页面初始化时,select标签首先获取后台数据:

编辑以保存的页面,select标签首先展示数据库添加的数据:

前端页面select标签数据展示问题,jsp为例
最新推荐文章于 2022-07-09 13:20:52 发布
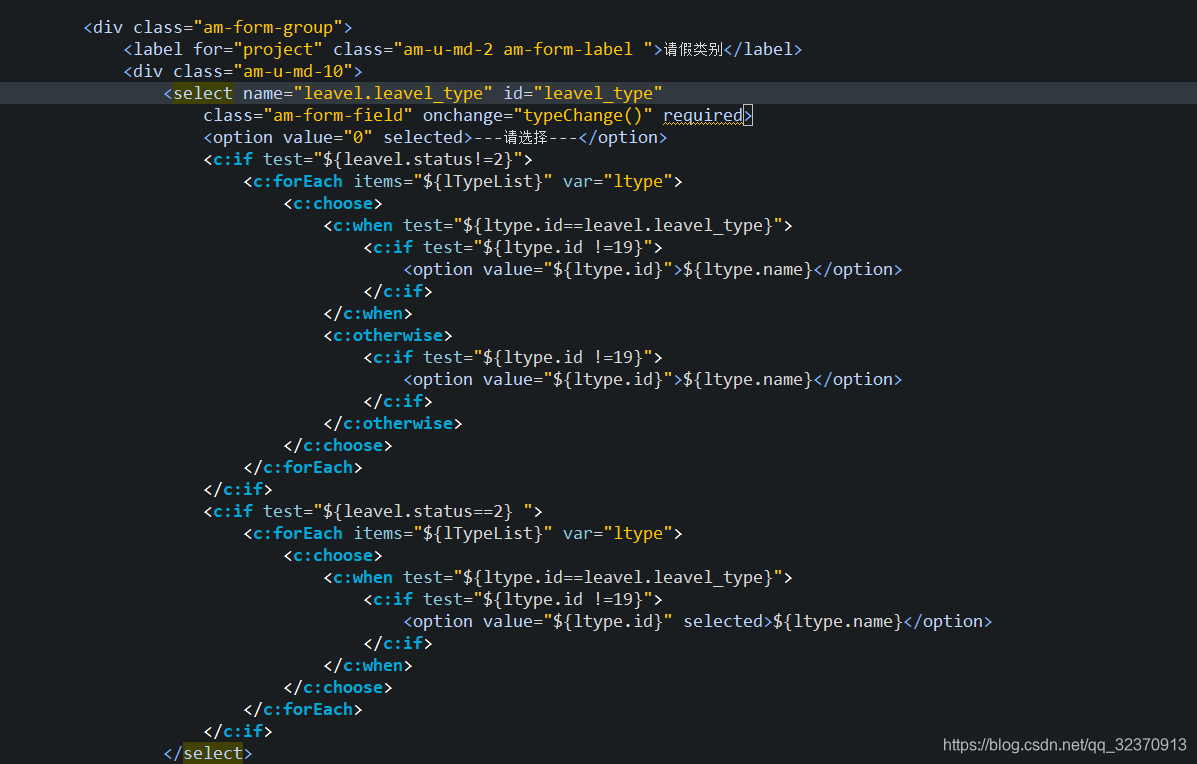
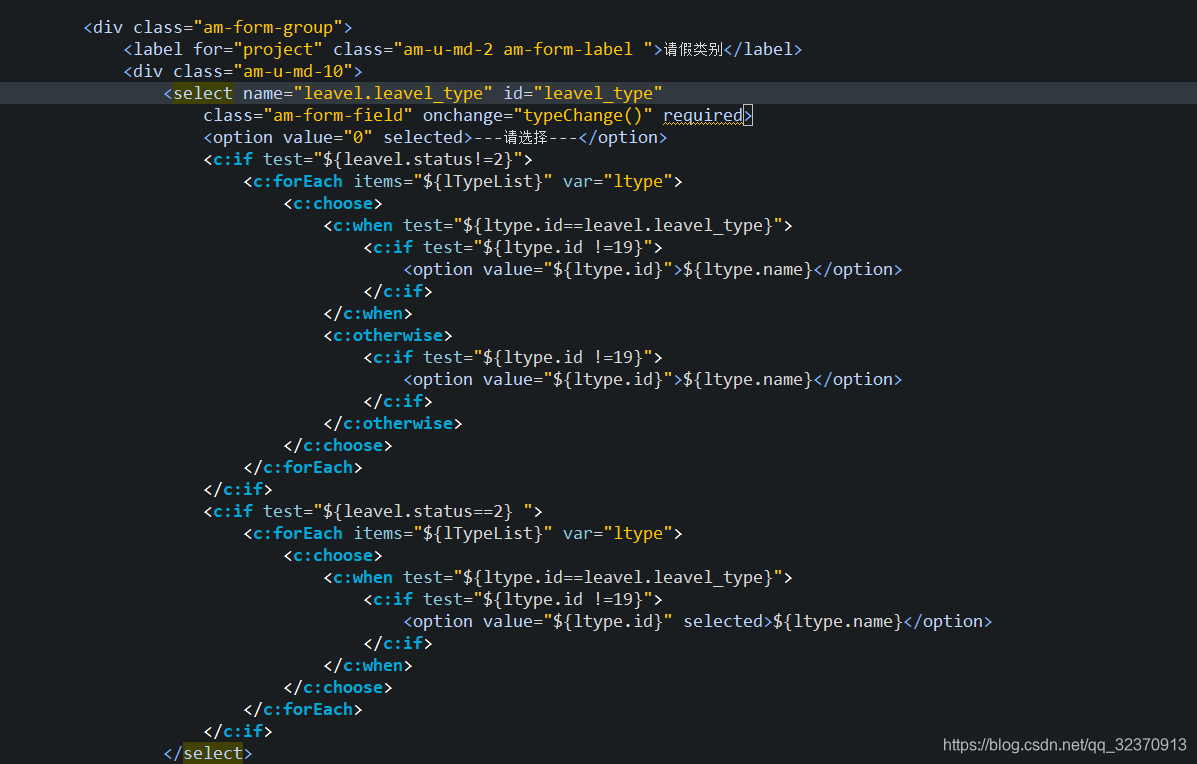
页面初始化时,select标签首先获取后台数据:

