平时我们在进行前端开发时,往往会需要用到许多插件,例如viewerjs、ueditor、highChart等等。可是在打包代码的时候我们并不需要将这个插件也进行打包【他们并没有模块化,通常是个js插件】,所以每次打完包后我们得手动复制文件到build目录下很麻烦。
针对这些不需要打包压缩的js插件,我查阅资料,了解到一个webpack配置使用的插件,copy-webpack-plugin。
一、copy-webpack-plugin介绍
copy-webpack-plugin插件作用是在用webpack进行打包代码时,可以将指定目录下的文件原样复制到另一个指定目录下【默认是打包后的目录下】。
二、用法步骤
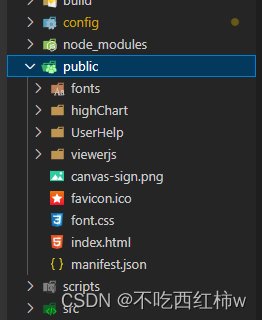
1、在项目根目录下创建public目录用于存放不需要打包的js插件以及一些ico图标。

2、在webpack.config.js中的plugins属性下配置copy-webpack-plugin
const CopyWebpackPlugin = require('copy-webpack-plugin');
...
plugins: [
new CopyWebpackPlugin([
'public'
])
]官网文档上用法还有很多,如:
new CopyWebpackPlugin([{
from: path.resolve(__dirname, 'public'),
to: path.resolve(__dirname, 'build')
}]),
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, 'public'),
to: path.resolve(__dirname, 'build')
}]
}),要了解详情可跳转:copy-webpack-plugin
但是在实际运用的时候却都没有生效,结果查阅相关资料,最坑的地方出现了,原来得把copy-webpack-plugin插件版本回退到5.0.0,默认npm i会下载10.0.0版本的
果然重新npm i copy-webpack-plugin@5.0.0就可以了。






















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








