微信小程序顶部栏图片随页面滚动渐变展示隐藏
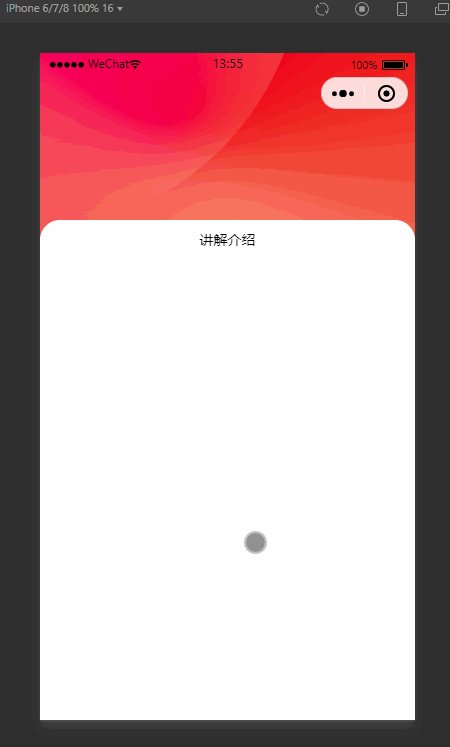
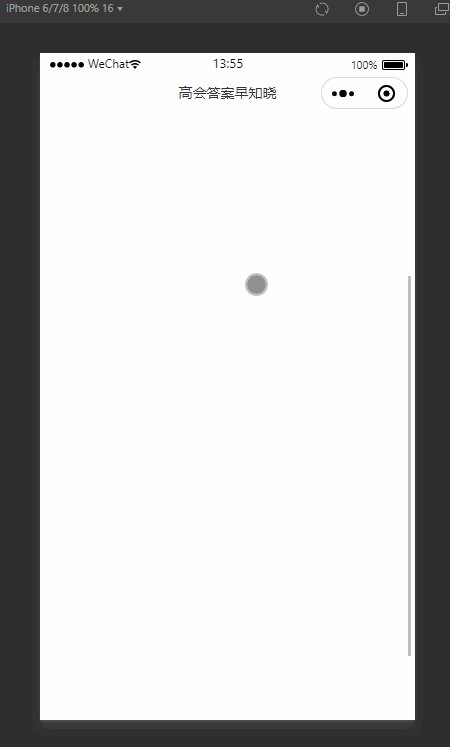
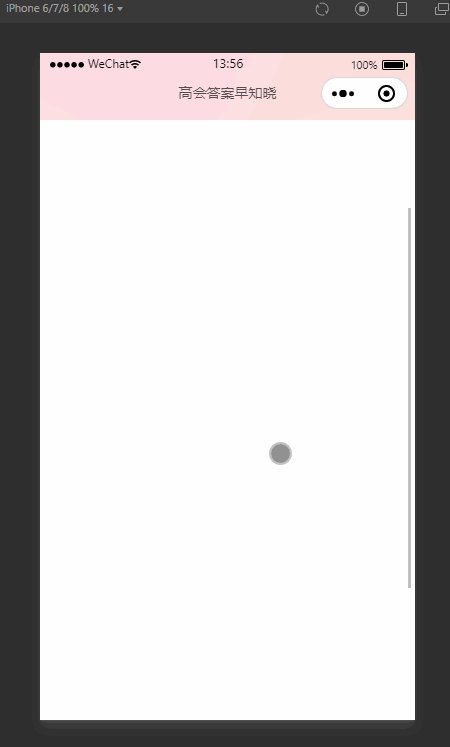
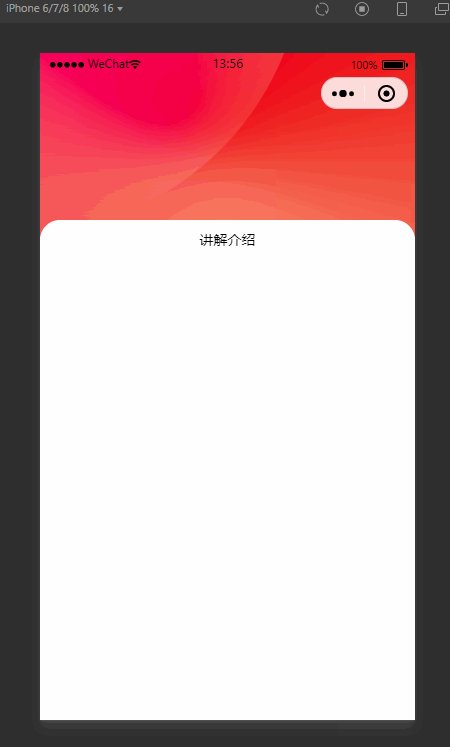
小程序顶部通栏,展示图片,随着页面滚动,开始渐变展标题记及纯色吸顶样式
主要使用了小程序中的scroll-view组件,通过滚动时触发 bindscroll和滚动到顶部 bindscrolltoupper改变顶部栏的样式效果
效果如图:

运用技术:
主要使用了小程序中的scroll-view组件,通过滚动时触发 bindscroll和滚动到顶部 bindscrolltoupper改变顶部栏的样式效果,如果不使用bindscrolltoupper,有时候会在快速滑动到顶部时,不能到最顶部。
代码如下:
index.wxml
<view class="page">
<!--头部导航-->
<view class="page-hd">
<view class="hd-background"
style="opacity: {{opacity == 0 ? 1 : opacity}};background: {{opacity == 0 ? '#fff' : ''}}">
</view>
<view class="hd-text"
style="opacity: {{1-opacity}};top: {{statusNavHeight}}px;height: {{nMenuButtonHeight}}px;line-height: {{nMenuButtonHeight}}px;">
高会答案早知晓
</view>
</view>
<!--界面主体-->
<view class="page-bd">
<scroll-view scroll-y style="height: 90vh;" bindscroll="fnScrollEvent" bindscrolltoupper="fnScrollToupper">
<view class="me-container">
<view class="me-hd">
<view class="box-cont">
<view class="box-white-cont">
<view class="box-title">讲解介绍</view>
</view>
</view>
</view>
<view class="me-bd">
</view>
</view>
</scroll-view>
</view>
</view>
index.js
Page({
data: {
statusNavHeight: 20,
nMenuButtonHeight: 40,
opacity: 1,
},
onLoad() {
// 获取状态栏和胶囊位置
const {top, height} = wx.getMenuButtonBoundingClientRect()
this.setData({
statusNavHeight: top,
nMenuButtonHeight: height
})
},
// 滚动时触发
fnScrollEvent(e) {
let scrolltop = e.detail.scrollTop;
if (scrolltop > 150) {
this.setData({