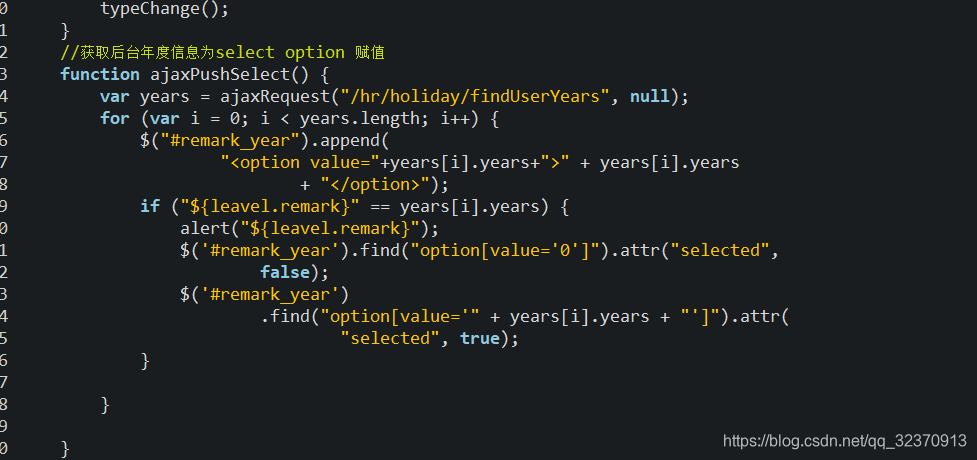
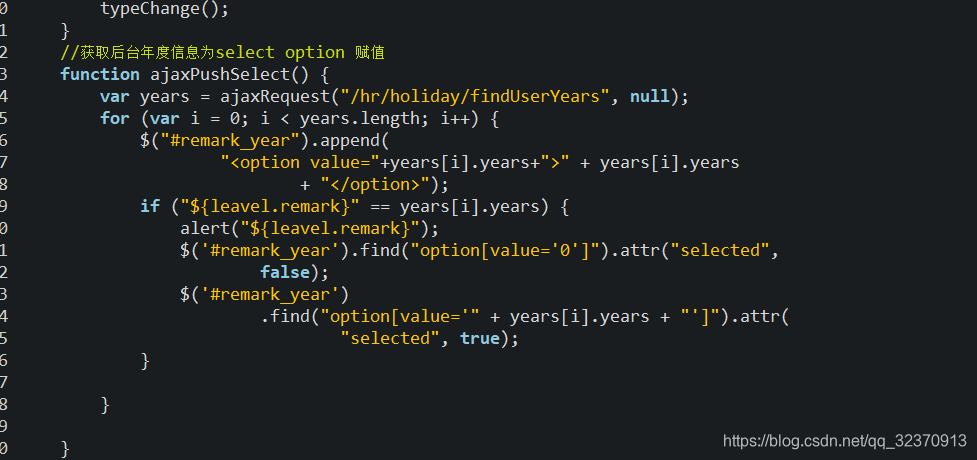
编辑以保存的页面,select标签首先展示数据库添加的数据:

 1587
1587
 630
630
 2231
2231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


