之前运行得好好的项目,在删除node_modules目录后,重新npm i,突然启动不起来了,提示Can't import the named export 'SetArray' from non EcmaScript module。
经过了解和排查,发现可能是因为某个依赖项升级后导致与其他依赖版本不匹配,解决方案如下:
在webpack.config.js里添加一段代码:
module: {
rules: [
{
include: /node_modules/,
test: /\.mjs$/,
type: 'javascript/auto'
}
]
} 然后正常npm start启动了。
感觉应该是某个依赖项升级后多了个mjs类型的文件,然后webpack没有相应的构建打包规则,需要配置转化一下。
知识点总结:
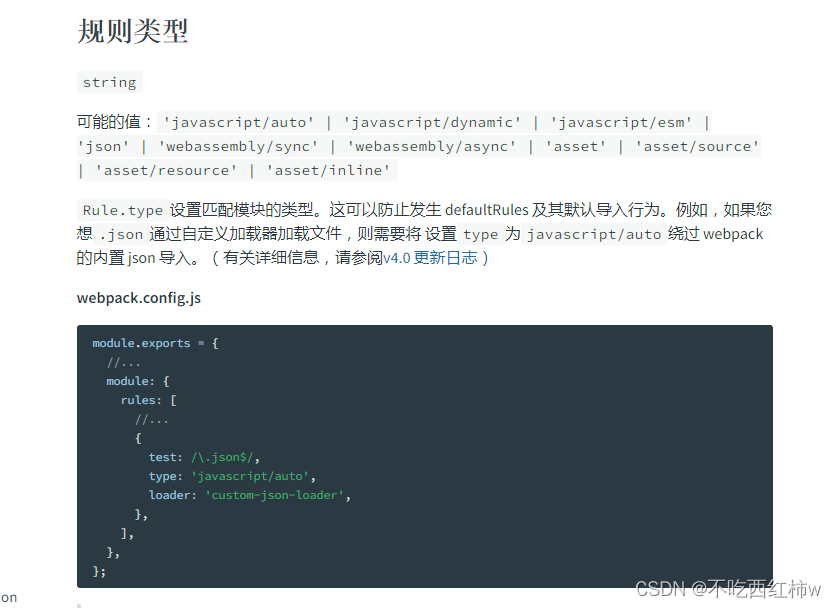
(1)关于webpack,javascript/auto去官网了解了一下,给的定义是这样的:

意思就是采用自己定义的加载器进行解析,而不是用webpack默认的。
(2)通过这次问题,感觉还是需要一个package-lock.json或者npm-shrinkwrap.json用来限制版本,否则很容易出现npm/cnpm下载的时候某个依赖项自动更新版本导致版本不匹配。这边提供生成npm-shrinkwrap.json方式:
npm shrinkwrap
【注意】如果package-lock.json或者npm-shrinkwrap.json同时存在,那么优先更新匹配npm-shrinkwrap.json。





















 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