opacity: 0
})
return;
}
this.setData({
opacity: (150 - scrolltop) / 150
})
},
// 滚动到顶部
fnScrollToupper() {
this.setData({
opacity: 1
})
},
})
index.wxss
.page{
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
background: #ffffff;
}
/* 界面头部 */
.page-hd{
height: 10vh;
width: 100%;
}
.hd-background{
width: 100%;
height: 100%;
background: url(https://636c-cloud1-5gfii8jlc56b5045-1306536140.tcb.qcloud.la/wxfile/background.png?sign=6a62c2c13c024f0091a1f8034f4d6155&t=1627552695) ;
background-repeat: no-repeat;
background-size: 100vw;
}
.hd-text{
position: fixed;
width: 100%;
text-align: center;
top: 20px;
font-size: 28rpx;
color: #333;
}
.page-bd{
flex:1;
}
.me-container{
height: 100%;
width: 100%;
}
.me-hd{
width: 100vw;
height: 40vh;
background-image: url(https://636c-cloud1-5gfii8jlc56b5045-1306536140.tcb.qcloud.la/wxfile/background.png?sign=6a62c2c13c024f0091a1f8034f4d6155&t=1627552695);
background-repeat: no-repeat;
background-size: contain;
background-position: 0 -10vh;
}
.me-bd{
height: 100vh;
}
.main-image{
width: 100%;
height: 100%;
}
.box-cont{
padding-top: 200rpx;
height: 100%;
box-sizing: border-box;
}
.box-white-cont{
height: 100%;
background-color: #fff;
border-radius: 40rpx 40rpx 0 0;
display: flex;
flex-direction: column;
align-items: center;
}
.box-title{
margin-top: 20rpx;
font-size: 28rpx;
}
index.json
{
"usingComponents": {},
"navigationStyle": "custom",
"navigationBarTextStyle": "black"
}
























 2722
2722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








