<el-form ref="checkForm" :model="checkForm" label-width="110px">
<el-form-item label="查勘得分" v-show="isUpdate">
<el-rate style="margin-top: 8px" v-model="value" disabled show-score text-color="#ff9900"
score-template="{value}">
</el-rate>
</el-form-item>
<el-form-item label="排查表" v-show="isUpdate">
排查表
</el-form-item>
<el-form-item label="创建人" v-show="isUpdate">
<el-col :span="11">
张三
</el-col>
</el-form-item>
<el-form-item label="创建日期" v-show="isUpdate">
<el-col :span="11">
2021-05-15
</el-col>
</el-form-item>
<el-table :data="checkForm.results" class="check-list" v-loading="checkItemLoading">
<el-table-column label="序号" type="index" width="80">
</el-table-column>
<el-table-column label="排查内容" align="center" prop="content" />
<el-table-column label="排查项分类" align="center" prop="classify" :formatter="classifyFormat" />
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-form-item :prop="'results.' + scope.$index + '.checkResult'" :rules="itemFormRules.checkResult">
<el-radio-group v-model="scope.row.checkResult">
<el-radio label="1">通过</el-radio>
<el-radio label="0">不通过</el-radio>
</el-radio-group>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
<script>
checkForm: {
},
// 表单校验
itemFormRules: {
checkResult: [{ required: true, message: '请选择排查结果', trigger: 'blur' }],
},
</script>
```
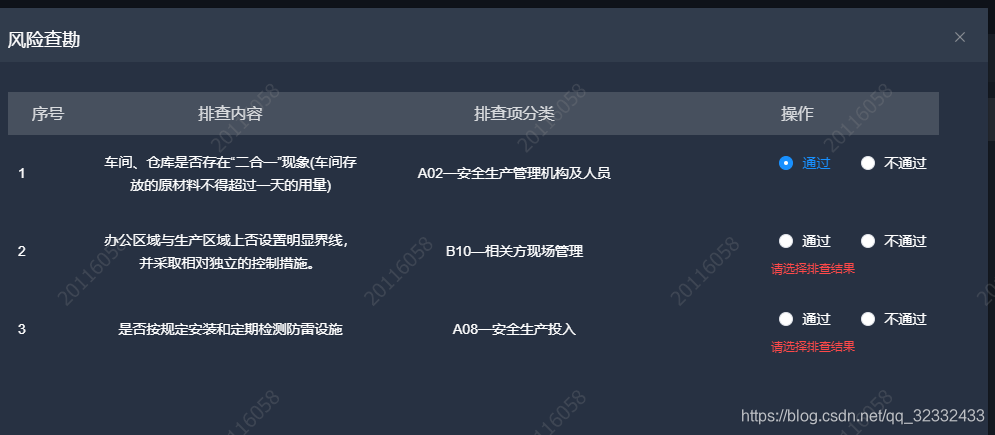
效果

el-table中radio及其必填性校验
最新推荐文章于 2024-05-23 16:37:07 发布





















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








