指令补充
ng-class 指令
ng-class 指令用于给 HTML 元素动态绑定一个或多个 CSS 类。
ng-class 指令的值可以是字符串,对象,或一个数组。
如果是字符串,多个类名使用空格分隔。
如果是对象,需要使用 key-value 对,key 为你想要添加的类名,value 是一个布尔值。只有在 value 为 true 时类才会被添加。
如果是数组,可以由字符串或对象组合组成,数组的元素可以是字符串或对象。
<element ng-class="expression"></element>
所有的 HTML 元素都支持。
在开发中我们通常会遇到一种需求:一个元素在不同的状态需要展现不同的样子。
而在这所谓的样子当然就是改变其css的属性,而实现能动态的改变其属性值,必然只能是更换其class属性
这里有三种方法:
- 第一种:通过数据的双向绑定(不推荐)
- 第二种:通过对象数组
- 第三种:通过key/value
下面简单说下这三种:
第一种:通过数据的双向绑定
<div class="{{className}}"></div>该元素的控制器就写
$scope.className = "classbox"这种方式简单暴力,但总感觉太乱,不是一个干净的纯javascript意义的object,当然并没有明文固定不能够这么使用的,而且反而我觉得这样非常的方便,让html中元素想怎么变就怎么变!同理中的img元素中的src就不可以通过别的来改变,但是通过这种方式就是可以的!
第二种:通过字符串数组的形式来改变
<div ng-class="{true:'1',false:'0'}[className]"></div>该元素的控制器就写
$scope.className = true/false;实现很简单,就是当className为真的时候class为1,相反则为0。
但是有一点不好的只能够让一个元素拥有两种状态,虽然这么说!基本也是满足所需了,简单、直观!
第三种:通过key/value的方式
<div ng-class="{'selectClass':select,'haha':lala}"></div>该元素的控制器就写
$scope.lala = true;当lala为true时,class就为haha,这种方式比较推荐,可以可以弥补第二种方式的点点遗憾。
ng-if指令
ng-if 指令用于在表达式为 false 时移除 HTML 元素。
如果 if 语句执行的结果为 true,会添加移除元素,并显示。
ng-if 指令不同于 ng-hide, ng-hide 隐藏元素,而 ng-if 是从 DOM 中移除元素。
<element ng-if="expression"></element>所有的 HTML 元素都支持该指令。
上面说到ng-if不同于ng-hide,那是怎样的不同呢,我们一起去看看。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="">
保留 HTML: <input type="checkbox" ng-model="myVar" ng-init="myVar = true">
<div ng-if="myVar">
<h1>Welcome</h1>
<p>Welcome to my home.</p>
<hr>
</div>
<p>当复选框取消选中时 DIV 元素将移除。</p>
<p>当重新选中复选框,DIV 元素会重新显示。</p>
</body>
</html>运行以上代码操作会有如下效果:

当复选框未选中是,下面的节点不仅仅是不显示,而且是不存在DOM元素中,所以ng-if 不同于ng-hide ,ng-hide只是把元素隐藏。
ng-href指令
ng-href 指令覆盖了原生的a元素 href 属性。
如果在 href 的值中有 AngularJS 代码,则需要使用 ng-href 而不是 href。
ng-href 指令确保了链接是正常的,即使在 AngularJS 执行代码前点击链接。
如果一个锚点的链接是动态的,比如
<a href="{{href}}" >gogogo</a>,如果你点击那么界面会调到{{href}},为了动态添加href,那么ng-href就出现了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="">
<div ng-init="myVar = 'http://www.runoob.com'">
<h1>菜鸟教程</h1>
<p>访问 <a ng-href="{{myVar}}">{{myVar}}</a> 学习!</p>
</div>
<p>该实例可以使用了原生的 href 属性,但在 AngularJS 中, ng-href 属性更安全。</p>
</body>
</html>代码效果就不截图了,CV大法运行一下。
ng-options指令
ng-options属性可以在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。当select中一个选项被选择,该选项将会被绑定到ng-model。如果你想设一个默认值,可以像这样: scope.selected= scope.collection[3]。
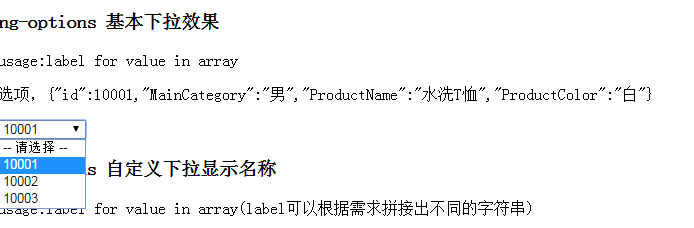
1.ng-options 基本下拉效果
<h3>ng-options 基本下拉效果</h3>
<div ng-controller="ngselect">
