同的部分(称为模型,视图和控制器),每个都有不同的职责。 AngularJS并没有传统意义上的实现MVC,而是更接近于MVVM(模型 - 视图 - 视图模型)。 AngularJS团队将它作为模型视图。
- 深层链接: 深层链接,可以使应用程序状态进行编码在URL中而能够添加到书签。应用程序可从URL恢复到相同的状态。
- 依赖注入: AngularJS有一个内置的依赖注入子系统,开发人员通过使应用程序从而更易于开发,理解和测试。
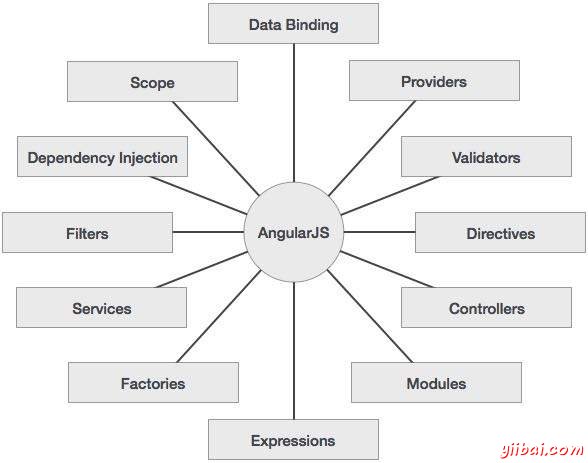
概念
下图描述了AngularJS,我们将详细的后续章节讨论一些重要的部分。

AngularJS的优点
- AngularJS提供一个非常干净和维护的方式来创造单页的应用。
- AngularJS提供数据绑定功能在HTML中,从而给用户提供丰富和响应的体验
- AngularJS代码可进行单元测试。
- AngularJS使用依赖注入和利用关注点分离。
- AngularJS提供了可重用的组件。
- 使用AngularJS,开发人员编写更少的代码,并获得更多的功能。
- 在AngularJS中,视图都是纯HTML页面,并用JavaScript编写控制器做业务处理。
AngularJS应用程序可以在所有主要的浏览器和智能手机,包括Android和iOS系统的手机/平板电脑上运行。
AngulaJS的缺点
虽然AngularJS自带很多优点,但我们应该考虑以下几点(缺点):
- 不安全:因为只是JavaScript一种框架,由AngularJS编写的应用程序是不安全的。服务器端身份验证和授权是必须用来保证应用程序的安全。
- 不可降解:如果应用程序的用户禁用JavaScript,那最后用户看到的只是基本页面,仅此而已。
AngularJS组件
AngularJS框架可分为以下三个主要部分组成:
- ng-app : 指令定义和链接AngularJS应用程序到HTML。
- ng-model : 指令绑定AngularJS应用数据的值到HTML输入控件。
- ng-bind : 该指令绑定AngularJS应用程序数据到HTML标签。
AngularJS环境设置
在本章中,我们将讨论如何建立AngularJS库在Web应用程序开发中使用。我们还将简要地学习目录结构和它的内容。
打开链接https://angularjs.org/(打不开可能需要翻墙),会看到有两个下载AngularJS库的选项:
View on GitHub- 单击此按钮跳到GitHub,并获得所有最新的脚本。
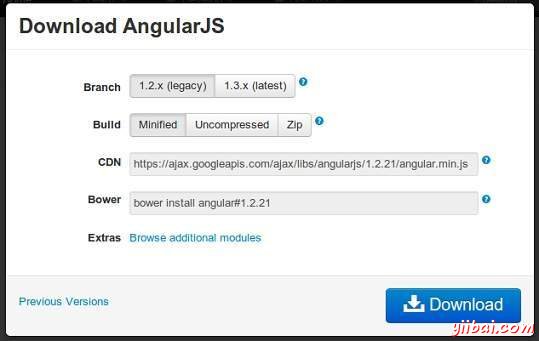
Download- 或者点击此按钮,会看到屏幕如下:

此屏幕给出了使用AngularJS如下多种选择:
Downloading and hosting files locally
- 有两种不同的选择:旧版和最新版。旧版是版本低于1.2.x版本,最新是1.3.x版本。
- 我们也可以使用缩小,非压缩或压缩版本。
CDN access: 也可以使用一个CDN。CDN全世界可访问,它放在谷歌主机区域性数据中心。 这也提供了一个优点,即如果访问者的网页已经从相同的CDN 下载了AngularJS的副本,它不必再重新下载。
在本教程中我们使用的是CDN版本库
简单示例
现在让我们使用AngularJS库编写一个简单的例子。让我们创建一个HTML文件 first-angular.html 如下:
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script>
<title>第一个AngularJS程序</title>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>你好 !第一个{{helloTo.title}}程序示例</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>我们已经包括了AngularJS的JavaScript文件到HTML页面中,所以我们可以用AngularJS:
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>接下来我们指示HTML的哪一部分包含了AngularJS应用程序。这可以通过ng-app属性到AngularJS应用程序的根HTML元素。可以把它添加到HTML元素或body元素,如下所示:
<body ng-app="myapp">
</body>这是视图的一部分:
<div ng-controller="HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Yiibai tutorials!</h2>
</div>ng-controller 告诉AngularJS什么控制器使用在视图中。helloTo.title告诉AngularJS将命名helloTo.title的值写入到HTML的“model”中。
这里是控制器部分:
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>此代码注册一个名为HelloController的控制器功能,在myapp模块。 我们将学习更多关于它们在各自的模块和控制器章节。控制器函数注册在Angular中,通过angular.module(…).controller(…) 的函数来调用。
传递给控制器函数的$scope参数是模型。控制器函数增加了helloTo的 JavaScript对象,并在该对象它增加了一个标题字段。
将以上代码保存为 first-angular.html ,并在浏览器中打开它。会看到如下的输出:
当页面在浏览器中加载,输出下面的结果:
- HTML文档加载到浏览器,并且由浏览器进行评估计算。AngularJS JavaScript文件被加载,Angular 全局对象被创建。接下来,JavaScript一个注册控制器的函数被执行。
- 接下来AngularJS通过HTML扫描,以寻找AngularJS应用程序和视图。当视图的定位后,它连接视图到对应的控制器函数。
- 接下来,AngularJS执行控制器函数。然后,它呈现通过控制器模型数据来自填充的视图。此时网页已准备就绪。
活到老学到老,学到老活到老。一直致力于前端的学习,完成页面仔的逆袭,这就是我!
文章转载自:易百教程


























 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