<p>usage:label for value in array</p>
<p>选项,{{selected}}</p>
<select ng-model="selected" ng-options="o.id for o in optData">
<option value="">-- 请选择 --</option>
</select>
</div>var App = angular.module("myApp",[]);
App.controller("ngselect",["$scope",function($sc){
$sc.selected = '';
$sc.optData =
[{ id: 10001, MainCategory: '男', ProductName: '水洗T恤', ProductColor: '白' },
{ id: 10002, MainCategory: '女', ProductName: '圓領长袖', ProductColor: '黃' },
{ id: 10003, MainCategory: '女', ProductName: '圓領短袖', ProductColor: '黃' }];
}]);运行代码下拉选择一个编号就可以获取该id的数据:
2.ng-options 自定义下拉显示名称
<h3>ng-options 自定义下拉显示名称</h3>
<div ng-controller="ngselect">
<p>usage:label for value in array(label可以根据需求拼接出不同的字符串)</p>
<p>选项,{{selected}}</p>
<select ng-model="selected" ng-options="(o.ProductColor+'-'+o.ProductName) for o in optData">
<option value="">-- 请选择 --</option>
</select>
</div>控制器里数据暂时使用上面的:
下拉列表中就是通过自定义出来的。
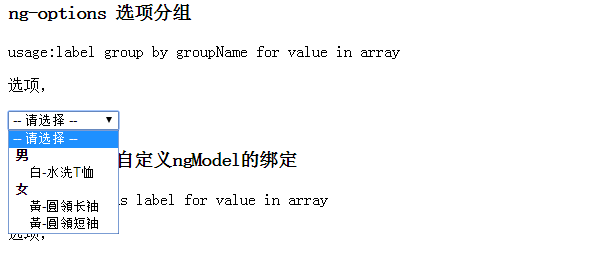
3.ng-options 选项分组
<h3>ng-options 选项分组</h3>
<div ng-controller="ngselect">
<p>usage:label group by groupName for value in array</p>
<p>选项,{{selected}}</p>
<select ng-model="selected" ng-options="(o.ProductColor+'-'+o.ProductName) group by o.MainCategory for o in optData">
<option value="">-- 请选择 --</option>
</select>
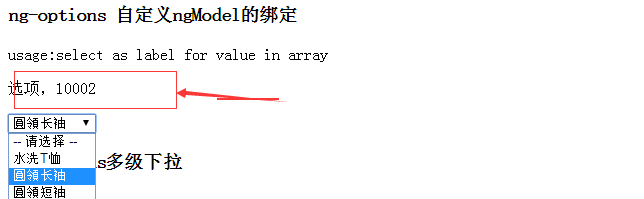
</div>4.ng-options 自定义ngModel的绑定
<h3>ng-options 自定义ngModel的绑定</h3>
<div ng-controller="ngselect">
<p>usage:select as label for value in array</p>
<p>选项,{{selected}}</p>
<select ng-model="selected" ng-options="o.id as o.ProductName for o in optData">
<option value="">-- 请选择 --</option>
</select>
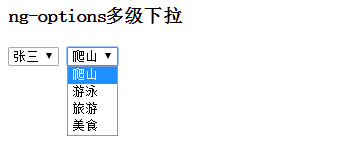
</div>5.ng-options多级下拉
<h3>ng-options多级下拉</h3>
<div ng-controller="ngselect1">
<select ng-model="selectedPerson" ng-options="obj.name for obj in people"></select>
<select ng-model="selectedGenre">
<option ng-repeat="label in people[selectedPerson.id].interest">{{label}}</option>
</select>
</div>模拟数据:
App.controller("ngselect1",["$scope",function($sc){
$sc.people = [
{
id: 0,
name: '张三',
interest: [
'爬山',
'游泳',
'旅游',
'美食'
]
},
{
id: 1,
name: '李四',
interest: [
'音乐',
'美食',
'Coffee',
'看书'
]
},
{
id: 2,
name: '王五',
interest: [
'音乐',
'电影',
'中国好声音',
'爸爸去哪了',
'非常静距离'
]
},
{
id: 3,
name: '小白',
interest: [
'游泳',
'游戏',
'宅家里'
]
}
];
}]) ;指令待续…
活到老学到老,学到老活到老。一直致力于前端的学习,完成页面仔的逆袭,这就是我!




























 2397
2397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








